Object Purpose
This object is used to display a menu with several option buttons that will enable the redirection to the required programs.
Add a text menu to a screen by dragging a "Menu Text" object ![]() from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
Step-by-step
1. Drag the object from the control tab on to the screen:
•If dragged from the "Control" tab, the object will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
2. Now, double-click the selected object on the screen OR the tree view to open the "Properties" window.

![]() For a better understanding of this specific object, create a "Menu Text" object by following the choices/values displayed throughout the images in our step-by-step.
For a better understanding of this specific object, create a "Menu Text" object by following the choices/values displayed throughout the images in our step-by-step.
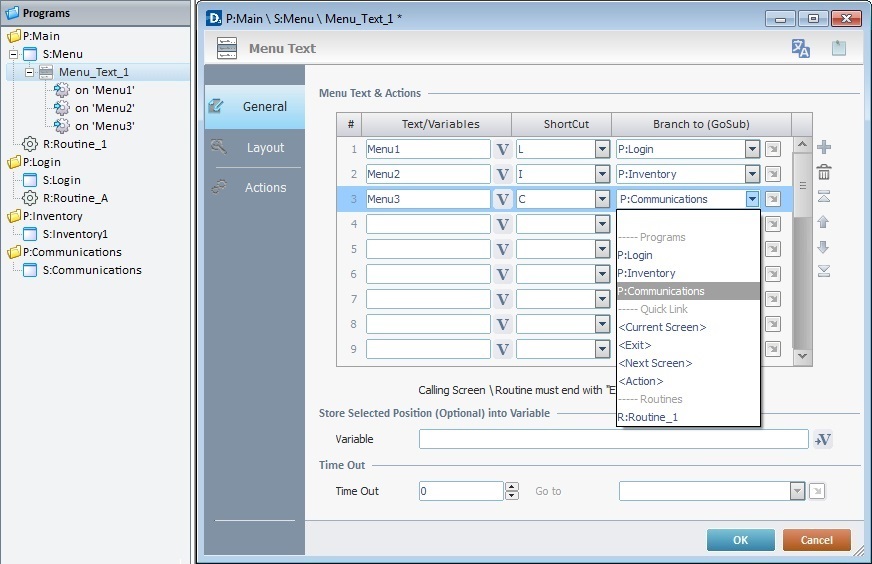
The "General" tab is open by default.
3. In the "Menu Text & Actions" table, each option from the "Menu Text" object can be named and assigned a target location. Additionally, you can attribute a Keyboard shortcut key or add an image to each button.
(Ex: "Menu 1", "Menu 2", "Menu 3")
4. To name each option, go to the "Text/Variables" column and enter the information directly on each row OR click the corresponding ![]() and select a variable with the intended value. See Variable Definition.
and select a variable with the intended value. See Variable Definition.
("L", "I", "C")
5. If required, attribute a shortcut key in the device's keyboard for each option.
("P:Login"; "P:Inventory", "P:Communications")
6. Define the target location for each of the object's menus by selecting from the respective drop-down list OR by clicking ![]() . See Detail of a
. See Detail of a ![]() window below.
window below.
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
![]() The function of this object is, usually, to send the device operator to a particular screen after an "On Change" event. That means you need to add a "Go to" process to the event so that, when it occurs,it is followed by an action (to deploy to a specific location such as "Exit", "Next Screen", etc.). If the target location for the "On Change" event is specified here, it will not be necessary to add a "Go to" process in the "Actions" tab.
The function of this object is, usually, to send the device operator to a particular screen after an "On Change" event. That means you need to add a "Go to" process to the event so that, when it occurs,it is followed by an action (to deploy to a specific location such as "Exit", "Next Screen", etc.). If the target location for the "On Change" event is specified here, it will not be necessary to add a "Go to" process in the "Actions" tab.
Use the editing icons to the right of the "Menu Text & Actions" table to move the rows up and down and to delete or add more rows.
![]()
An "Exit" option is recommended in the target screen, to allow the device operator to return to the calling screen. This is best achieved by using a "Button" or "Softkey" object.
7. If required, define a variable for the "Store Selected Position (Optional) into Variable" option by clicking ![]() . See To Select/Create a Variable.
. See To Select/Create a Variable.
8. If required, define the time out (in seconds) in the "Time Out" option.
(Maintain the default value 0 - there is no time out defined)
9. If a time out is established, a target location must also be defined. Select a destination in the "Go to" box from the drop-down list or the ![]() list. See Detail of a
list. See Detail of a ![]() window above.
window above.
![]()
The definition of a time out will affect the screen which contains the "Menu Text" object. If there is no activity in that screen after the time out, the target location that is determined in the "Go to" option will automatically be called.
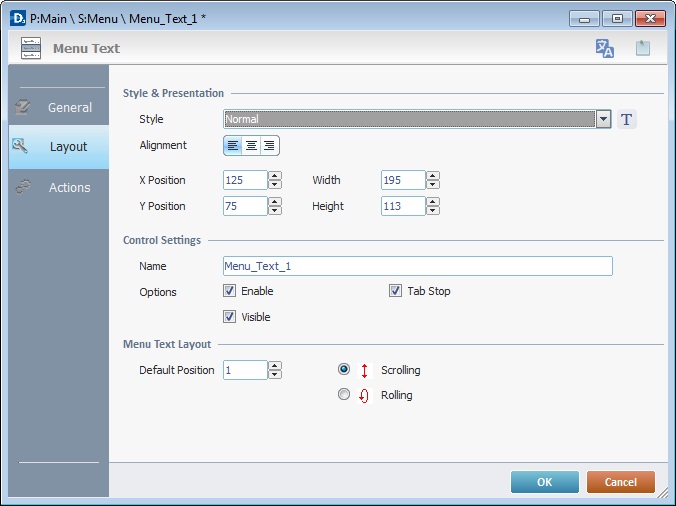
10. Go to the "Layout" tab.

11. Define the object's style by selecting an option available in the drop-down list or by clicking ![]() . See Editing and Creating Styles and Editing and Creating the "Menu Text" Style.
. See Editing and Creating Styles and Editing and Creating the "Menu Text" Style.
(Normal)
12. Position the text/value, within the object, with the alignment buttons.
(Alignment to the left)
13. Maintain the given values or specify the object's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
![]()
Detail of Position/Size values

14. In the "Control settings" section, attribute a name to the object. This name is displayed in the tree view.
("Menu_Text_1")
15. Consider whether or not to check the following options:
"Enable"
Activates the object's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab Order". This provides the possibility to change the order (between data input objects) in which the information is keyed in by the device operator.
"Visible"
Controls the object's visibility in the device's screen.
(All options checked)
16. Define the "Input List Layout":
"Default Position
Defines the row that is highlighted. (1)
"Scrolling"
When checked, this option allows for an up/down navigation of the list.
"Rolling"
When checked, this option will allow for a loop navigation of the list.
("Scrolling" option checked)
17. If the "Go to" option in the "General" tab was left unfilled, continue to step 19.
18. If the target location for the "Go to" process has already been defined, end the addition of a "Menu Text" operation by clicking ![]() . If the "Go to" option in the "General" tab was left unfilled, continue to step 19.
. If the "Go to" option in the "General" tab was left unfilled, continue to step 19.
![]()
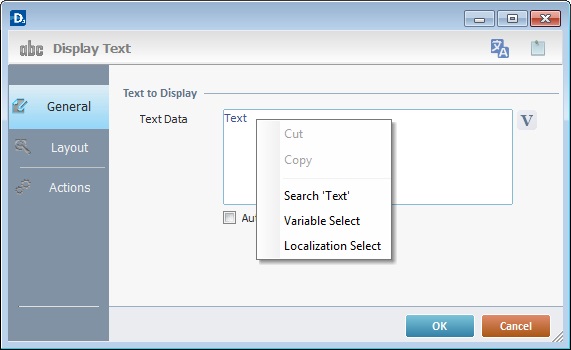
Use the right click in MCL-Designer's input boxes to access certain features regarding the input box's option as well as general actions such as "Copy"; "Paste"; "Search".
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the "Paste", "Search..." and "Variable Select" options.
If you right-click any other input box, it will provide other possibilities.

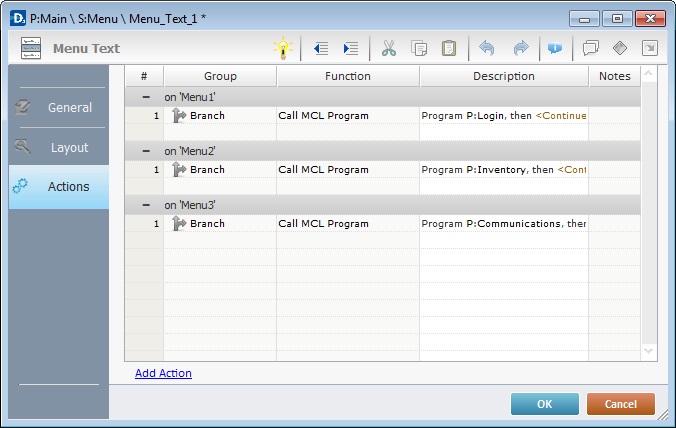
19. Go to the "Actions" tab.
![]() Keep in mind there must be an event attached to the object and an objective for that event. This object is an exception because you have to define an objective/target location for each menu included in the "Menu Text" object.
Keep in mind there must be an event attached to the object and an objective for that event. This object is an exception because you have to define an objective/target location for each menu included in the "Menu Text" object.
![]() By default, the Menu Text object already contains a process for each button attached to the "On Click" event (exceptionally termed "on Menu #" within this object). The displayed process depends on your choices in the "General" tab.
By default, the Menu Text object already contains a process for each button attached to the "On Click" event (exceptionally termed "on Menu #" within this object). The displayed process depends on your choices in the "General" tab.

(The target destinations selected in the "General" tab consisted of programs within your project. Therefore, the default process for each menu button is a "Call MCL Program" with the corresponding destination.)
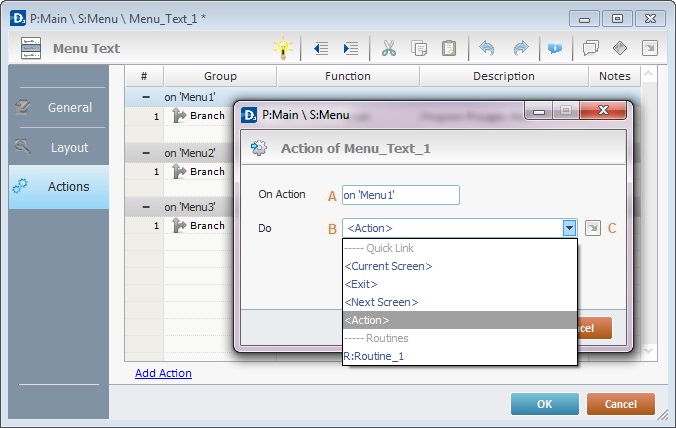
20. To edit each menu included in the "Menu Text" object, double-click the corresponding row ("on Menu 1", "on Menu 2", "on Menu 3") OR right-click each row and select "Edit..." in the resulting menu. Either of these choices opens an "Edit Event" window.

21. Select from the drop-down (B) or ![]() (C) list:
(C) list:
A |
This event, performed by the device operator, is the "trigger" that enables an action to advance the application. It cannot be modified. Default event: "On Click" (exceptionally presented as "on Menu #") - Is triggered when the operator clicks the corresponding button. |
B |
Provides targets for a "Go to" process (see Working with the Branch Processes Group). The workflow will proceed according to the selected menu included in the "Menu Text" object. If you want to add processes other than a "Go to", select the <Action> option. |
C |
Provides quick links for a "Go to" process to be executed when the event is fulfilled. See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
22. If required, add processes to each menu included in the "Menu Text" object. See Adding and Editing Processes.
![]()
If you have more than one event, remember to select the event row you want to add processes to.
If you use the drag-and-drop method to add processes, make sure to drop the process on the row below the intended event.
Before concluding the addition operation, check the following:
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
If required, use the icons located on the upper right corner of the "properties" window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that object or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this object. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
23. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The "Menu Text " object has been successfully added to the screen.
|
|
When there are only three entries. |
When there are too many entries to display on the screen, a vertical scroll bar will, automatically, be displayed to enable the navigation among the list entries. |
![]()
If any subsequent edition of the object's properties is required, double-click the "Menu Text" OR select " 'Menu Text' Properties" (in its right-click menu) to open the properties window.