Application Info
Overview
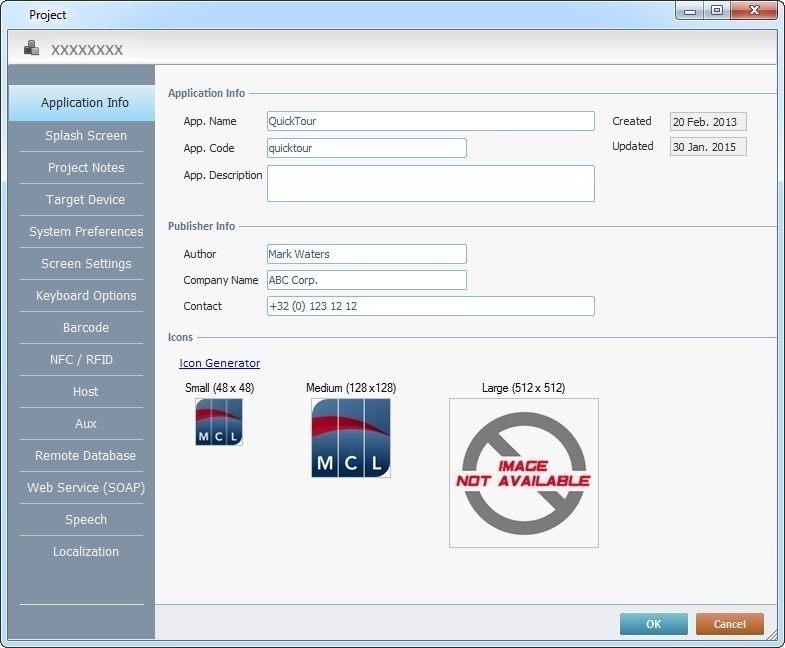
The "Application Info" tab displays information that was added when the project was created and provides options to add further information.
Only unpublished projects can have their settings edited.

Most of the information displayed in this tab is editable.
Application Info |
|
App. Name |
If required, modify the application's name. |
App. Code |
If required, edit the Application Code. This refers to the Unique Application ID. |
Created |
Displays the project's creation date. This information is NOT editable. |
Updated |
Displays the date of the latest project update. This information is NOT editable. |
App. Description |
As an option, add any relevant information regarding the project. |
Publisher Info |
|
Author |
Edit the name of the project's author. |
Company Name |
Edit the name of the project's company. |
Contact |
Enter a contact. |
Icons |
|
Define an image for each icon resolution. Depending on the target device's own resolution, it will automatically select the most appropriate icon (with the most compatible resolution) to represent the application in the necessary contexts. |
|
Icon Generator |
Use one of the following options: a. Drag an image onto the intended resolution icon. If the selected image is dragged onto an icon with a different resolution, the image will be resized
Always consider the resolution of the image(s) you intend to use. Depending on the resolution differences, the resizing can distort/blur the image. Ex: To drag a JPG file with a 60 X 49 resolution into the "Large (512 X 512)" icon might create a blurred icon.
b. Click the corresponding
c. Click the corresponding
d. Use the |
Small (48x48) |
|
Medium (128x128) |
|
Large (512X512) |
|
Once you have filled in/edited the available options, click ![]() to apply OR proceed to another tab.
to apply OR proceed to another tab.
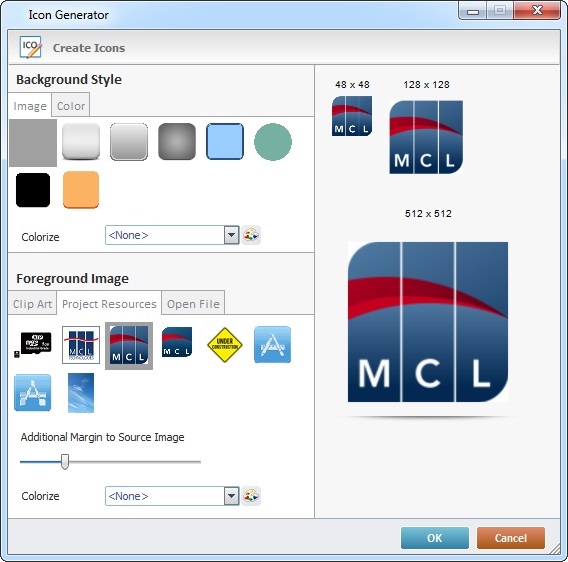
Detail of an Icon Generator window

The purpose of this tool is to allow the creation of icons with multiple resolutions and effects. These customized icons will represent your application.
This window displays several options to help you define an icon and also a preview section so you can check the effect your choices have in all three icon types (48x48, 128x128, 512x512).
Proceed as follows:
Background Style section |
|||
If you want your customized icon to have a background image, open the "Image" tab and make your choices. If you only want your new icon to have a background color, open the "Color" tab to define it. |
|||
Image tab |
|
Select an image to use as the background. |
|
|
Use the "Colorize" drop-down list to select a specific color for the background image or click |
||
Color tab |
|
Use the "Back Color" drop-down list to select a specific background color or click |
|
Foreground Image section |
|||
Choose one of the following tabs (Clip Art, Project Resources or Open File) as a source for your customized icon.
Remember the recommended icon resolutions - 48x48, 128x128 and 512X512.
|
|||
Clip Art tab |
Open the Clip Art tab and select an image from the Clip Art collection to use as an icon. |
||
Project Resources tab |
Open the Project Resources tab and select an image to use as an icon. |
||
Open File tab |
Open the Open File tab. Click |
||
Additional Margin to Source Image |
Use this option to define the margins of the selected icon image. Slide the bar to the intended value. This option is available for all the tabs (Clip Art, Project Resources,Open File). |
||
|
⇒ |
|
|
Colorize |
Select a color from the drop-down list to colorize your image/icon or click This option is available for all the tabs (Clip Art, Project Resources,Open File). |
||
When you are done, click ![]() to apply.
to apply.
The customized icon is applied to the Small, Medium and Large icon types. If required, you can edit this customized icon.