Adding Controls to a Screen
Overview
Adding controls to a screen involves selecting the appropriate control, dragging it onto a screen but also setting up that control's features.
To Add Controls to a Screen
Go to the "Control" tab (it is usually open and the "Process" tab is collapsed):
|
Drag controls from this section of the "Control" tab onto the screen. This control can be edited after it is dropped onto the screen.
Double-click to open the properties window and select/fill in the available options accordingly.
To have a more specific control style, select a control and, then, a standard style from the "Style Preview Section". |
The "Style Preview Section" displays various standard and created style options for the control selected in the section above.
Use the drag-and-drop mechanism to select a specific standard style.
You can view and duplicate the properties of these specific styles. Right-click any style and, in the resulting menu, select the appropriate option for your requirements. |
Drag-and-Drop Mechanism
The adding process in MCL-Designer V4 is based on the standard Windows Drag-and Drop mechanism. Simply select an item on the “Control” tab OR the "Style Preview Section" and drag-and-drop it to a target location.
The positioning can be refined by using the different MCL-Designer V4 alignment tools, located in the "Icon Shortcut Bar", or by using coordinates (in the "Layout" tab of the control's properties window).
The Drag and Drop capability is optimized by the use of the Grid tool.
Grid Tool
When activated, the grid is displayed on the screen(s) and helps the positioning of the added control.
Grids can be magnetic. This means that controls will automatically snap into place along the grid lines. See Grid Section.
![]()
Remember that the grid is beneath every control.
To Add Controls
Step-by-Step
1. Open the screen to be edited by double-clicking its representation, in the tree view.
2. Click the specific control, from the “Control” tab.
3. Drag the selected control onto the screen in the “Working Area”.
4. Drop the control to a specific position.
5.To access the newly added control's properties, double-click it OR right-click it to open the menu and select the “… Properties” option.
![]() For detailed instructions on how to fill in the different property options, see the topic corresponding to the selected control.
For detailed instructions on how to fill in the different property options, see the topic corresponding to the selected control.
6. To apply the configuration options, click ![]() .
.
The Control's Right-Click Menu
Once a control has been added to a screen, you can right-click it to open a menu with a number of options. The available options will depend on the selected control:
|
Edit |
Opens the selected control's properties window so you can edit it. |
Cut |
Removes the selected control from the screen. If you want to undo this action, use the screen's "Paste" option (in its right-click menu). |
|
Copy |
Copies the selected control. Complete the operation with the "Paste" or the "Paste without Actions" option that is provided by the screen's right-click menu. |
|
Delete |
Deletes the selected control. |
|
Auto Adjust |
Only available for some controls. Adjusts the selected control according to the options set in its properties window. |
|
Change Style |
Opens a "Select a Style" window which displays the control's standard styles and provides options regarding them. See Editing and Creating Styles. |
|
Send to Back |
Sends the selected control to the background of another control.
As an alternative, you can manage the control overlap order in the tree view (by drag-and-dropping the intended control(s) within the tree view). See Overlap Order of the Controls within a Screen. |
|
Bring to Front |
Brings the selected control to the foreground of another control.
As an alternative, you can manage the control overlap order in the tree view (by drag-and-dropping the intended control(s) within the tree view). See Overlap Order of the Controls within a Screen. |
|
Add Action |
Allows you to add a compatible event to the selected control. See Events associated to Controls. Click this option and select the intended event in the resulting window. The selected control's "Actions" tab opens and you can add the required processes to the new event. Conclude by clicking |
|
This section provides direct access to certain tabs of the selected control's properties window. In this case, the selected control is a "Button" so the available options are "Layout", "Speech" and "Actions". |
||
Control Dimensions
Instead of defining the control's dimensions in the "Layout" tab (in the control's properties window), use the mouse to re-dimension the control within the screen.
Select the control and use the blue dots to expand or shrink it.

The Control's Visual Information
If you mouse over a control in the screen, you are provided with information about that control. The available information depends on the control.
Ex: The information available on a "Menu Button" control:
|
Possible Info |
|
Name |
The control's name. |
|
Cols/Lines |
The control's number of columns/rows. |
|
Def. Pos. |
The control's active default position. |
|
Variable |
The control's assigned variable. |
|
Go to |
The control's action. |
|
File |
The control's assigned file. |
|
Style |
The control's style. |
|
(X, Y, W, H) |
The control's position on screen (X, Y coordinates) and dimensions (W (Width), H (Height)). |
|
|
This icon is displayed if the control has more than one associated event. |
|
The Display of a Control's Image Element
Some of the MCL-Designer V4 controls include an image element - "Button"; "Softkey"; Menu Button" and "Display Image". It is possible to rotate and/or flip that image element.
This advanced feature is accessed via the right-click menu of the control's corresponding "Image" or “File” box or the "Icon" column.
Step-by-step
1. Open the properties window of the control that includes an image element.
2. You can select an image by clicking ![]() and browsing for one or you can define it later, in the "Advanced Image Settings" window.
and browsing for one or you can define it later, in the "Advanced Image Settings" window.
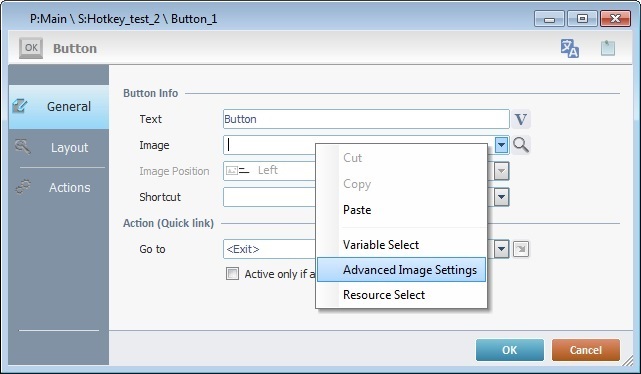
3. Right-click the "Image" (or "File") box.

Ex: A "Button" control.
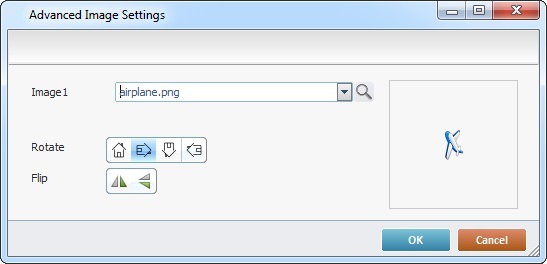
4. Click "Advanced Image Settings" in the resulting menu.

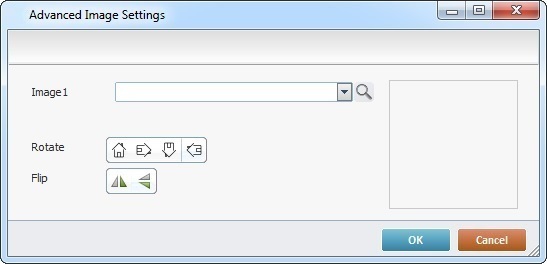
Ex: There is no prior image selected.
![]()
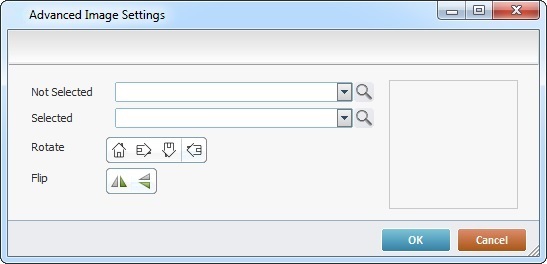
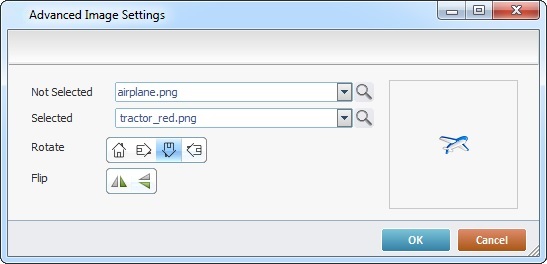
The "Advanced Image Settings" window that originates in the "Menu Button" control's properties window (a right-click in the "Icon" column) is slightly different. This is due to the fact that the "Menu Button's" elements (buttons) have a selected and unselected state. This means you can define one image per state.

5. If you do not have a selected image resource already, click ![]() to browse for it.
to browse for it.
If the image was previously defined in the control's properties window, continue to step 6.
If you are dealing with a "Menu Button", define an image for each state by clicking the corresponding ![]() .
.

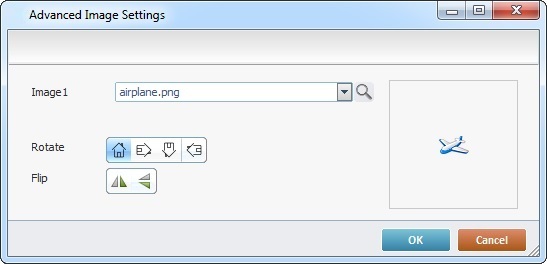
6. Use the available "Rotate" and "Flip" buttons to change the image element's display:
•90°/180°/270° rotation buttons. The default button refers to the selected image's original position.
•vertical/horizontal flip buttons.

![]() In the "Advanced Image Settings" window of a "Menu Button", the selected rotation/flip buttons affect both the "Not Selected" and "Selected" images.
In the "Advanced Image Settings" window of a "Menu Button", the selected rotation/flip buttons affect both the "Not Selected" and "Selected" images.

It is possible to combine one of the "Rotate" buttons to one or both of the "Flip" options.
The preview box to the right displays all the selected changes.
In the case of the "Menu Button", even though both images adopt your rotation/flip choices, the preview box only displays the "Not Selected" image with the changes.
7. Click ![]() to apply.
to apply.
Controls in the Tree View
The controls contained within a screen are displayed in the tree view of the "Programs" module.
The tree view allows you to access the selected control's properties window and to manage the overlap order of the controls within the screen. In other words, you can use the tree view to edit each control and define which control is brought to the front and which control or controls are sent to the back.
Overlap Order of the Controls within a Screen
As the controls are being added to the screen they are also being added to the tree view. The display order in the tree view reflects their position in relation to each other within the screen, meaning, which control is positioned behind or in front of another control.
The control that appears first in the tree view is drawn first in the screen, then, the second control displayed in the tree view is drawn and so forth. This means that the control displayed last in the tree view is the control brought to the front in the screen (because it is drawn last), the first control is sent to the back of all the other controls (since it was the first control to be drawn), and so on.
If required, you can use the drag-and-drop to alter the overlap order in the tree view.
Example
Tree View |
Screen |
|
|
•Overlap order is as follows:
Control a ("Display_Shape") is positioned behind controls b ("Display_Text") and c ("Button").
Control b ("Display_Text") is in front of control a ("Display_Shape") but behind control c ("Button").
Control c ("Button") is positioned in front of both a ("Display_Shape") and b ("Display_Text") controls.
•Use drag-and-drop within the tree view to rearrange the controls' order.
Tree View |
Screen |
|
|
•Overlap order was changed into the following:
Control a ("Display_Shape") is positioned in front of control b ("Display_Text") and c ("Button").
Control b ("Display_Text") is behind control a ("Display_Shape") but in front of control c ("Button").
Control c ("Button") is positioned behind of both a ("Display_Shape") and b ("Display_Text") controls.
![]()
If you want to define control overlap, there are two alternatives to the drag-and-drop in the tree view:
1. Right-click a control in the screen and use the "Bring to Front" and/or "Send to Back" options.
2. Select the intended control, click "Format" (in the "Menu Bar") and click "Bring to Front" or "Send to Back" in the resulting menu.
Remember that these alternatives only work one control at a time.
![]()
When considering input controls, the tree view sequence also affects the tab order (the order attributed to input controls for data input). In this case, the input control that appears first in the tree view is the first to receive entered data, then, the next input control in the tree view receives data and so on. If you drag an input control to another position within the tree view, this affects its position in the tab order.
Below is an example of what happens regarding the screen's tab order when you drag-and-drop input controls within a tree view (the number attached to each control represents the order for the data input)
Example of Tab Order Change Via Control "Drag-and-Drop" in the Tree View
|
|
|
1. "Barcode_UserN" (input control a) is the first control to receive input - the control is marked with a "1" and it is represented first in the tree view. 2. Switch the controls' positions using drag-and-drop ("Barcode_Passw" becomes the first in the tree view). 3. "Barcode_Passw" (input control b) is now the first input control to accept entered data and "Barcode_UserN" is the second. |
||
For more detailed information on how to define the tab order of a screen's input controls, see Tab Order.
Since each control has specific features, which influence its settings, this subject-matter is addressed in the following topics:
Topic |
|---|