Adding a "Input Cash" Control to a Screen
Control Purpose
This control is used to allow the operator to manually enter data (numeric values with the possibility of decimal values) with the keyboard. This data is stored in a user variable and can, then, be further processed or stored. See Variable Definition.
If your MCL-Designer V4 subscription includes Speech attributes, it will affect the use of the"Input Cash" - this control will also accept speech input (operator speaking into the device) and provide output information (instructions to be heard by the operator).
This input control is added to a screen by dragging an "Input Cash" control ![]() from the top section of the "Control" tab OR the "Preview" section onto the screen.
from the top section of the "Control" tab OR the "Preview" section onto the screen.
Step-by-Step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
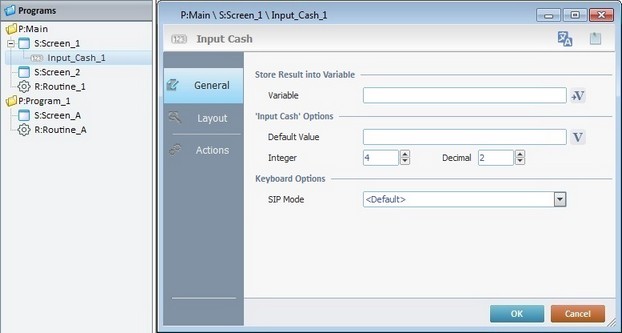
2. Now, double-click the selected control on the screen OR the tree view to open the properties window.

The "General" tab is open by default.
3. In the "Variable" option, define the variable that will store the time data by clicking ![]() and creating/selecting the appropriate variable (Global or Program variable).
and creating/selecting the appropriate variable (Global or Program variable).
See To Select/Create a Variable.
4. Enter a "Default Value" on the corresponding box or click ![]() and select the variable with the appropriate value See Variable Definition.
and select the variable with the appropriate value See Variable Definition.
5. Define the number of characters for the whole numbers(integer) and the decimals.
6. If required, select a "SIP Mode" from the available options:
<Default> |
The SIP (virtual keyboard) assumes the default system configuration. |
Automatic |
The SIP (virtual keyboard) is automatically displayed when needed. |
Manual |
The SIP (virtual keyboard) is called when the operator clicks the current input field. |
None |
The SIP (virtual keyboard) will not be displayed for the current input field. |
7. Go to the "Layout" tab.

8. Define the control's style by selecting an option from the drop-down list or by clicking ![]() . See Editing and Creating Styles and Editing and Creating the "Input Cash" Style.
. See Editing and Creating Styles and Editing and Creating the "Input Cash" Style.
9. Position the default value (defined in step 4), within the control, with the alignment buttons.
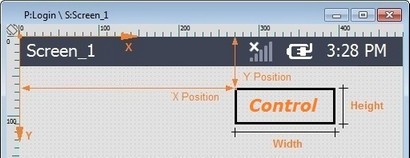
10. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
![]()
Detail of Position/Size values

11. In the "Control Settings" section, attribute a name to the control. This name is displayed in the tree view.
12. Consider whether or not to check the following options:
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab Order". This provides the possibility to change the order (between data input controls) in which the information is keyed in by the operator.
"Visible"
Manages the control's visibility in the device's screen.
![]()
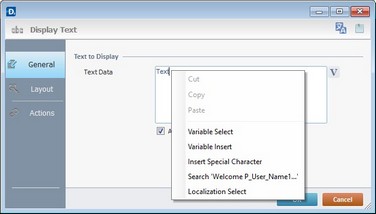
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select") ;"Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.

Speech Feature If your MCL-Designer V4 subscription includes Speech attributes, you will have access to an extra tab - "Speech"- where you can define this control's speech possibilities.
All speech related options within this control are explained in another topic - see Speech in the "Input Cash" Control. Once you have gone through the topic, use the provided link to return to this step-by-step and continue to the "Actions" tab (step 13).
If your MCL-Designer V4 license does NOT have Speech attributes, the next tab is the "Actions" tab. Continue to step 13. |

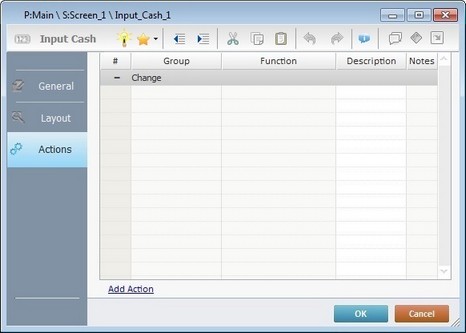
![]() Default event: "Change" - Is triggered when the focus is directed to another input control with enabled "Tab Stop" within the current screen or the operator presses a virtual or hardware "<ENTER>".
Default event: "Change" - Is triggered when the focus is directed to another input control with enabled "Tab Stop" within the current screen or the operator presses a virtual or hardware "<ENTER>".
![]() Keep in mind that there is always a default event (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" event). If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default event (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" event). If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
14. If required, double-click the empty line below the event or click ![]() in the Editing Bar to add a process to the event. See Adding Processes to a Screen or a Control.
in the Editing Bar to add a process to the event. See Adding Processes to a Screen or a Control.
![]()
At this stage, the processes are being added to the default event (in this case, a "Change"). The default event can, however, be ignored/overridden by adding other events (step 16).
![]() This control has predefined local variables (only available in event context). See Input Cash's Predefined Local Variables.
This control has predefined local variables (only available in event context). See Input Cash's Predefined Local Variables.
15. If there is no need to add more events, click ![]() in the "Actions" tab to conclude the operation. If the project requires more events, proceed to step 16.
in the "Actions" tab to conclude the operation. If the project requires more events, proceed to step 16.
16. Click ![]() (at the bottom of the "Actions" tab) to add a new event.
(at the bottom of the "Actions" tab) to add a new event.

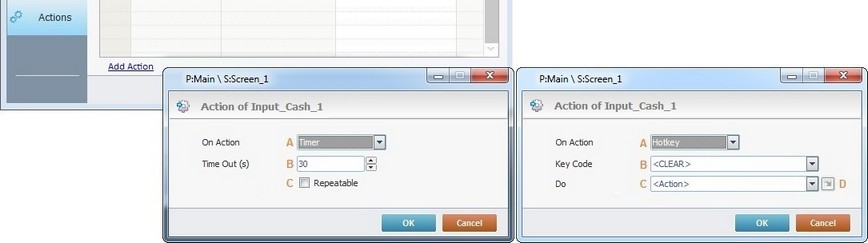
17. Select one of the available events (A) for this control ("Timer" or "Hotkey") and edit it (B, C and D).
|
Timer |
HotKey |
A |
This event is an exception. The operator does NOT trigger an action, it is his lack of activity, associated to a predetermined period of time that triggers the action/process. |
This event is used to attribute a keystroke function (in a virtual or hardware keyboard) to the "Input Cash" control. |
B |
Set the time interval, after which, the action that follows the event (a process) is executed. |
Select the keystroke function that the "Input Cash" control will represent. |
C |
If required, check this option to set a repetition cycle. |
Define the target/action to be executed after the event is triggered. Select one of the available destinations OR "<Action>", if you want to add other processes. |
D |
N/A |
This alternative to C provides quick links for a "Go to" action (ex: "Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. If you want to add other processes, select "<Action>". See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a Go to process, select the "<Action>" option. d. Finish this operation by clicking |
![]() It is possible to add as many of the available events as required by the project. (Repeat steps 16 and 17)
It is possible to add as many of the available events as required by the project. (Repeat steps 16 and 17)
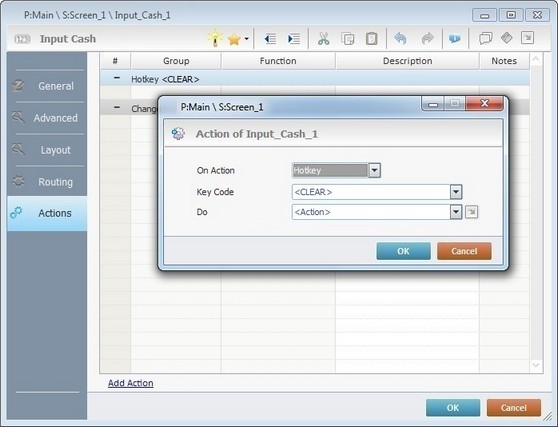
18. Edit the new event(s). Double-click the event row to be edited and open the "Edit Event" window.
Ex: The editing of an added "Hotkey" event.

Define which keystroke function(in a virtual or hardware keyboard) the control represents.
Define the objective/action to be executed after the event is triggered. Select one of the available destinations from the drop-down or ![]() list OR select "<Action>", if you want to add other processes.
list OR select "<Action>", if you want to add other processes.
19. These new events can include processes. See Adding Processes to a Screen or a Control.
![]()
If you have more than one event, remember to select the event row you want to add processes to.
If you use the drag-and-drop method to add processes, make sure to drop the process on the row below the intended event.
Before concluding the addition operation, check the following:
![]() Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
20. If required, use the icons located on the upper right corner of the properties window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
21. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The "Input Cash" has been successfully added to the screen.

![]()
If any subsequent edition of the control's properties is required, double-click the "Input Cash" OR select "Edit" (in its right-click menu) to open the properties window.
Input Cash's Predefined Local Variables
This control has predefined local variables (only available in event context).
Event |
Change |
|
Variable Name |
L_Control_Name |
L_Value |
Variable ID |
&0a |
&1a |
Description |
Stores the control's name (*) |
Stores defined cash value |
Event |
Hotkey |
Timer |
|
Variable Name |
L_Control_Name |
L_Keycode |
L_Control_Name |
Variable ID |
&0a |
&1a |
&0a |
Description |
Stores the control's name (*) |
Stores the defined key code |
Stores the control's name (*) |
* Defined in the control's properties window ("Layout" tab).