Adding a "Grid" Control to a Screen
Control Purpose
This control is used to display the content of a file or a local database table/view and, if required, to specify which data is viewed on the screen. Each row can contain multiple fields from the selected data file or local database table/view and/or images.
Add a grid to a screen by dragging a "Grid" control ![]() from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
![]() The options of the "Grid" control may vary, depending on its selected style. Make sure that the style you select or create contains all the necessary elements you want to use in the "Grid" (ex: If you want to use an image element, create a style that contains that element in a specific position). See Editing and Creating the "Grid" Style.
The options of the "Grid" control may vary, depending on its selected style. Make sure that the style you select or create contains all the necessary elements you want to use in the "Grid" (ex: If you want to use an image element, create a style that contains that element in a specific position). See Editing and Creating the "Grid" Style.
2. Now, double-click the selected control on the screen OR the representation in the tree view to open the properties window.

The "General" tab is open by default.
3. In the "Source" option, select the source of the values to be displayed in the "Grid". Either check "Data File" or "Local Database".
4. Fill in the options according to the selected "Source".
When selecting the “Data File” option, follow these instructions:
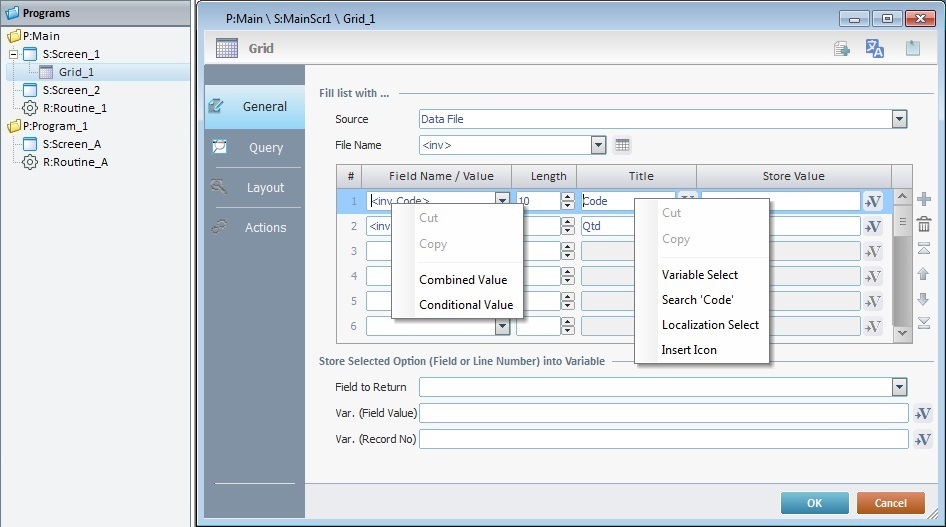
a. In the "File Name" option, select the data file to be displayed from the drop-down list. If the selected data file needs editing, click ![]() . See Editing a Data File.
. See Editing a Data File.
b. Fill in the table:
Field Name/Value column |
Select the required data file field(s) from the drop-down list. If needed, use the "Combined Value" and "Conditional Value" options in the right click menu. See Detail of Combined Value/Conditional Value. |
Length column |
There is a field length suggestion. Maintain it or enter a new value for each field. |
Title column |
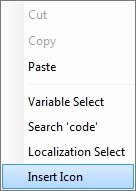
This column represents the name displayed in the header. It displays a suggestion that depends on the field previously selected in the "Field Name/Value" column. Maintain it or enter a new name/value. You have the option to replace the text/value with an icon. Right-click the corresponding row and select "Insert Icon". |
Store Value column |
Define the variable that stores the corresponding field value(s) when selecting a record. Click the corresponding |
c. Fill in the "Store Selected Option (Field or Line Number) into Variable" section:
Field to Return |
Select the field used to retrieve the information. |
Var. (Field Value) |
Define the variable that stores the value of the field defined in "Field to Return". To store the information, click the corresponding |
Var. (Record No) |
Define the variable that stores the selected record number. To store the information, click the corresponding |
If required, use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
d. Go to step 5.
When selecting the “Local Database” option, follow these instructions:

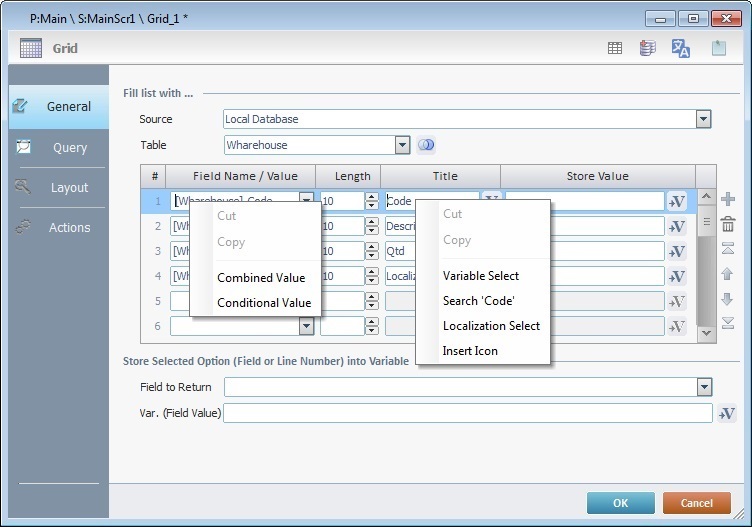
a. In the "Table" option, select the local database's table to be displayed from the drop-down list. See How to Work with a Local Database.
If the local database contains more than one table, you can join their data. Click ![]() to open the "Join Tables" window. See To Join Tables.
to open the "Join Tables" window. See To Join Tables.
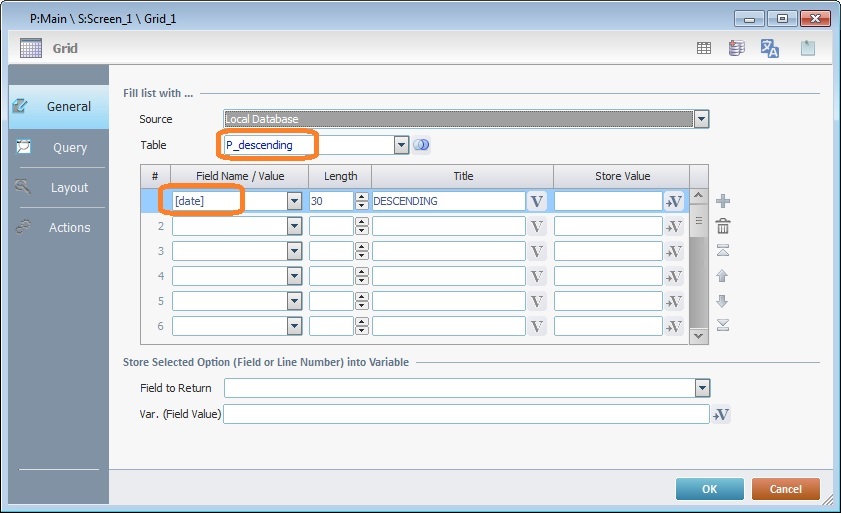
![]() If a variable is used to define the local database table, the required field names must be entered manually and enclosed in square brackets [].
If a variable is used to define the local database table, the required field names must be entered manually and enclosed in square brackets [].
Ex: Table - "P_descending"
Field Name/Value - "[date]"

b. Fill in the table:
Field Name/Value column |
Select the required table field(s) from the drop-down list. If needed, use the "Combined Value" and "Conditional Value" options in the right click menu. See Detail of Combined Value/Conditional Value.
You must enter the name of each intended field manually and always enclose it in square brackets []. |
Length column |
There is a field length suggestion. Maintain it or enter a new value for each field. |
Title column |
This column represents the name displayed in the header. It displays a suggestion that depends on the table field previously selected in the "Field Name/Value" column. Maintain it or enter a new name/value. You have the option to replace the text/value with an icon. Right-click the corresponding row and select "Insert Icon". See Detail of "Insert Icon". |
Store Value column |
Define the variable that stores the corresponding field value(s) when selecting a record. Click the corresponding |
c. Fill in the "Store Selected Option (Field or Line Number) into Variable" section:
Field to Return |
Select the field used to retrieve the information. |
Var. (Field Value) |
Define the variable that stores the value of the field defined in "Field to Return". To store the information, click the corresponding |
If required, use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
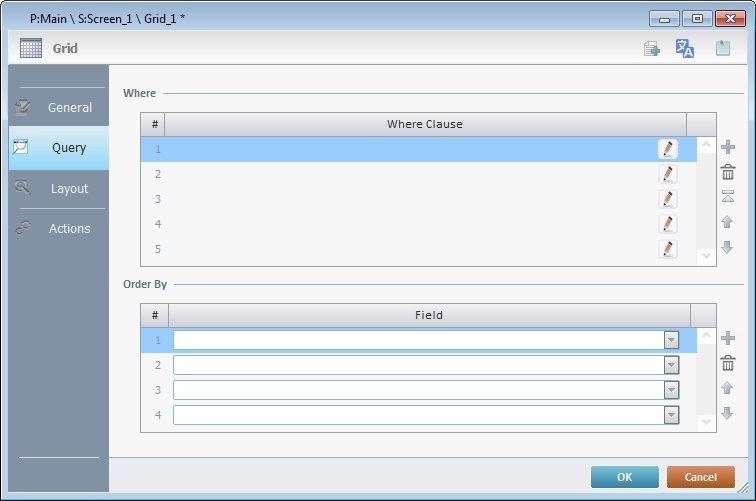
5. Go to the "Query" tab.

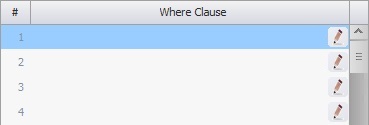
6. If required, define a query using "where conditions" in the "Where Clause" table. The Query Assistant will help you define the criteria for the necessary "Where" clause(s) (fields, operand, value type). Use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
If the query is not needed, continue to step 8.

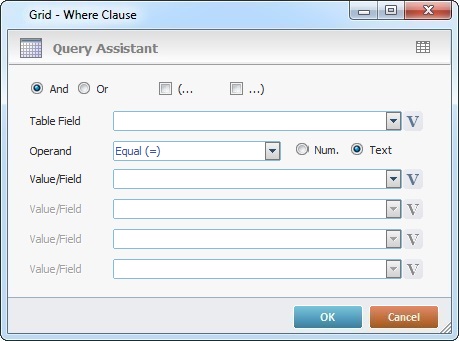
Double-click the required row or click the corresponding ![]() .
.

|
These logical operands are only available if there is more than 1 Where clause for this query. Check “And” or “Or” depending on the query's purpose. |
|
If needed,check the most adequate parenthesis for your Where clause. (The parenthesis determines the order in which the defined conditions are evaluated.) |
Table Field |
Select the table field to be queried from the drop-down list or click |
Operand |
Select a comparison operand from the drop-down list. |
Num. |
Check this option if the Where clause requires numeric values. |
Text |
Check this option if the Where clause requires text values. |
Value/Field |
Enter the intended value OR select a table field from the drop-down list OR click Depending on the selected comparison operand, there can be more or less "Value/Field" options available. Ex: The "EQUAL" operand only requires 1 "Value/Field" option. The "BETWEEN" operand calls for 2 "Value/Field" boxes. |
Click |
|
7. This option only applies if the data source for the "Grid" is a local database table. As an option, use the "Order By" table to sort the order of the table fields.
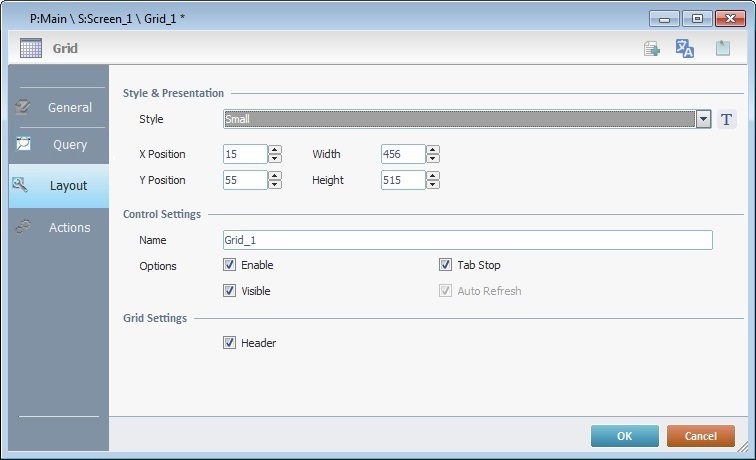
8. Go to the "Layout" tab.

11. Define the control's style by selecting an option from the drop-down list or by clicking ![]() . See Editing and Creating Styles and Editing and Creating the "Grid" Style.
. See Editing and Creating Styles and Editing and Creating the "Grid" Style.
12. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
![]()
Detail of Position/Size values

13. In the "Control Settings", attribute a name to the control. This name is displayed in the tree view.
14. Consider whether or not to check the following options:
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab Order". This provides the possibility to change the order (between data input controls) in which the information is keyed in by the operator.
"Visible"
Manages the control's visibility in the device's screen.
15. In the "Grid Settings" define the following option:
"Header"
Check it, if you want the grid to be displayed with a header.
![]()
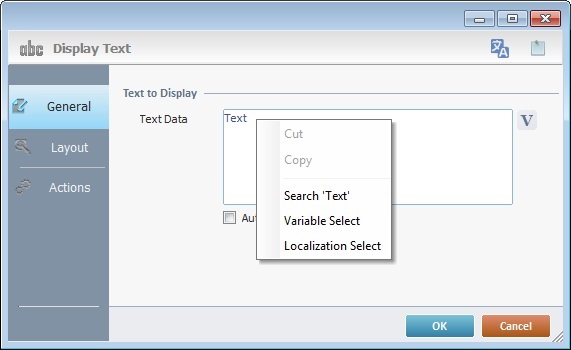
Use the right click in MCL-Designer's input boxes to access certain features regarding the input box's option as well as general actions such as "Copy"; "Paste"; "Search".
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the "Paste", "Search..." and "Variable Select" options.
If you right-click any other input box, it will provide other possibilities.

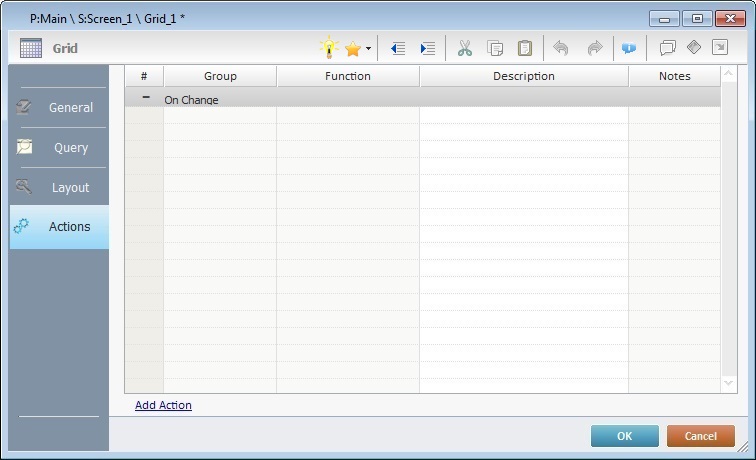
![]() Keep in mind that there is always a default event (ex: "On Change"; "On Timer"; "On Hotkey"; etc.) attached to the control (in this case, an "On Change" event). If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default event (ex: "On Change"; "On Timer"; "On Hotkey"; etc.) attached to the control (in this case, an "On Change" event). If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).

17. To edit the default event (ex: "On Change"), double-click the event row OR right-click the event row and select "Edit..." in the resulting menu. Either of these choices opens an "Edit Event" window.
 OR
OR
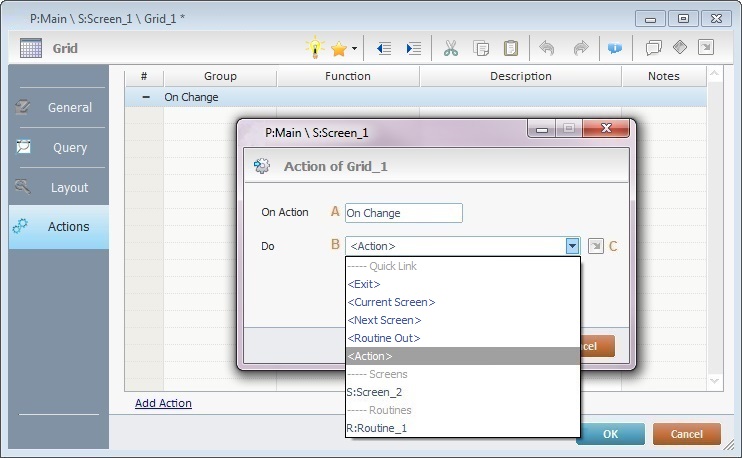
18. Select from the drop-down (B) or ![]() (C) list:
(C) list:
A |
This event, performed by the operator, is the "trigger" that enables an action to advance the application. It cannot be modified. Default event: "On Change" - Is triggered when the operator selects a record. |
B |
Provides targets for a "Go to" process/action (see Working with the Branch Processes Group). After the operator has fulfilled the "On Change" event, the workflow will proceed to the selected destination. If you want to add processes other than a "Go to", select the <Action> option. |
C |
Provides quick links for a "Go to" process/action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a Go to process, select the <Action> option. d. Finish this operation by clicking |
19. If required, add processes to the default event. See Adding and Editing Processes.
![]()
At this stage, the processes are being added to the default event (in this case, an "On Change"). The default event can, however, be ignored/overridden by adding other events (step 21).
![]() This control has predefined local variables (only available in event context). See Advanced Grid's Predefined Local Variables.
This control has predefined local variables (only available in event context). See Advanced Grid's Predefined Local Variables.
20. If there is no need to add more events, click ![]() in the "Actions" tab to conclude the operation. If the project requires more events, proceed to step 21.
in the "Actions" tab to conclude the operation. If the project requires more events, proceed to step 21.
21. Click ![]() (at the bottom of the "Actions" tab) to add a new event.
(at the bottom of the "Actions" tab) to add a new event.

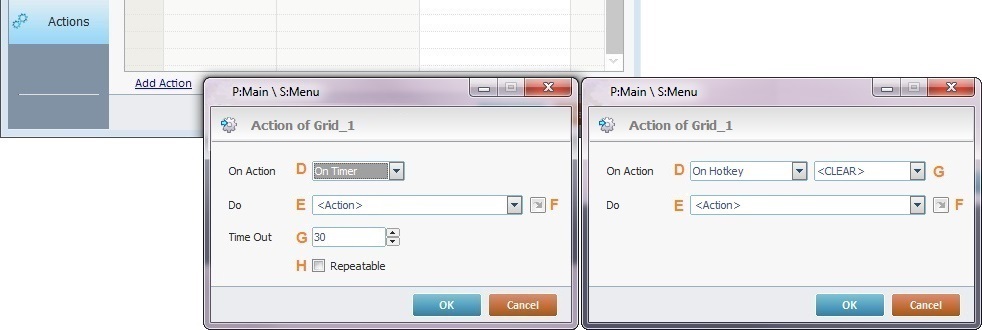
22. Select one of the available events (D) for this control ("On Timer" or "On Hotkey") and edit it (E or F, G and H).
|
On Timer |
On HotKey |
D |
This event is an exception. The operator does NOT trigger an action, it is his lack of activity, associated to a predetermined period of time that triggers the action/process. |
This event is used to attribute a keystroke function (in a virtual or hardware keyboard) to the Grid control. |
E |
Define the target/action to be executed. Select one of the available destinations OR <Action> if you want to add other processes. |
Define the target/action to be executed after the event is triggered. Select one of the available destinations OR <Action> if you want to add other processes. |
F |
This alternative to E provides quick links for a "Go to" action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled.If you want to add other processes, select <Action>. See Detail of a |
This alternative to E provides quick links for a "Go to" action (ex: "Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. If you want to add other processes, select <Action>. See Detail of a |
G |
Set the time interval, after which, the target/action (E or F) is executed. |
Select the keystroke function that the Grid control will represent. |
H |
If required,check this option to set a repetition cycle. |
N/A |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a Go to process, select the <Action> option. d. Finish this operation by clicking |
![]() It is possible to add as many of the available events as required by the project. (Repeat steps 21 and 22.)
It is possible to add as many of the available events as required by the project. (Repeat steps 21 and 22.)
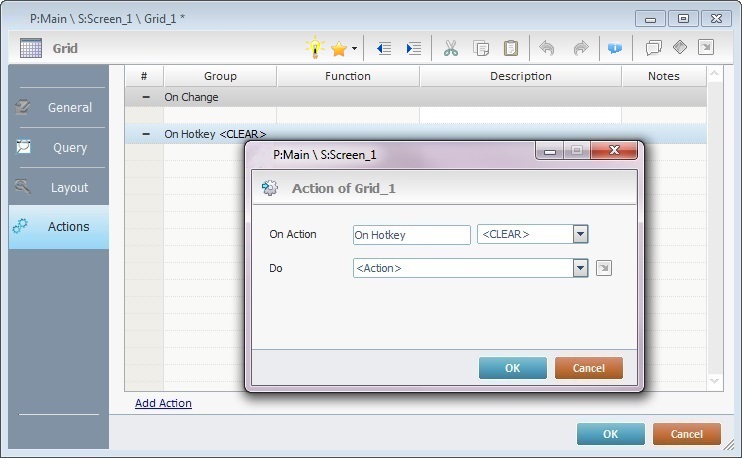
23. Edit the new event(s). Double-click the event row to be edited and open the "Edit Event" window.(Repeat steps 17 and 18.)
Ex: The editing of an added "On Hotkey" event.

Define which keystroke function(in a virtual or hardware keyboard) the control represents.
Define the objective/action to be executed after the event is triggered. Select one of the available destinations from the drop-down or ![]() list OR <Action> if you want to add other processes.
list OR <Action> if you want to add other processes.
24. These new events can include processes. See Adding and Editing Processes.
![]()
If you have more than one event, remember to select the event row you want to add processes to.
If you use the drag-and-drop method to add processes, make sure to drop the process on the row below the intended event.
Before concluding the addition operation, check the following:
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
If required, use the icons located on the upper right corner of the properties window:
![]() Click this icon to create a new data file. Go to Creating a Data File to see how to fill in the several options available.
Click this icon to create a new data file. Go to Creating a Data File to see how to fill in the several options available.
It is only available if you select a data file as a data source.
![]()
Click this icon to create a new local database table. Check Creating a Table to see how to fill in the several options available.
It is only available if you select a local database as a data source.
![]()
Click it to view/edit the content of the table that was selected as a data source (this icon is only available if the control's data source is a local database table). See Viewing/Editing Table Data.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
![]() Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
25. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The "Grid" has been successfully added to the screen.


![]()
If any subsequent edition of the control's properties is required, double-click the "Input Spin" OR select " 'Input Spin' Properties" (in its right-click menu) to open the properties window.
If you want to view this control applied within an application, see Sample Applications.

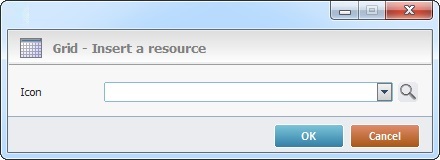
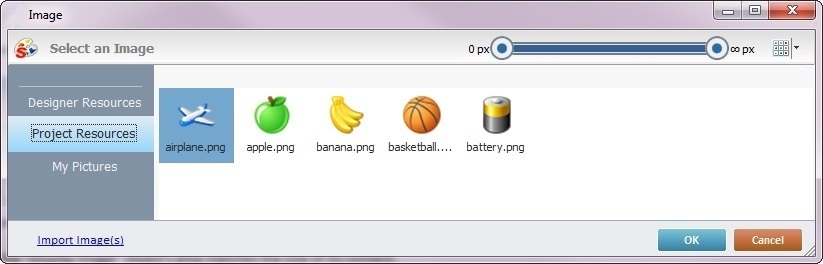
When clicked, the "Insert Icon" option opens a "Grid - Insert a resource" window.

a. Click ![]() to browse for an image in the available tabs ("Designer Resources", "Project Resources" and "My Pictures").
to browse for an image in the available tabs ("Designer Resources", "Project Resources" and "My Pictures").

This window allows you to control the displayed images:
•Click ![]() and select the most appropriate view ("Large Icons", "Medium Icons" and "Small Icons").
and select the most appropriate view ("Large Icons", "Medium Icons" and "Small Icons").
•Use ![]() to filter the image display according to the defined resolution.
to filter the image display according to the defined resolution.
Right-clicking an existing image resource, opens a menu with several options. The available options vary according to the resource's location (the tab that includes the selected image).
Below are all the possible options:
|
New Resource |
Opens an OS browse window. Browse for an image, select it and import it into the tab that is currently open. |
Edit Resource |
Opens your default image editor. Edit the selected image. |
|
Transform |
Allows you to rotate (90o, 180o or 270o) or flip (horizontally or vertically) the selected image file. |
|
Duplicate Resource |
Duplicates the selected image. The duplicate has the same name as the original resource plus an incremented number. |
|
Rename Resource |
Sets the image's name into "edit" mode. Enter the new name and click <Enter> in your PC keyboard. |
|
Delete Resource |
Deletes the selected image. Click |
b. Open the tab that contains the required image.
c. Select the image.
![]() To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the Grid are the same.
To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the Grid are the same.
d. Click ![]() to apply and return to the "General" tab.
to apply and return to the "General" tab.
Instead of selecting an image from the available tabs, you can import the required image from an outside source:
a. Click ![]()
b. Browse for the required image in an OS browse window and select it.
c. Click ![]() to import the image.
to import the image.
The imported image is included in the "Project Resources" tab.
d. Select it, click ![]() to apply and return to the "general" tab.
to apply and return to the "general" tab.
Alternatively, you can enter the path (relative or absolute) to locate the image file you want to add to the "Grid". See Working with Aliases.
Detail of Combined Value/Conditional Value

These options allow you to manipulate the data which is visible in the “advanced list box”.
Combined Value – Allows you to combine fields from the Data File/ Database table/view and/or fixed text.
Conditional Value – Allows you to present data or images on the screen based on a condition. This condition is defined by the use of fields from a data file, a database table/view and fixed text.
The following windows represent examples of both options being selected on the table rows of the "General" tab ("Combined Value" and "Conditional Value"):
Combined Value for Text Elements |
Conditional Value for Text Elements |
|||||||||||||||||||
|
|
|||||||||||||||||||
|
|
|||||||||||||||||||
Click |
Click
|
|||||||||||||||||||
Back in the "General" tab, the corresponding row in the "Field Name/Value" column will display "<Combined Value>". |
Back in the "General" tab, the corresponding row in the "Field Name/Value" column will display "<Conditional Value>". |
|||||||||||||||||||
Combined Value Example with Text Elements |
Conditional Value Example with Text Elements |
|||||||||||||||||||
Consider a "Grid" with a local database table as a data source:
|
Consider a "Grid" with a local database table as a data source:
|
|||||||||||||||||||
Right-click a "Field Name/Value" row and select "Combined Value". Fill in the table of the resulting window as displayed below: |
Right-click a "Field Name/Value" row and select "Conditional Value". Fill in the table of the resulting window as displayed below: |
|||||||||||||||||||
|
|
|||||||||||||||||||
Click The selected row displays "<Combined Value>": |
Click The selected row displays "<Conditional Value>": |
|||||||||||||||||||
|
|
|||||||||||||||||||
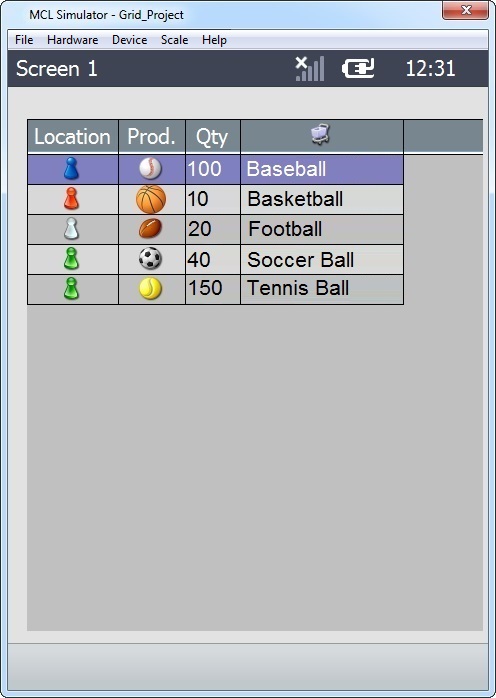
The result that will be displayed on the device's screen is the following:
|
The result that will be displayed on the device's screen is the following:
|
|||||||||||||||||||
|
|
|||||||||||||||||||
Combined Value for Image Elements |
Conditional Value for Image Elements |
|||||||||||||||
To have an image element available, you must first create a "Grid" style with an image element and apply it to the "Grid". See Editing and Creating the "Grid" Style.
When dealing with image elements, the Combined Value operation does NOT apply (you cannot combine two images) and the Conditional Value operation displays different options:
|
||||||||||||||||
|
||||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
|
|||||||||||||||
Click |
||||||||||||||||
Back in the "General" tab, the corresponding row in the "Field Name/Value" column will display "<Conditional Value>". |
||||||||||||||||
Conditional Value Example with Image Elements |
||||||||||||||||
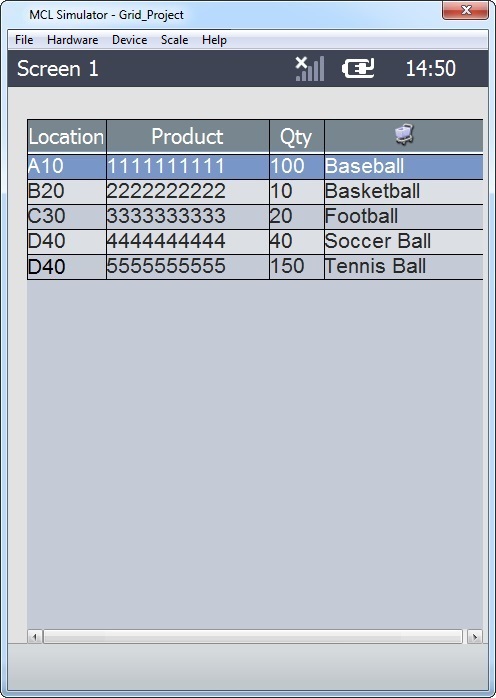
Consider a "Grid" with a data file as a data source: |
||||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
Fill in the table of the resulting window as displayed below: |
|||||||||||||||
|
|
|||||||||||||||
Click The corresponding "Field Name/Value" column will display "<Conditional Value>".
|
||||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
|
|||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
The result that will be displayed on the device's screen is the following: |
|||||||||||||||
|
|
|||||||||||||||
Grid's Predefined Local Variables
This control has predefined local variables (only available in event context).
Event |
On Change |
||
Variable Name |
L_Control_Name |
L_Field_Value |
L_Record_Number |
Variable ID |
&0a |
&1a |
&2a |
Description |
Stores the control's name (*) |
Stores the selected field value |
Stores the selected line number |
Event |
On Hotkey |
On Timer |
|
Variable Name |
L_Control_Name |
L_Keycode |
L_Control_Name |
Variable ID |
&0a |
&1a |
&0a |
Description |
Stores the control's name (*) |
Stores the defined key code |
Stores the control's name (*) |
* Defined in the control's properties window ("Layout" tab).