Adding a "Display Text" Control to a Screen
Control Purpose
This control is used to display text (alphanumeric values) or a variable content on a screen.
Add text to a screen by dragging a "Display Text" control ![]() from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
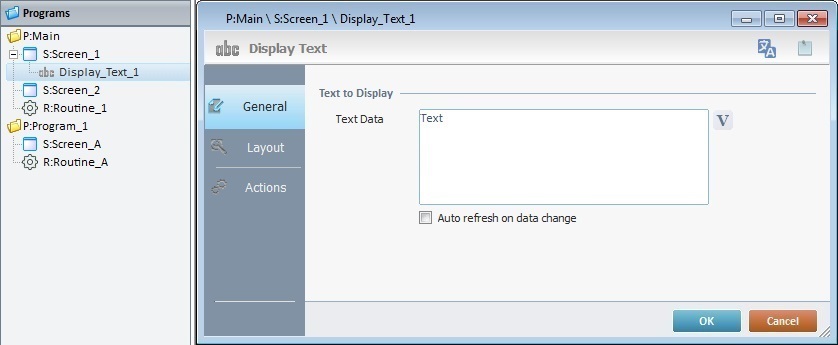
2. Now, double-click the selected control on the screen OR the tree view to open the properties window.

The "General" tab is open by default.
3. In the "Text Data" option, add/edit the text that will appear on the device's screen.
Either enter text or click ![]() and select a variable with that value. See Variable Definition.
and select a variable with that value. See Variable Definition.
4. Check the "Auto refresh on data change" option to enable an automatic update of the visible information. In other words, whenever the data within a variable is modified, the variable being displayed on screen is automatically updated.
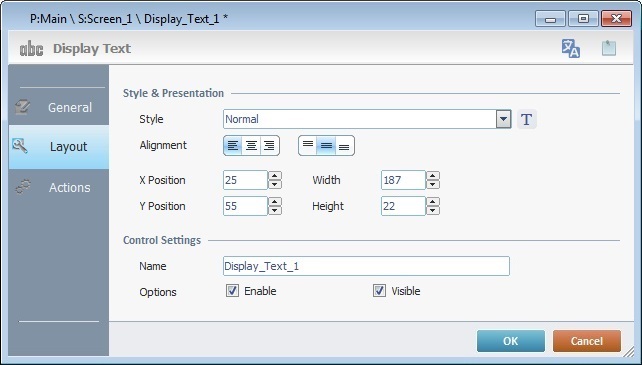
5. Go to the "Layout" tab.

6. Define the control's style by selecting it from the drop-down list or by clicking ![]() . See Editing and Creating Styles and Editing and Creating the "Display Text" Style.
. See Editing and Creating Styles and Editing and Creating the "Display Text" Style.
7. Position the text within the control with the alignment buttons.
8. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
![]() Detail of Position/Size values
Detail of Position/Size values

9. In the "Control Settings" section, attribute a name to the control. This name is displayed in the tree view.
10. Check the "Visible" option to ensure it is displayed on the device's screen.
11. Check the "Enable" option to activate any actions added to the "Actions" tab.
12. If the project requires an action to be executed after the control is displayed, such as "go to the next screen", continue to step 13.
If not, end the addition of a "Display Text" by clicking ![]() to apply all of the chosen options in both tabs ("General"and "Layout").
to apply all of the chosen options in both tabs ("General"and "Layout").
![]()
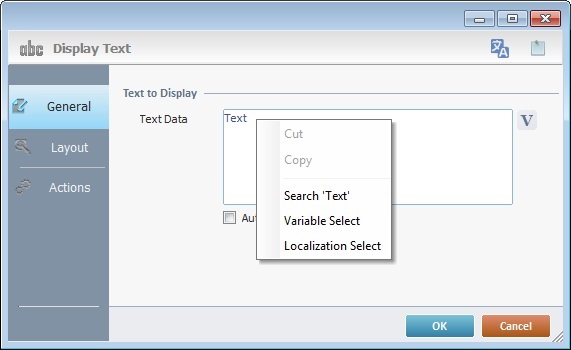
Use the right click in MCL-Designer's input boxes to access certain features regarding the input box's option as well as general actions such as "Copy"; "Paste"; "Search".
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the "Paste", "Search..." and "Variable Select" options.
If you right-click any other input box, it will provide other possibilities.

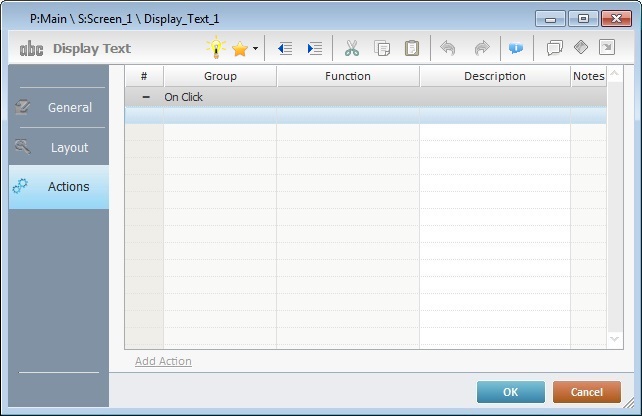
13. Click the "Actions" tab.

![]()
There is always a default event contained in a control (ex: "On Click"; "On Timer"; "On Change"; etc.). In this case, the default event is "On Click". An action/process (usually a "Go to" process) must be added to be executed upon the "On Click" event. If there is no action/process attached to the default event, it will not proceed.
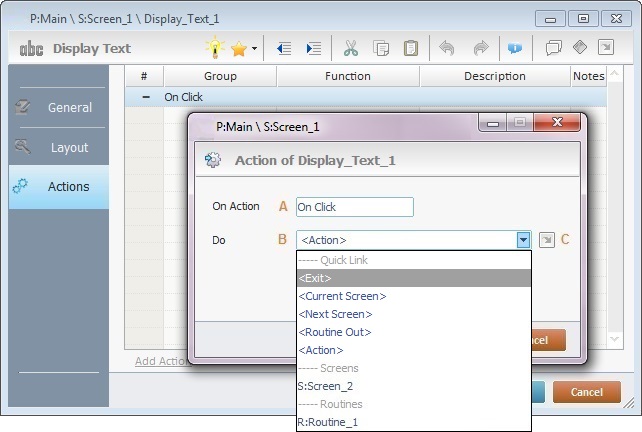
14. Double-click the event row to edit the event ("On Click") OR right-click the event row and select "Edit..." in the resulting menu. Either of these choices opens an "Edit Event" window.

15. Select a target from the drop-down or ![]() list:
list:
A |
This event, performed by the operator, is the "trigger" that enables an action to advance the workflow. It cannot be modified. Default event: "On Click" - Is triggered when the operator clicks the "Display Text " control. |
B |
Provides targets for a "Go to" action (see Working with the Branch Processes Group). After the operator has fulfilled the "On Click" event, the workflow proceeds to the selected destination. If you want to add processes other than a "Go to", select the <Action> option. |
C |
Provides quick links for a "Go To" action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a Go to process, select the <Action> option. d. Finish this operation by clicking |
16. Add the required processes to the "On Click" event. See Adding and Editing Processes.
![]() This control has predefined local variables (only available in event context). See Display Text's Predefined Local Variables.
This control has predefined local variables (only available in event context). See Display Text's Predefined Local Variables.
Before concluding the addition operation, check the following:
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
If required, use the icons located on the upper right corner of the properties window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. The entered information is displayed in the "Developer report". See Report.
17. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The "Display Text" control has been successfully added to the screen.

![]() To activate an instant "Edit Text Mode", select the "Display Text" control and press the <space> key.
To activate an instant "Edit Text Mode", select the "Display Text" control and press the <space> key.
![]()
If any subsequent edition of the control's properties is required, double-click the "Display Text" OR select " 'Display Text' Properties" (in its right-click menu) to open the properties window.
Display Text's Predefined Local Variables
This control has predefined local variables (only available in event context).
Event |
On Click |
Variable Name |
L_Control_Name |
Variable ID |
&0a |
Description |
Stores the control's name (*) |
* Defined in the control's properties window ("Layout" tab).