Object Purpose
This object is used to display a file's content and, if required, to specify which data is viewed on the screen. Each row can contain multiple fields from the selected data file.
Add an advanced list box to a screen by dragging an "Advanced List Box" object ![]() from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
Step-by-step
1. Drag the object onto the screen:
•If dragged from the "Control" tab, the object will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
![]() The elements/fields of the "Advanced List Box" properties window may vary, depending on its selected style. Make sure that the style you select or create contains all the necessary elements you want to use in the "Advanced List Box" object. Our example displays the options available for an "Advanced List Box" with a standard style (the top standard style displayed in the "Style Preview Section"). See Editing and Creating the "Advanced List Box" Style.
The elements/fields of the "Advanced List Box" properties window may vary, depending on its selected style. Make sure that the style you select or create contains all the necessary elements you want to use in the "Advanced List Box" object. Our example displays the options available for an "Advanced List Box" with a standard style (the top standard style displayed in the "Style Preview Section"). See Editing and Creating the "Advanced List Box" Style.
2. Now, double-click the selected object on the screen OR the representation in the tree view to open the "Properties" window.

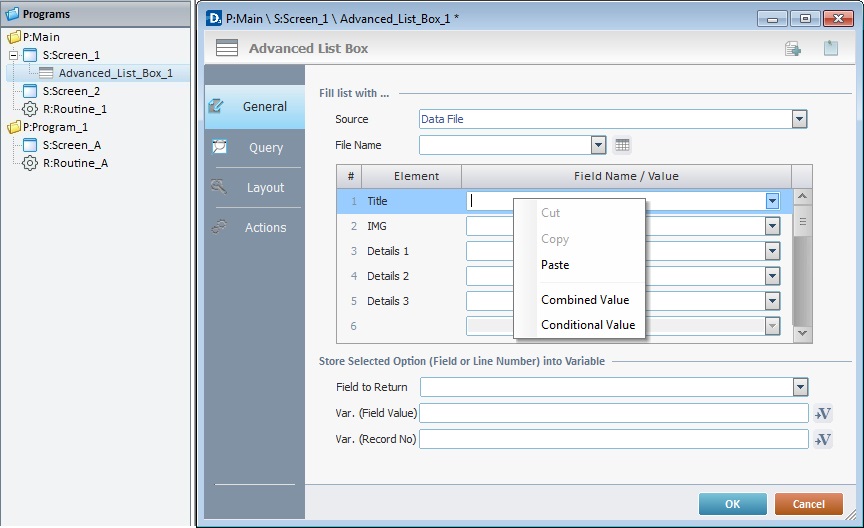
The "General" tab is open by default.
3. In the "Source" option, select the source of the values to be displayed in the "Advanced List Box" object. Either check "Data File" or "Local Database".
4. Fill in the options according to the "Source" option.
When selecting the “Data File” option, follow these instructions:
a. In the "File Name" option, select the data file to be displayed from the drop-down list. If the selected data file needs editing, click ![]() . See Editing a Data File.
. See Editing a Data File.
b. Fill in the table:
# |
Element |
Field Name/Value |
1 |
Title |
Define the data file information to display. Select a data file field for each element (Title, IMG, Details 1/2/3) from the drop-down list. If needed, use the "Combined Value" and "Conditional Value" options in the right click menu. To do so, see Detail of Combined Value/Conditional Value. If you are done, continue to step c. |
2 |
IMG |
|
3 |
Details 1 |
|
4 |
Details 2 |
|
5 |
Details 3 |
c. Fill in the "Store Selected Option (Field or Line Number) into Variable" section:
Field to Return |
Select the field used to retrieve the information. |
Var. (Field Value) |
Define the variable that stores the value of the field defined in "Field to Return". To store the information, click the corresponding |
Var. (Record No) |
Define the variable that stores the selected record number. To store the information, click the corresponding |
d. Continue to Step 5.
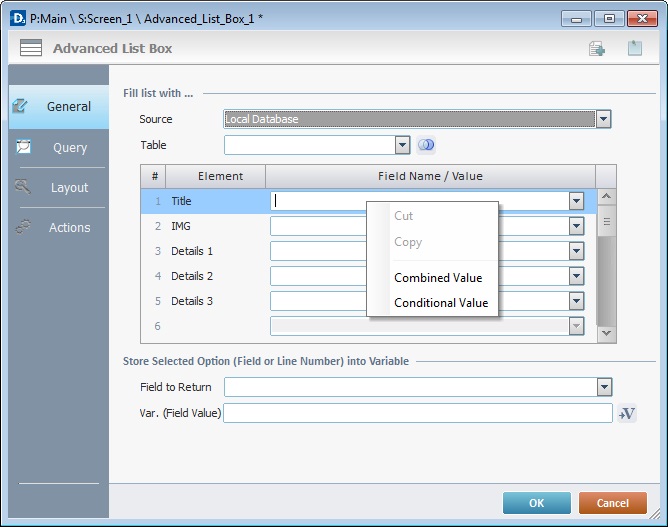
When selecting the “Local Database” option, follow these instructions:

a. In the "Table" option, select the local database table to be displayed from the drop-down list. See How to Work with a Local Database.
If the local database contains more than one table, you can join their data. Click ![]() to open the "Join Tables" window. See To Join Tables.
to open the "Join Tables" window. See To Join Tables.
b. Fill in the table:
# |
Element |
Field Name/Value |
1 |
Title |
Define the database table information to display. Select a table field for each element (Title, IMG, Details 1/2/3) from the drop-down list. If needed, use the "Combined Value" and "Conditional Value" options in the right click menu. To do so, see Detail of Combined Value/Conditional Value. If you are done, continue to step c. |
2 |
IMG |
|
3 |
Details 1 |
|
4 |
Details 2 |
|
5 |
Details 3 |
c. Fill in the "Store Selected Option (Field or Line Number) into Variable" section:
Field to Return |
Select the field used to retrieve the information. |
Var. (Field Value) |
Define the variable that stores the value of the field defined in "Field to Return". To store the information, click the corresponding |
d. Proceed to Step 5.
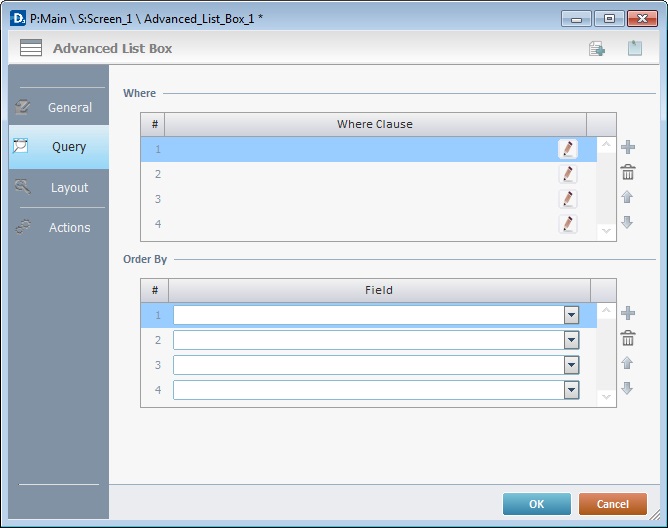
5. Go to the "Query" tab.

6. If required, define a query using "where conditions" in the "Where Clause" table. The Query Assistant will help you define the criteria for the necessary "Where" clause(s) (fields, operand, value type). Use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
If the query is not needed, continue to step 8.

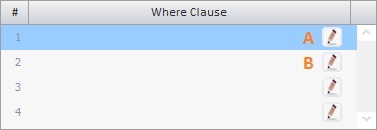
Double-click the required row or click the corresponding ![]() .
.
The content of the resulting window (Query Assistant)depends on the row selected in the "Where Clause" table (the first row (A) or any of the other rows (B)).
If the Query Assistant is called from A |
If the Query Assistant is called from B |
||
|
|
||
|
If needed, check the most adequate parenthesis for your Where clause. |
And Or
|
Check “And” or “Or” and, if needed, the most adequate parenthesis according to your Where clause. |
Table Field |
Select the data file/table field (depending on the selected source) from the drop-down list or click |
Table Field |
Select the data file/table field (depending on the selected source) from the drop-down list or click |
Operand |
Select a comparison operand from the drop-down list. |
Operand |
Select a comparison operand from the drop-down list. |
Num. |
Check this option if the Where clause requires numeric values. |
Num. |
Check this option if the Where clause requires numeric values. |
Text |
Check this option if the Where clause requires text values. |
Text |
Check this option if the Where clause requires text values. |
Value/Field |
Click |
Value/ Field |
Click |
Value/Field ... |
Click Its activation depends on the defined “Operand”. |
Value/Field ... |
Click Its activation depends on the defined “Operand”. |
Click |
|||
7. This option only applies if the data source for the "Advanced List box" is a local database table. As an option, use the "Order By" table to sort the order of the table fields.
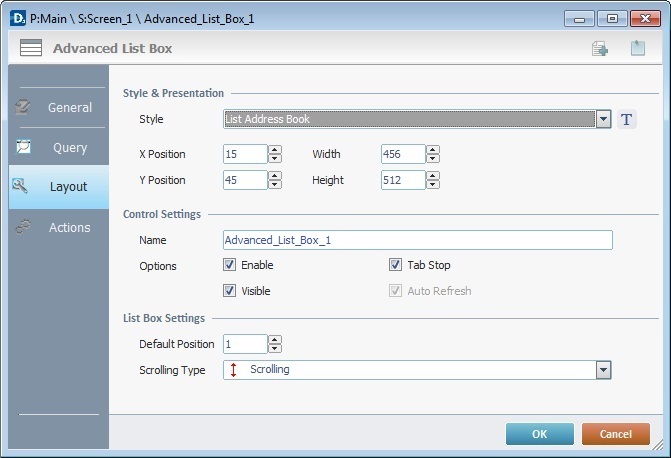
8. Go to the "Layout" tab.

9. Maintain or select another style for the "Advanced List Box" object from the drop-down list. You can also click ![]() . See Editing and Creating Styles and Editing and Creating the "Advanced List Box" Style.
. See Editing and Creating Styles and Editing and Creating the "Advanced List Box" Style.
![]() In the case of an "Advanced List Box", the options available in the "General" tab depend on the object's style. If, at this point, you select another style, you must go back to the "General" tab and fill in the available options for the newly selected style.
In the case of an "Advanced List Box", the options available in the "General" tab depend on the object's style. If, at this point, you select another style, you must go back to the "General" tab and fill in the available options for the newly selected style.
10. Maintain the given values or specify the object's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
![]()
Detail of Position/Size values

11. In the "Name" option, attribute a name to the object. This name is displayed in the tree view.
12. Consider whether or not to check the following options:
"Enable"
Activates the object's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab order". This provides the possibility to change the order (between data input objects) in which the information is keyed in by the device operator.
"Visible"
Controls the object's visibility in the device's screen.
13. In the "List Box Settings" define the following options:
"Default Position"
Defines the default focus position when the Advanced List Box is launched.
"Scrolling Type"
Defines how the list can be navigated:
"Scrolling" - When selected, this option allows for a loop navigation of the list. If you use the <up>/<down> scrolling keys and reach the last position, the cursor stays there.
"Rolling" - When selected, this option allows for a loop navigation of the list. If you use the <up>/<down> scrolling keys and reach the last position, the cursor "jumps" back to the first row.
![]()
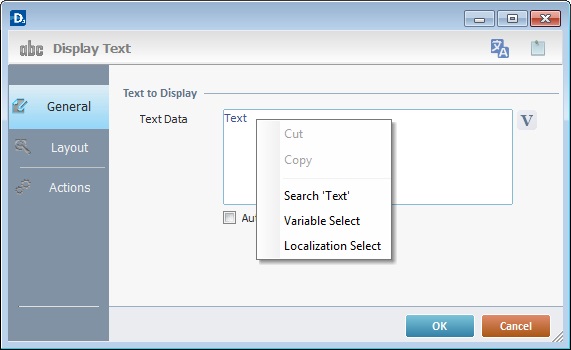
Use the right click in MCL-Designer's input boxes to access certain features regarding the input box's option as well as general actions such as "Copy"; "Paste"; "Search".
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the "Paste", "Search..." and "Variable Select" options.
If you right-click any other input box, it will provide other possibilities.

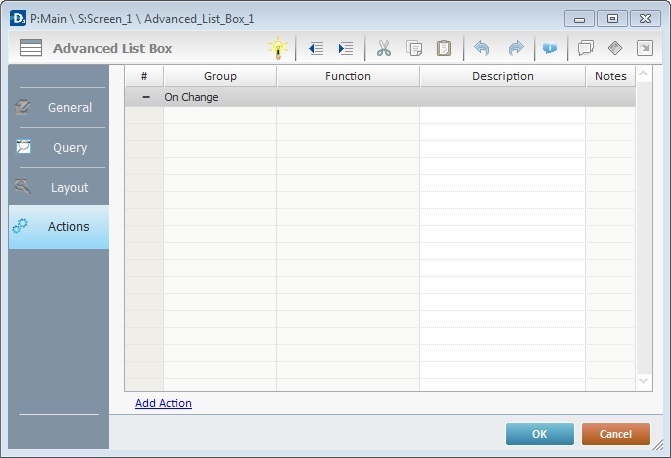
14. Go to the "Actions" tab.
![]() Keep in mind that there is always a default event (ex: "On Change"; "On Timer"; "On Hotkey"; etc.) attached to the object. If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default event (ex: "On Change"; "On Timer"; "On Hotkey"; etc.) attached to the object. If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).

![]()
The "Advanced List Box" contains an exception, in terms of its default event. If the style of the "Advanced List Box" does NOT include button elements, the default event will be "On Change". If, however, you have created a style with a button element, the default event will be "on Button #" (the incremented number depends on the button elements you have added). See Editing and Creating the "Advanced List Box" Style.
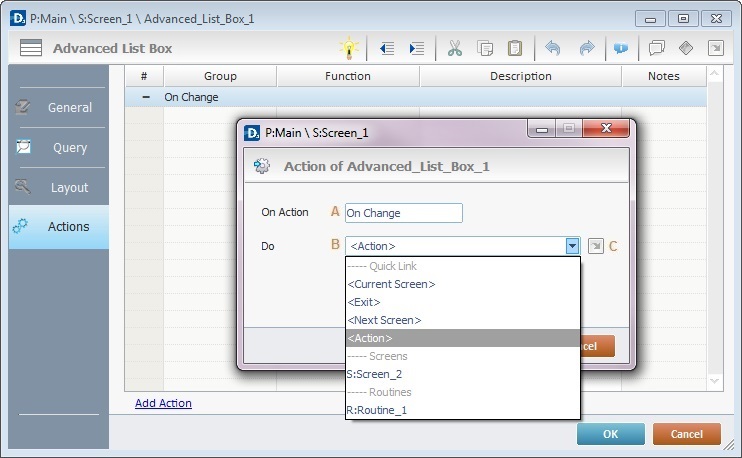
15. To edit the default event ("On Change", if your style has no buttons or "On Button #" if your style includes buttons), double-click the event row OR right-click the event row and select "Edit..." in the resulting menu. Either of these choices opens an "Edit Event" window.
 OR
OR 
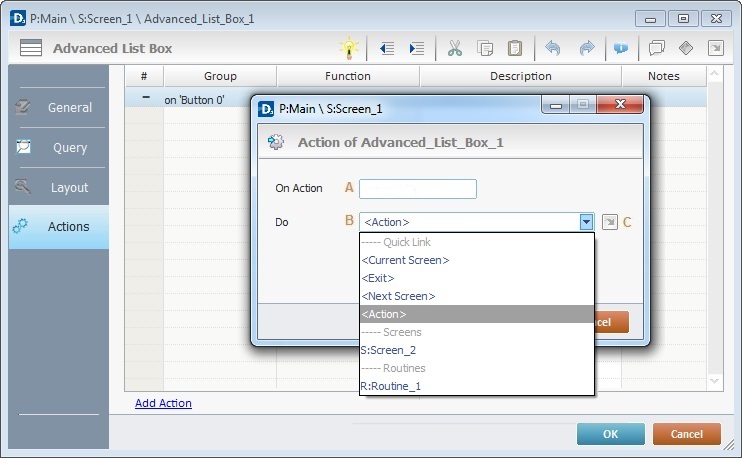
16. Select from the drop-down (B) or ![]() (C) list:
(C) list:
A |
This event, performed by the device operator, is the "trigger" that enables an action to advance the application. It cannot be modified. Default event: "On Change" - Is triggered when the operator selects a record. Default event: "On Button #" - Is triggered when the operator clicks the corresponding button. |
B |
Provides targets for a "Go to" process/action (see Working with the Branch Processes Group). After the device operator has fulfilled the event, the workflow will proceed to the selected destination. If you want to add processes other than a "Go to", select the "<Action>" option. |
C |
Provides quick links for a "Go to" process/ action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
17. If required, add processes to the default event. See Adding and Editing Processes.
![]()
If the object's style has more than one button element, you will have the corresponding number of "on Button" default events. This means you have to make sure the added processes are being added to the intended event. The default event(s) can, however, be ignored/overridden by adding other events (step 19).
![]() This object has predefined local variables (only available in event context). See Advanced List Box's Predefined Local Variables.
This object has predefined local variables (only available in event context). See Advanced List Box's Predefined Local Variables.
18. If there is no need to add more events, click ![]() in the "Actions" tab to conclude the "Advanced List Box" addition. If the project requires more events, proceed to step 19.
in the "Actions" tab to conclude the "Advanced List Box" addition. If the project requires more events, proceed to step 19.
19. Click ![]() (at the bottom of the "Actions" tab) to add a new event.
(at the bottom of the "Actions" tab) to add a new event.

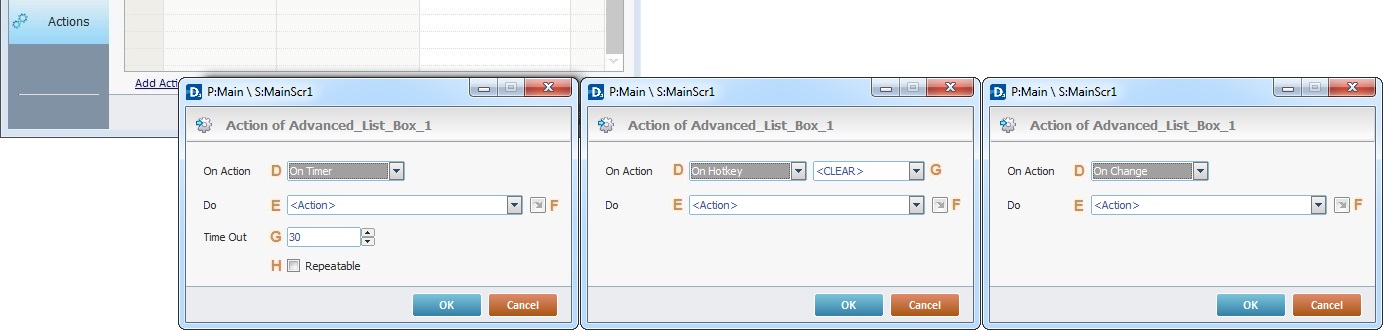
20. Select one of the available events (D) for this object ("On Timer", "On Hotkey" or "On Change") and edit it (E or F, G and H).
|
On Timer |
On HotKey |
On Change |
D |
This event is an exception. The device operator does NOT trigger an action, it is his lack of activity, associated to a predetermined period of time that triggers the action/process. |
This event is used to attribute a keystroke function (in a virtual or hardware keyboard) to the Advanced List Box object. |
This event is only available for selection if the object's default event is an "on Button #". Otherwise, it is the default event. This event is used to trigger an action/process when the device operator selects a record. |
E |
Define the target/action to be executed. Select one of the available destinations OR <Action> if you want to add other processes. |
Define the target/action to be executed after the event is triggered. Select one of the available destinations OR <Action> if you want to add other processes. |
Define the target/action to be executed after the event is triggered. Select one of the available destinations OR <Action> if you want to add other processes. |
F |
This alternative to E provides quick links for a "Go to" action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. If you want to add other processes, select <Action>. See Detail of a |
This alternative to E provides quick links for a "Go to" action (ex: "Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. If you want to add other processes, select <Action>. See Detail of a |
This alternative to E provides quick links for a "Go to" action (ex: "Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. If you want to add other processes, select <Action>. See Detail of a |
G |
Set the time interval, after which, the target/action (E or F) is executed. |
Select the keystroke function that the Advanced List Box object will represent. |
N/A |
H |
If required,check this option to set a repetition cycle. |
N/A |
N/A |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object in the left table and specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
![]() It is possible to add as many of the available events as required by the project. (Repeat steps 19 and 20.)
It is possible to add as many of the available events as required by the project. (Repeat steps 19 and 20.)
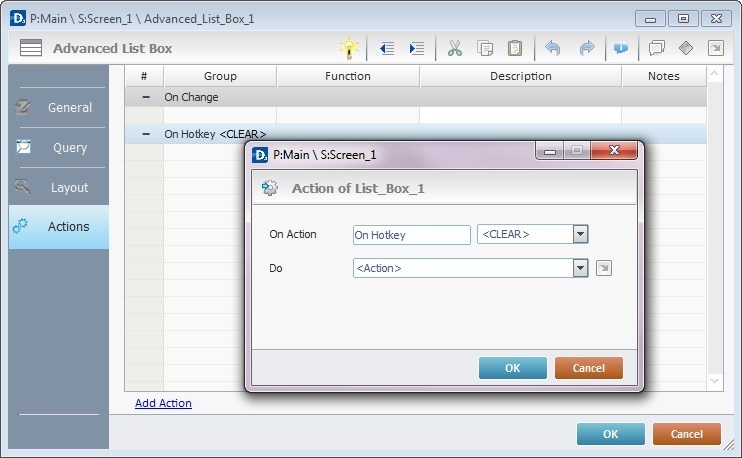
21. Edit the new event(s). Double-click the event row to be edited and open the "Edit Event" window.(Repeat steps 15 and 16.)

Ex: The editing of an added "On Hotkey" event:
Define which keystroke function(in a virtual or hardware keyboard) the object represents.
Define the objective/action to be executed after the event is triggered. Select one of the available destinations from the drop-down or ![]() list OR <Action> if you want to add other processes.
list OR <Action> if you want to add other processes.
22. These new events can include processes. See Adding and Editing Processes.
![]()
If you have more than one event, remember to select the event row you want to add processes to.
If you use the drag-and-drop method to add processes, make sure to drop the process on the row below the intended event.
Before concluding the addition operation, check the following:
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
If required, use the icons located on the upper right corner of the "properties" window:
![]() Click this icon to create a new data file. Go to Creating a Data File to see how to fill in the several options available.
Click this icon to create a new data file. Go to Creating a Data File to see how to fill in the several options available.
![]()
Click this icon to attach any relevant notes to this object. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
23. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The "Advanced List Box" object has been successfully added to the screen.
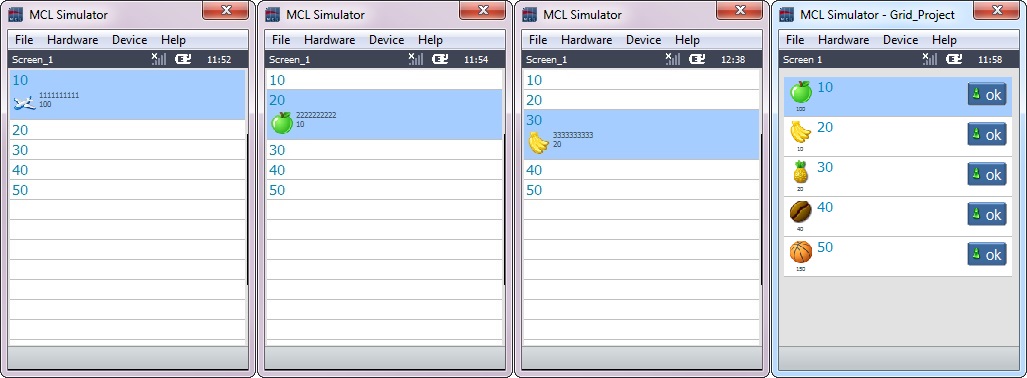
Example of an "Advanced List Box" displayed on the device's screen:

![]()
If any subsequent edition of the object's properties is required, double-click the "Advanced List Box" OR select " 'Advanced List Box' Properties" (in its right-click menu) to open the properties window.
If you want to view this object applied within an application, see Sample Applications.
Detail of Combined Value/Conditional Value

These options allow you to manipulate the data which is visible in the “advanced list box”.
Combined Value – Allows you to combine fields from a data file, a database table/view or fixed text.
Conditional Value – Allows you to present data or images on the screen based on a condition. This condition is defined by the use of fields from a data file, a database table/view and fixed text.
The following windows represent examples of both options being selected on the table rows of the "General" tab ("Combined Value" and "Conditional Value"):
Combined Value for Text Elements |
Conditional Value for Text Elements |
|||||||||||||||||||
|
|
|||||||||||||||||||
|
|
|||||||||||||||||||
Click |
Click
|
|||||||||||||||||||
Back in the "General" tab, the corresponding row in the "Field" column will display "<Combined Value>". |
Back in the "General" tab, the corresponding row in the "Field" column will display "<Conditional Value>". |
|||||||||||||||||||
Combined Value Example with Text Elements |
Conditional Value Example with Text Elements |
|||||||||||||||||||
Consider an "Advanced List Box" with a data file as a data source: |
Consider an "Advanced List Box" with a data file as a data source: |
|||||||||||||||||||
Right-click the "Title" row and select "Combined Value". Fill in the table of the resulting window as displayed below: |
Right-click the "Title" row and select "Conditional Value". Fill in the table of the resulting window as displayed below:
|
|||||||||||||||||||
|
|
|||||||||||||||||||
Click In the "Details x" rows, select the data file fields from the corresponding drop-down lists as displayed below: |
Click In the "Details x" rows, select the data file fields from the corresponding drop-down lists as displayed below: |
|||||||||||||||||||
|
|
|||||||||||||||||||
The result that will be displayed on the device's screen is the following:
|
The result that will be displayed on the device's screen is the following:
|
|||||||||||||||||||
|
|
|||||||||||||||||||
Combined Value for Image Elements |
Conditional Value for Image Elements |
|||||||||||||||
To have an image element available, you must first select/create an "Advanced List Box" style with an image element and apply it to the "Advanced List Box" object. See Editing and Creating the Advanced List Box Style.
When dealing with image elements, the Combined Value operation does NOT apply (you cannot combine two images) and the Conditional Value operation displays different options:
|
||||||||||||||||
|
||||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
|
|||||||||||||||
Click |
||||||||||||||||
Back in the "General" tab, the corresponding row in the "Field Name/value" column will display "<Conditional Value>". |
||||||||||||||||
Conditional Value Example with Image Elements |
||||||||||||||||
Consider an "Advanced List Box" with a data file as a data source: |
||||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
Right-click the "IMG" row and select "Conditional Value". Fill in the table of the resulting window as displayed below: |
|||||||||||||||
|
|
|||||||||||||||
Click In the "Title" and "Details x" rows, select the data file fields from the corresponding drop-down lists as displayed below. |
||||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
|
|||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
The result that will be displayed on the device's screen is the following: |
|||||||||||||||
|
|
|||||||||||||||
Advanced List Box's Predefined Local Variables
This object has predefined local variables (only available in event context).
Event |
On Change |
||
Variable Name |
L_Control_Name |
L_Field_Value |
L_Record_Number |
Variable ID |
&0a |
&1a |
&2a |
Description |
Stores the object's name (*) |
Stores selected field value |
Stores selected line nbr |
Event |
On Hotkey |
On Timer |
|
Variable Name |
L_Object_Name |
L_Keycode |
L_Object_Name |
Variable ID |
&0a |
&1a |
&0a |
Description |
Stores the object's name (*) |
Stores defined hotkey code |
Stores the object's name (*) |
Event |
On Button |
||
Variable Name |
L_Control_Name |
L_Field_Value |
L_Record_Number |
Variable ID |
&0a |
&1a |
&2a |
Description |
Stores the object's name (*) |
Stores selected field value |
Stores selected line nbr |
* Defined in the object's "properties" window ("Layout" tab).