Object Purpose
This object is used to display a menu with several option buttons that will enable the redirection to the required programs.
Add a button menu to a screen by dragging a "Menu Button" object ![]() from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
Step-by-step
1. Drag the object from the control tab on to the screen:
•If dragged from the "Control" tab, the object will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
2. Now, double-click the selected object on the screen OR the tree view to open the "Properties" window.

![]() For a better understanding of this specific object, create a "Menu Button" object by following the choices/values displayed throughout the images in our step-by-step.
For a better understanding of this specific object, create a "Menu Button" object by following the choices/values displayed throughout the images in our step-by-step.
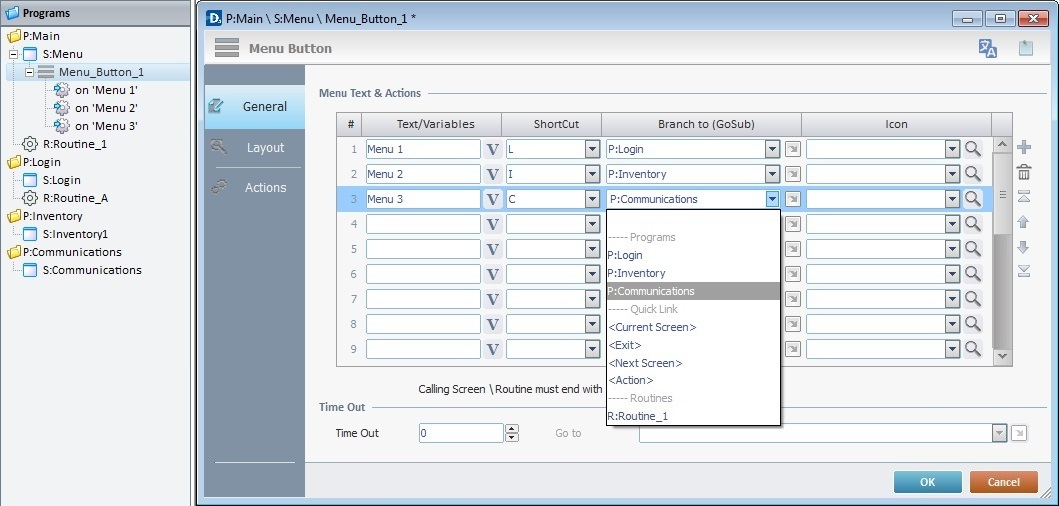
The "General" tab is open by default.
In the "Menu Text & Actions" table, each button from the "Menu Button"can be named and assigned a target location. Additionally, you can attribute a Keyboard shortcut key or add an image to each button.
Use the editing icons to the right of the "Menu Text & Actions" table to move the rows up and down and to delete or add more rows.
3. To name each button, go to the "Text/Variables" column and write directly on each row OR click the corresponding ![]() and select a value within a variable. See Variable Definition.
and select a value within a variable. See Variable Definition.
(Ex: "Menu 1", "Menu 2", "Menu 3")
4. If required, attribute a shortcut key in the keyboard of the device for each button.
("L", "I", "C")
5. Define the target location for each of the buttons in the object by selecting from the respective drop-down list OR by clicking ![]() . See Detail of a
. See Detail of a ![]() window below.
window below.
("P:Login"; "P:Inventory", "P:Communications")
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination Screen or Routine within the same Program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
![]() The function of this object is, usually, to send the device operator to a particular screen after an "On Change" event. This means that a "Go To" process is necessary to enable an action (to deploy to a specific location such as "Exit", "Next Screen", etc.) triggered by that event. If the target location for the "On Change" event is specified here, it will not be necessary to add a "Go To" process in the "Actions" tab.
The function of this object is, usually, to send the device operator to a particular screen after an "On Change" event. This means that a "Go To" process is necessary to enable an action (to deploy to a specific location such as "Exit", "Next Screen", etc.) triggered by that event. If the target location for the "On Change" event is specified here, it will not be necessary to add a "Go To" process in the "Actions" tab.
6. As a further option, you can add an image inside each button.
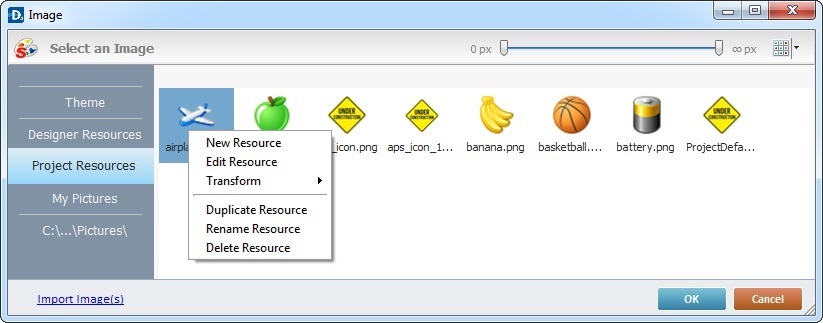
a. Click the corresponding ![]() to open a window with tabs that contain image resources ("Theme", "Designer Resources", "Project Resources", "My Pictures" or "C:\...\Pictures\").
to open a window with tabs that contain image resources ("Theme", "Designer Resources", "Project Resources", "My Pictures" or "C:\...\Pictures\").

This window allows you to control the displayed images:
•Click ![]() and select the most appropriate view ("Large Icons", "Medium Icons" and "Small Icons").
and select the most appropriate view ("Large Icons", "Medium Icons" and "Small Icons").
•Use ![]() to filter the image display according to the defined resolution.
to filter the image display according to the defined resolution.
Right-clicking an existing image resource, opens a menu with several options. The available options vary according to the resource's location (the tab that includes the selected image).
Below are all the possible options:
|
New Resource |
Opens an OS browse window. Browse for an image, select it and import it into the tab that is currently open. |
Edit Resource |
Opens your default image editor. Edit the selected image. |
|
Transform |
Allows you to rotate (90o, 180o or 270o) or flip (horizontally or vertically) the selected image file. |
|
Duplicate Resource |
Duplicates the selected image. The duplicate has the same name as the original resource plus an incremented number. |
|
Rename Resource |
Sets the image's name into "edit" mode. Enter the new name and click <Enter> in your PC keyboard. |
|
Delete Resource |
Deletes the selected image. Click |
b. Open the tab that contains the image you want to use.
c. Select the image.
![]() To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the buttons in the Menu Button object are the same.
To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the buttons in the Menu Button object are the same.
d. Click ![]() to apply and return to the "general" tab.
to apply and return to the "general" tab.
Instead of selecting an image from the available tabs, you can import the required image from an outside source:
a. Click ![]() (located on the lower left).This opens an OS browse window.
(located on the lower left).This opens an OS browse window.
b. Browse for the required image and select it.
c. Click ![]() to import the image.
to import the image.
No matter which tab you had open when you clicked ![]() , the imported image is placed in the "Project Resources" tab.
, the imported image is placed in the "Project Resources" tab.
d. Select the image.
e. Click ![]() to apply and return to the "general" tab.
to apply and return to the "general" tab.
![]() Instead of selecting an image, you can enter a relative path, in the "Icon" column, to refer the image file(s) you want to add to the "Menu Button" object. See Working with Aliases.
Instead of selecting an image, you can enter a relative path, in the "Icon" column, to refer the image file(s) you want to add to the "Menu Button" object. See Working with Aliases.
![]() An "Exit" option is recommended (in the device's target screen) to allow the device operator to return to the calling screen. This is best achieved by using a "Button" or "Softkey" object.
An "Exit" option is recommended (in the device's target screen) to allow the device operator to return to the calling screen. This is best achieved by using a "Button" or "Softkey" object.
7. There is an advanced option regarding the image element that allows you to rotate or flip the selected image:
If required, right-click each "Icon" field to access the "Advanced Image Settings" option and follow the steps described in The Display of an Object's Image Element.
8. If required, define the time out (in seconds) in the "Time Out" option.
(If you maintain the default value "0", there is no time out defined)
9. If a time out is established, a target location must also be defined. Select a destination in the "Go to" box from the drop-down list or by clicking ![]() .
.
![]()
The definition of a time out will affect the screen that contains the "Menu Button" object. If there is no screen activity after the time out, the target location that is determined in the "Go to" option will automatically be called.
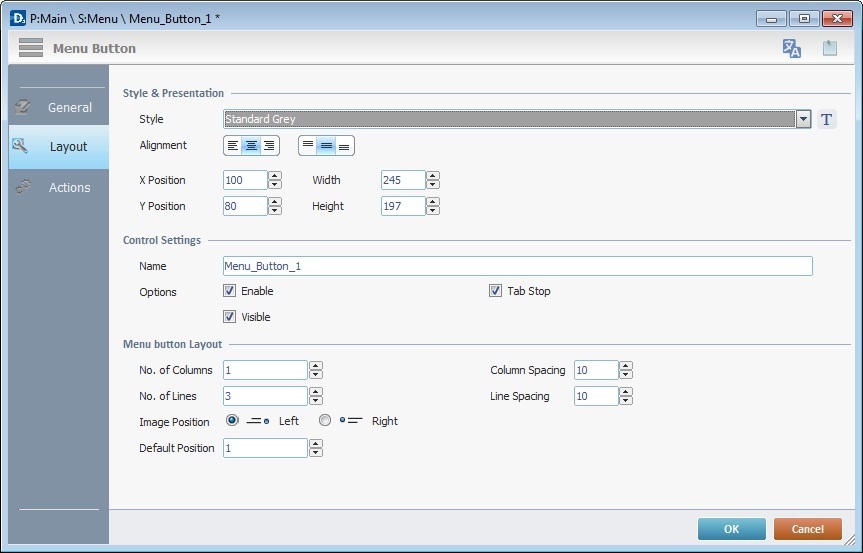
10. Go to the "Layout" tab.

11. Define the object's style by selecting an option from the drop-down list or by clicking ![]() . See Editing and Creating Styles and Editing and Creating the "Menu Button" Style.
. See Editing and Creating Styles and Editing and Creating the "Menu Button" Style.
("Standard Grey")
12. Position the text/value, within the object, with the alignment buttons.
(centered alignment)
13. Maintain the given values or specify the object's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
![]()
Detail of Position/Size values

14. In the "Control Settings" section, attribute a name to the object. This name is displayed in the tree view.
("Menu_Button_1")
15. Consider whether or not to check the following options:
"Enable"
Activates the object's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab Order". This provides the possibility to change the order (between data input objects) in which the information is keyed in by the device operator.
"Visible"
Controls the object's visibility in the device's screen.
(All options checked)
16. In the "Menu Button Layout" section, either maintain or define the following values:
"No. of Columns"
Defines the number of columns to distribute the existing buttons. (1)
"Column Spacing"
Defines the space between the columns. (3)
"No. of Lines"
Defines the number of rows to distribute the existing buttons. (10)
"Line Spacing"
Defines the space between the lines. (10)
"Image Position"
Controls the position(Left/Right) of the image (selected in the "General" tab) inside the button. (Left)
"Default position"
Defines the button that is highlighted in the object. (1)
17. If the target location for the "Go to" process has already been defined, end the addition of a "Menu Button" operation by clicking ![]() .
.
If the "Go to" option in the "General" tab was left unfilled, continue to step 18.
![]()
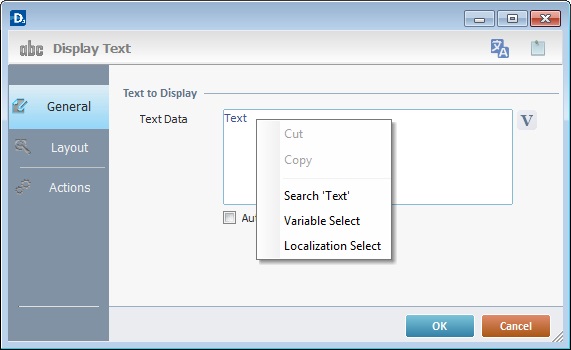
Use the right click in MCL-Designer's input boxes to access certain features regarding the input box's option as well as general actions such as "Copy"; "Paste"; "Search".
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the "Paste", "Search..." and "Variable Select" options.
If you right-click any other input box, it will provide other possibilities.

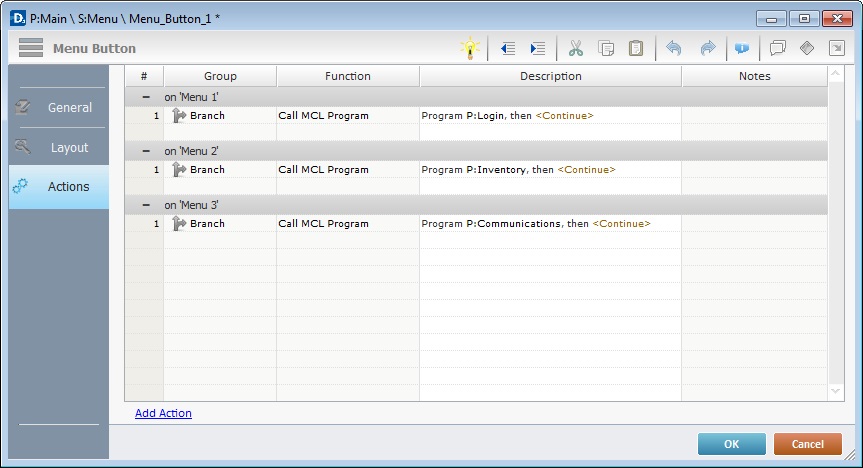
18. Go to the "Actions" tab.
![]() Keep in mind there must be an event attached to the object and an objective for that event. This object is an exception because you have to define an objective/target location for each button included in the "Menu Button" object.
Keep in mind there must be an event attached to the object and an objective for that event. This object is an exception because you have to define an objective/target location for each button included in the "Menu Button" object.
![]() By default, the Menu Button object already contains a process for each button attached to the "On Click" event (exceptionally termed " on Menu # within this object). The displayed process depends on your choices in the "General" tab.
By default, the Menu Button object already contains a process for each button attached to the "On Click" event (exceptionally termed " on Menu # within this object). The displayed process depends on your choices in the "General" tab.

(The target destinations selected in the "General" tab consisted of programs within your project. Therefore, the default process for each menu button is a "Call MCL Program" with the corresponding destination.)
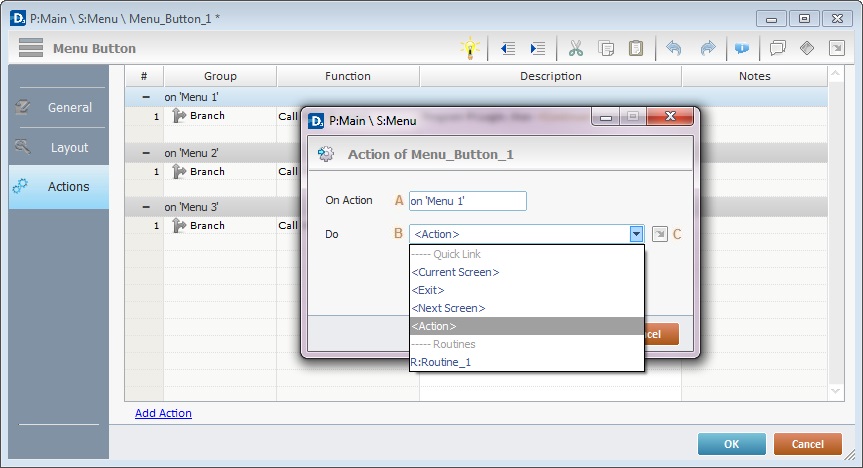
19. To edit each menu included in the "Menu Button" object, double-click the corresponding row ("on Menu 1", "on Menu 2", "on Menu 3") OR right-click each row and select "Edit..." in the resulting menu. Either of these choices opens an "Edit Event" window.

20. Select from the drop-down (B) or ![]() (C) list:
(C) list:
A |
This event, performed by the device operator, is the "trigger" that enables an action to advance the application. It cannot be modified. Default event: "On Click" (exceptionally presented as "on Menu #") - Is triggered when the operator clicks the corresponding button. |
B |
Provides targets for a "Go to" process (see Working with the Branch Processes Group). The workflow will proceed according to the selected button included in the "Menu Button" object. If you want to add processes other than a "Go to", select the <Action> option. |
C |
Provides quick links for a "Go to" process to be executed when the event is fulfilled. See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
21. If required, add processes to each menu included in the "Menu Button" object. See Adding and Editing Processes.
![]()
If you have more than one event, remember to select the event row you want to add processes to.
If you use the drag-and-drop method to add processes, make sure to drop the process on a row below the intended event.
Before concluding the addition operation, check the following:
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
If required, use the icons located on the upper right corner of the "properties" window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that object or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this object. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
22. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
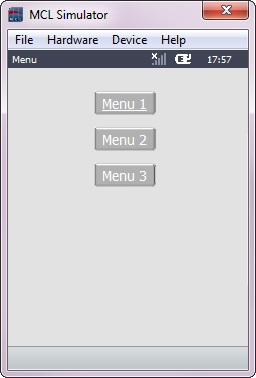
The "Menu Button" object has been successfully added to the screen.

![]() To activate an instant "Edit Text mode", select the "Menu Button" object and press the <space> key. When you are done editing the object's text element, press <Enter> or click outside the object's area to set it back to "view" mode.
To activate an instant "Edit Text mode", select the "Menu Button" object and press the <space> key. When you are done editing the object's text element, press <Enter> or click outside the object's area to set it back to "view" mode.
![]()
If any subsequent edition of the object's properties is required, double-click the "Menu Button" OR select " 'Menu Button' Properties" (in its right-click menu) to open the properties window.
If you want to view this object applied within an application, see Sample Applications.