Object Purpose
This object is used to allow the operator to enter data by manually sliding the button from one end of the bar to the other. The data is stored in a user variable and can, then, be further processed or stored. See Variable Definition.
A slider bar can be added to a screen by dragging a "Slider" object ![]() from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
Step-by-step
1. Drag the object onto the screen:
•If dragged from the "Control" tab, the object will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
2. Now, double-click the selected object on the screen OR on the representation in the tree view to open the "Properties" window.

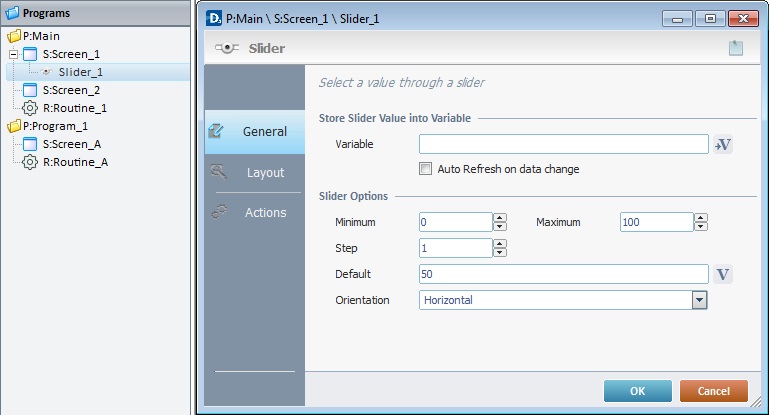
The "General" tab is open by default.
3. In the "Variable" option, create/select the variable that will store the input data by clicking ![]() . See To Select/Create a Variable.
. See To Select/Create a Variable.
4. Check the "Auto refresh on data change" to ensure the data updates in the variable are taken into account.
5. Define the minimum and maximum values that the slider will display.
6. Define a step number to determine the count sequence order. Ex: If the "step" value is 2, the sequence will increase/decrease by two.
7. Define the "Default Value" that will appear in the screen. Maintain the suggested value ("50"), enter a new one or click ![]() and select a variable with the intended value. See Variable Definition.
and select a variable with the intended value. See Variable Definition.
![]() The "Default Value" must take into account the minimum/maximum values previously defined. It must be inside that range of values or it will not be accepted.
The "Default Value" must take into account the minimum/maximum values previously defined. It must be inside that range of values or it will not be accepted.
8. Define the orientation of the slider, either "Vertical" or "Horizontal".
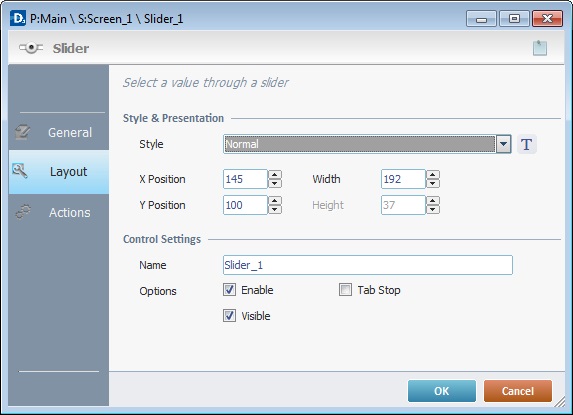
9. Go to the "Layout" tab.

10. Define the object's style by selecting an option from the drop-down list or by clicking ![]() . See Editing and Creating Styles and Editing and Creating the "Slider" Style.
. See Editing and Creating Styles and Editing and Creating the "Slider" Style.
11. Maintain the given values or specify the object's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width".
![]()
Detail of Position/Size values

12. In the "Control Settings" section, attribute a name to the object. This name is displayed in the tree view.
13. Consider whether or not to check the following options:
"Enable"
Activates the object's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab order". This provides the possibility to change the order (between data input objects) in which the information is keyed in by the device operator.
"Visible"
Controls the object's visibility (or not) in the device's screen.
![]()
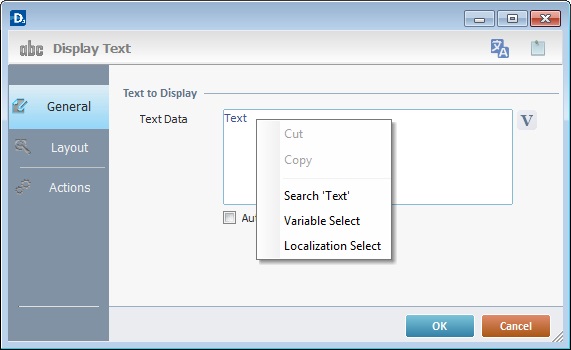
Use the right click in MCL-Designer's input boxes to access certain features regarding the input box's option as well as general actions such as "Copy"; "Paste"; "Search".
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the "Paste", "Search..." and "Variable Select" options.
If you right-click any other input box, it will provide other possibilities.

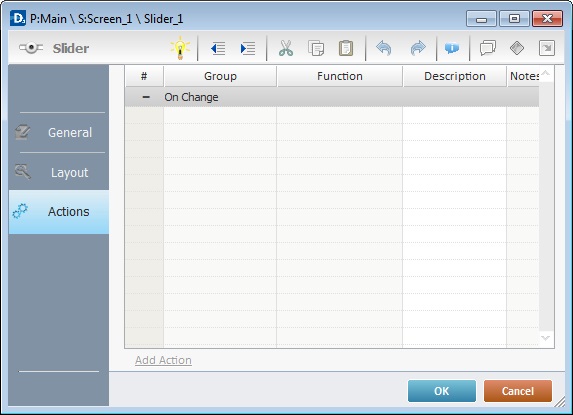
14. Go to the "Actions" tab.
![]() Keep in mind that there is always a default event (ex: "On Change"; "On Timer"; "On Hotkey"; etc.) attached to the object (in this case, an "On Change" event). If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default event (ex: "On Change"; "On Timer"; "On Hotkey"; etc.) attached to the object (in this case, an "On Change" event). If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).

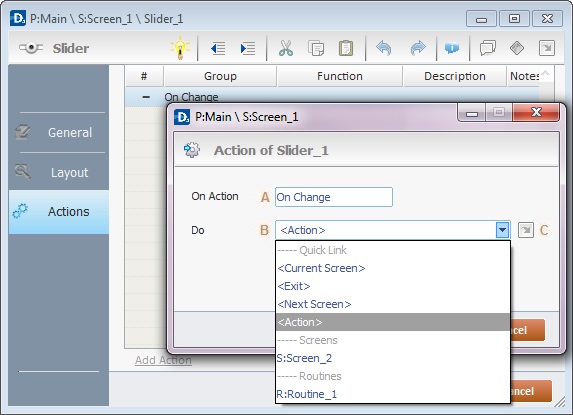
15. To edit the event, double-click the event row ("On Change") OR right-click the event row and select "Edit..." in the resulting menu. Either of these choices opens an "Edit Event" window.

16. Select from the drop-down (B) or ![]() (C) list:
(C) list:
A |
This event, performed by the device operator, is the "trigger" that enables an action to advance the application. It cannot be modified. Default event: "On Change" - Is triggered when the operator enters data via the "Slider" object. |
B |
Provides targets for a "Go to" action (see Working with the Branch Processes Group). After the device operator has fulfilled the "On Change" event, the workflow will proceed to the selected destination. If you want to add processes other than a "Go to", select the <Action> option. |
C |
Provides quick links for a "Go to" action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
17. If required, add processes to the default event. See Adding and Editing Processes.
![]() This object has predefined local variables (only available in event context). See Slider's Predefined Local Variables.
This object has predefined local variables (only available in event context). See Slider's Predefined Local Variables.
Before concluding the addition operation, check the following:
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
If required, click ![]() (which is located on the upper right corner of the "properties" window) to attach any relevant notes to this object. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
(which is located on the upper right corner of the "properties" window) to attach any relevant notes to this object. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
18. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
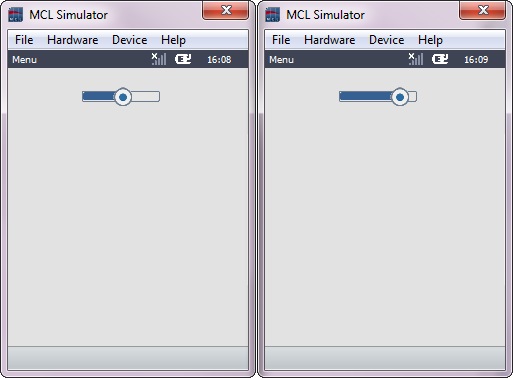
The "Slider" object has been successfully added to the screen.

![]()
If any subsequent edition of the object's properties is required, double-click the "Slider" OR select " 'Slider' Properties" (in its right-click menu) to open the properties window.
"Slider" Predefined Local Variables
This object has predefined local variables (only available in event context).
Event |
On Change |
|
Variable Name |
L_Control_Name |
L_Value |
Variable ID |
&0a |
&1a |
Description |
Stores the object's name (*) |
Stores slider defined value |
* Defined in the object's "properties" window ("Layout" tab).