Object Purpose
This object offers a visual effect to a screen. Namely, it stresses the title of a screen. This object can contain written text (alphanumeric values) or the content of a variable.
Add a header to a screen by dragging a "Display Header" object ![]() from the top section of the "Control" tab OR the "Preview" section onto the screen.
from the top section of the "Control" tab OR the "Preview" section onto the screen.
Step-by-step
1. Drag the object onto the screen:
•If dragged from the "Control" tab, the object will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
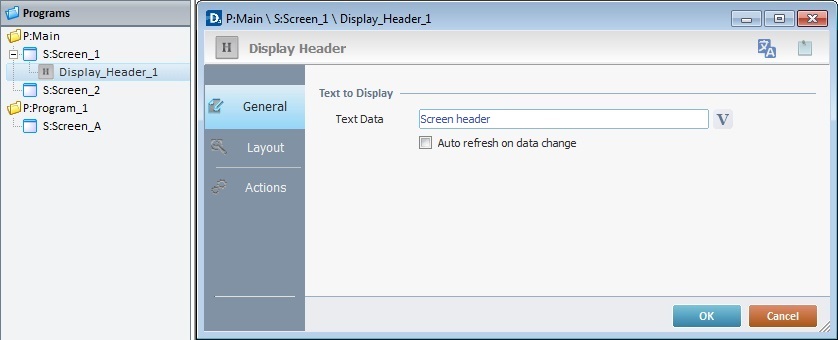
2. Now, double-click the selected object on the screen OR the tree view to open the "Properties" window.

The "General" tab is open by default.
3. In the "Text Data" option, add/edit the text that will appear on the header of the device's screen.
Enter text or click ![]() and select a variable with that value. See Variable Definition.
and select a variable with that value. See Variable Definition.
4. Check the "Auto refresh on data change" option to enable an automatic update of the visible information. In other words, whenever the data within a variable is modified, the variable being displayed on screen is automatically updated.
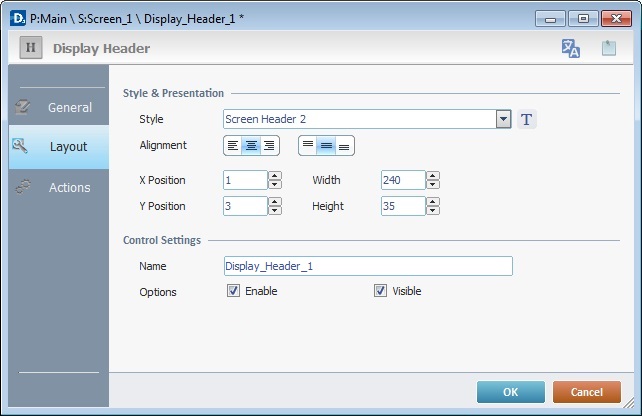
5. Go to the "Layout" tab.

6. Define the object's style by selecting an option available in the drop-down list or by clicking ![]() . See Editing and Creating Styles and Editing and Creating the "Display Header" Style.
. See Editing and Creating Styles and Editing and Creating the "Display Header" Style.
7. Position the text within the object with the alignment buttons.
8. Maintain the given values or specify the object's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
![]()
Detail of Position/Size values

9. In the "Control Settings" section, attribute a name to the object. This name is displayed in the tree view.
10. Check the "Enable" option to activate any processes added to the "Actions" tab.
11. Check the "Visible" option to ensure it is displayed on the device's screen.
12. If the project requires an action to be executed after the object is displayed, such as "go to the next screen", continue to step 13.
If not, end the addition of a "Display Header" by clicking ![]() to apply all of the chosen options in both tabs ("General"and "Layout").
to apply all of the chosen options in both tabs ("General"and "Layout").
![]()
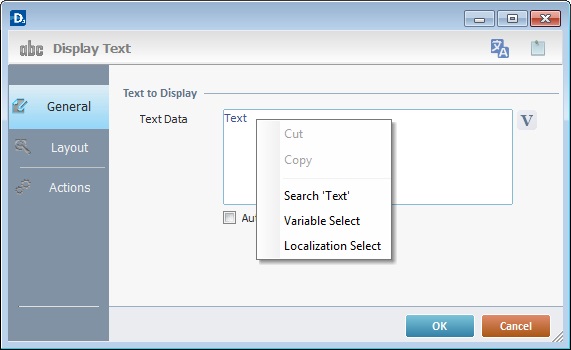
Use the right click in MCL-Designer's input boxes to access certain features regarding the input box's option as well as general actions such as "Copy"; "Paste"; "Search".
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the "Paste", "Search..." and "Variable Select" options.
If you right-click any other input box, it will provide other possibilities.
 *
*
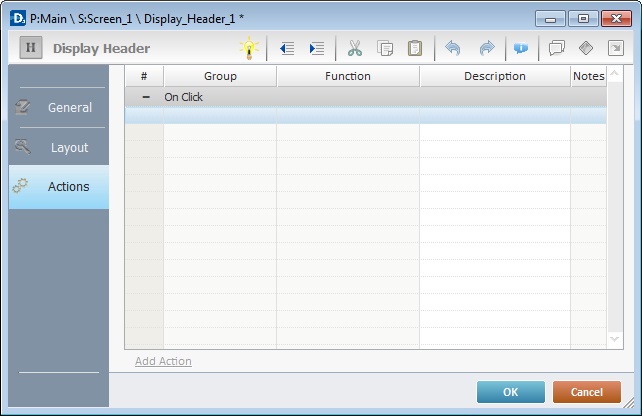
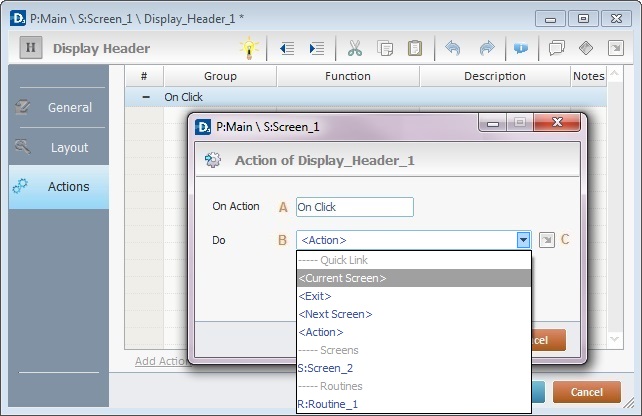
13. Click the "Actions" tab.

![]() There is always a default event contained in an object (ex: "On Click"; "On Timer"; "On Hotkey"; etc.). In this case, the default event is "On Click". A process must be added to be executed upon the "On Click" event. If there is no action/process attached to the default event, it will not proceed.
There is always a default event contained in an object (ex: "On Click"; "On Timer"; "On Hotkey"; etc.). In this case, the default event is "On Click". A process must be added to be executed upon the "On Click" event. If there is no action/process attached to the default event, it will not proceed.
14. To edit the event, double-click the event row ("On Click") OR right-click the event row and select "Edit..." in the resulting menu. Either of these choices opens an "Edit Event" window.

15. Select a destination from the drop-down or ![]() list:
list:
A |
This event, performed by the device operator, is the "trigger" that enables an action to advance the application. It cannot be modified. Default event: "On Click" - Is triggered when the operator clicks the "Display Header " object. |
B |
Provides targets for a "Go to" action (see Working with the Branch Processes Group). After the device operator has fulfilled the "On Click" event, the workflow will proceed to the selected destination. If you want to add processes other than a "Go to", select the <Action> option. |
C |
Provides quick links for a "Go To" action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen/routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
16. If required, add processes. See Adding and Editing Processes.
Before concluding the addition operation, check the following:
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added processes run.
If required, use the icons located on the upper right corner of the "properties" window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that object or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this object. Enter your text in the resulting window. The entered information is displayed in the "Developer report". See Report.
17. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The "Display Header" object has been successfully added to the screen.

![]() To activate an instant "Edit Text mode", select the "Display Header" object and press the <space> key.
To activate an instant "Edit Text mode", select the "Display Header" object and press the <space> key.
![]()
If any subsequent edition of the object's properties is required, double-click the "Display Header" OR select " 'Display Header' Properties" (in its right-click menu) to open the properties window.