Overview
Adding objects to a screen involves selecting the appropriate object, dragging it onto a screen but also setting up that object's features.
To add objects to a screen, go to the "Control" tab (it is usually open and the "Process" tab is collapsed).
|
Drag objects from this section of the "Control" tab onto the screen. This object can be edited after it is dropped onto the screen. Double-click to open the "properties" window and select/fill in the available options accordingly. To have a more specific object style, select an object and, then, a standard style from the "Style Preview Section". |
The "Style Preview Section" displays various standard and created style options for the object selected in the section above. Use the drag-and-drop mechanism to select a specific standard style. You can view and duplicate the properties of these specific styles. Right-click any style and, in the resulting menu, select the appropriate option for your requirements. |
Drag-and-Drop Mechanism
The adding process in MCL-Designer V4 is based on the standard Windows Drag-and Drop mechanism. Simply select an item on the “Control” tab OR the "Style Preview Section" and drag-and-drop it to a target location.
The positioning can be refined by using the different MCL-Designer V4 alignment tools, located in the "Icon Shortcut Bar", or by using coordinates (in the "Layout" tab of the object's "Properties" window).
The Drag and Drop capability is optimized by the use of the Grid tool.
Grid Tool
When activated, the grid is displayed on the screen(s) and helps the positioning of the added object.
Grids can be magnetic. This means that objects will automatically snap into place along the grid lines. See Grid Section.
![]()
Remember that the grid is beneath every screen object.
To Add Objects
Step-by-Step
1. Open the screen to be edited by double-clicking its representation, in the tree view.
2. Click the specific object, from the “Control” tab.
3. Drag the selected object onto the screen in the “Working Area”.
4. Drop the object to a specific position.
5.To access the newly added object's properties, double-click it OR right-click it to open the menu and select the “… Properties” option.
![]() For detailed instructions on how to fill in the different property options, see the topic corresponding to the selected object.
For detailed instructions on how to fill in the different property options, see the topic corresponding to the selected object.
6. To apply the configuration options, click ![]() .
.
The Object's Right-Click Menu
Once an object has been added to a screen, you can right-click it to open a menu with a number of options. The available options will depend on the selected object:
|
Cut |
Cuts the selected object from the screen. Complete the operation with a "Paste" or a "Paste without Actions" or use it to delete the selected object. |
Copy |
Copies the selected object. Complete the operation with a "Paste" or a "Paste without Actions". |
|
Paste |
Pastes the previously cut/copied object with all its features. This option only becomes available after a cut/copy operation occurs. |
|
Paste without Actions |
Pastes the previously cut/copied object without any processes that might be included in the "Actions" tab (see How to Work with Processes). This option only becomes available after a cut/copy operation occurs. |
|
Delete |
Deletes the selected object. |
|
Auto Adjust |
Only available for some objects. Adjusts the selected object according to the options set in its "properties" window. |
|
Change Style |
Opens a "Select a Style" window which displays the object's standard styles and provides options regarding them. See Editing and Creating Styles. |
|
Change Tab Order |
When there are multiple Input Objects (ex: an Input keyboard and an Input Barcode), you can establish a data input order. This option opens a window where you can change that order. See Detail of Change Tab Order window. |
|
Send Backward |
Sends the selected object to the background of another object. This "position rotation" only works with same type objects. |
|
Bring Forward |
Brings the selected object to the foreground of another object. This "position rotation" only works with same type objects. |
|
Action On Change |
This option displays the selected object's default event. Click it for direct access to the object's "Actions" tab. |
|
View Actions |
This option displays the information regarding the active screen and the objects. See Detail of a View Actions window. |
|
'xxxxx' Properties |
Depending on the selected object, this option provides access to the corresponding "properties" window. |
Object Dimensions
Instead of defining the object's dimensions in the "Layout" tab (in the object's "Properties" window), use the mouse to re-dimension the object within the screen.
Select the object and use the blue dots to expand or shrink it.

The Object's Visual Information
If you mouse hover an object in the screen, you are provided with information about that object. Depending on the object, so is the information available:
|
Possible Info |
|
Name |
The object's name. |
|
Cols/Lines |
The object's number of columns/rows. |
|
Def. Pos. |
The object's active default position. |
|
Variable |
The object's assigned variable. |
|
Go to |
The object's action. |
|
File |
The object's assigned file. |
|
Style |
The object's style. |
|
(X, Y, W, H) |
The object's position on screen (X, Y coordinates) and dimensions (W (Width), H (Height)). |
|
|
This icon is displayed if the object has more than one associated event. |
|
The Display of an Object's Image Element
Some of the MCL-Designer V4 objects include an image element - "Button"; "Softkey"; Menu Button" and "Display Image". It is possible to rotate and/or flip that image element.
This advanced feature is accessed via the right-click menu of the object's corresponding "Image" or “File” box or the "Icon" column.
Step-by-step
1. Open the properties window of the object that includes an image element.
2. You can select an image by clicking ![]() and browsing for one or you can define it later, in the "Advanced Image Settings" window.
and browsing for one or you can define it later, in the "Advanced Image Settings" window.
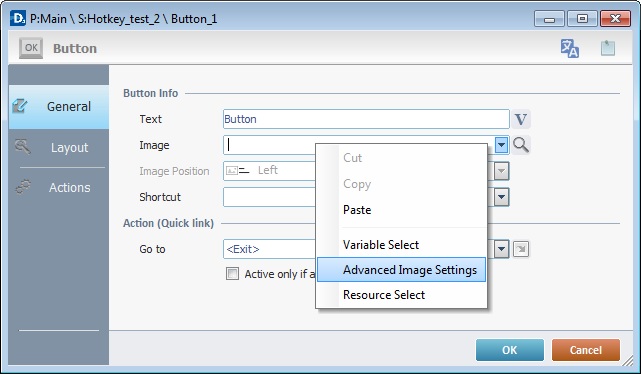
3. Right-click the "Image" (or "File") box.

Ex: A "Button" object.
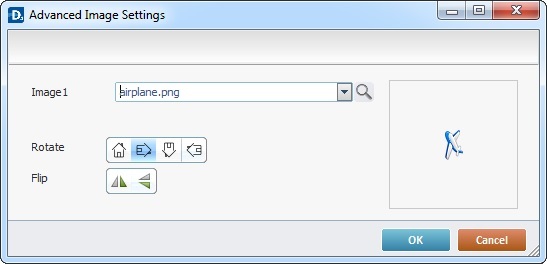
4. Click "Advanced Image Settings" in the resulting menu.

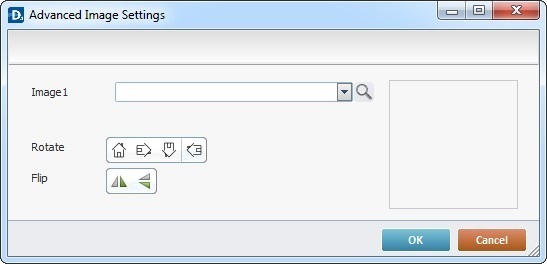
Ex: There is no prior image selected.
![]()
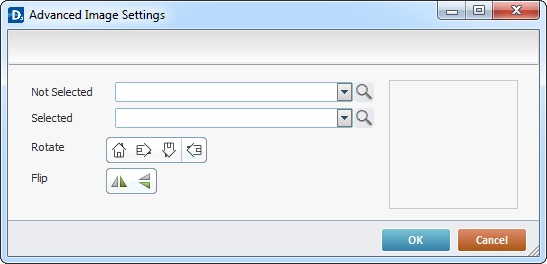
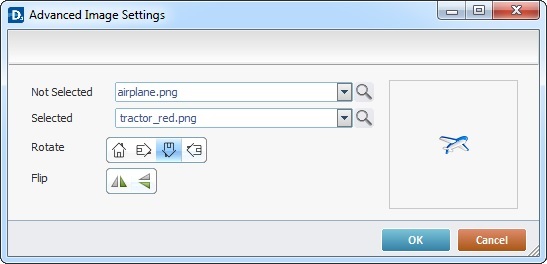
The "Advanced Image Settings" window that originates in the "Menu Button" object's properties window (a right-click in the "Icon" column) is slightly different. This is due to the fact that the "Menu Button" object's elements (buttons) have a selected and unselected state. This means you can define one image per state.

5. If you do not have a selected image resource already, click ![]() to browse for it.
to browse for it.
If the image was previously defined in the object's properties window, continue to step 6.
If you are dealing with a "Menu Button" object, define an image for each state by clicking the corresponding ![]() .
.

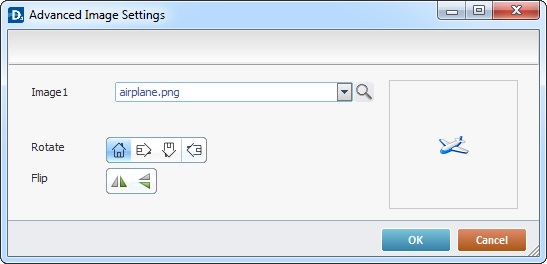
6. Use the available "Rotate" and "Flip" buttons to change the image element's display:
•90°/180°/270° rotation buttons. The default button refers to the selected image's original position.
•vertical/horizontal flip buttons.

![]() In the "Advanced Image Settings" window of a "Menu Button" object, the selected rotation/flip buttons affect both the "Not Selected" and "Selected" images.
In the "Advanced Image Settings" window of a "Menu Button" object, the selected rotation/flip buttons affect both the "Not Selected" and "Selected" images.

It is possible to combine one of the "Rotate" buttons to one or both of the "Flip" options.
The preview box to the right displays all the selected changes.
In the case of the "Menu Button" object, even though both images adopt your rotation/flip choices, the preview box only displays the "Not Selected" image with the changes.
7. Click ![]() to apply.
to apply.
Since each object has specific features, which influence its settings, this subject-matter is addressed in the following topics:
Topic |
|---|