Adding an "Input Date" Object to a Screen
Object Purpose
This object is used to display a date (there are several input and output formats available). It can be edited by the device operator.
This data is stored in a user variable and can, then, be further processed or stored. See Variable Definition.
A date can be added to a screen by dragging an "Input Date" object ![]() from the top section of the "Control" tab OR the "Preview" section onto the screen.
from the top section of the "Control" tab OR the "Preview" section onto the screen.
Step-by-step
1. Drag the object onto the screen:
•If dragged from the "Control" tab, the object will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
2. Now, double-click the selected object on the screen OR the tree view to open the "Properties" window.

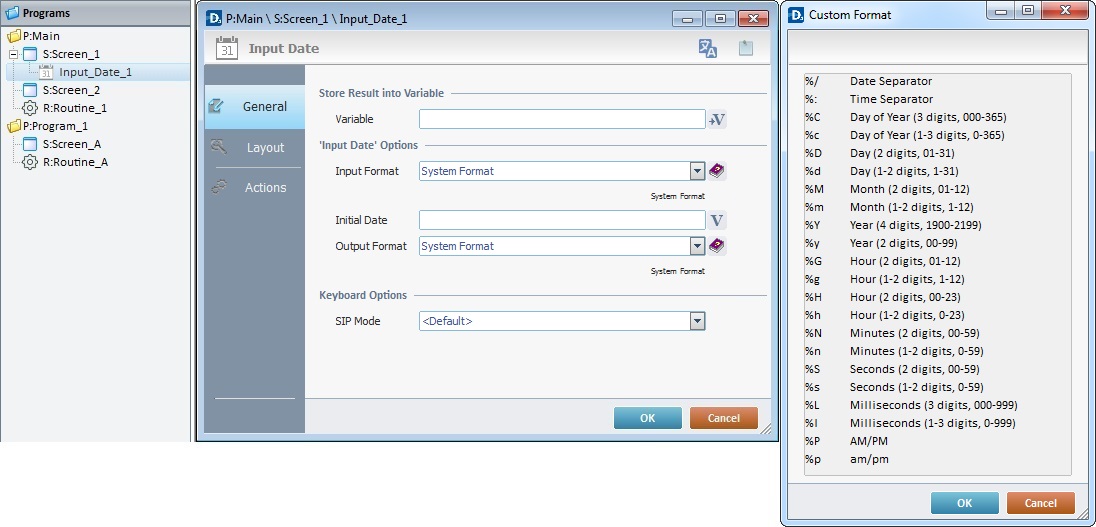
The "General" tab is open by default.
3. In the "Variable" option, define the variable that will store the date data by clicking ![]() and creating/selecting the appropriate variable (Global or Program variable). See To Select/Create a Variable.
and creating/selecting the appropriate variable (Global or Program variable). See To Select/Create a Variable.
4. Select an input format (of the date value stored in the "Initial Date" variable) from the corresponding drop-down list or click ![]() and select an appropriate date format style. The default parameter is "System Format" and it refers to the device’s regional settings.
and select an appropriate date format style. The default parameter is "System Format" and it refers to the device’s regional settings.
5. Enter an "Initial Date" (date value to be displayed when the screen starts) in the corresponding box to be displayed in the "Input Date" object or click ![]() and select a variable with the intended value.
and select a variable with the intended value.
![]() The date’s display format (how the date value is displayed to the device operator, in the screen) is defined in the current project's properties - see the System Preferences tab ("Regional Options"- “Date Format” and “Date Separator”).
The date’s display format (how the date value is displayed to the device operator, in the screen) is defined in the current project's properties - see the System Preferences tab ("Regional Options"- “Date Format” and “Date Separator”).
![]() Match the format of the "Initial Date" value to the one specified in the input format. If this is not done, the object displays today’s date.
Match the format of the "Initial Date" value to the one specified in the input format. If this is not done, the object displays today’s date.
6. Select an output format (of the selected date value to be stored in the variable) from the drop-down list or click ![]() and select an appropriate date format style. The default parameter is "System Format" and it refers to the device’s regional settings.
and select an appropriate date format style. The default parameter is "System Format" and it refers to the device’s regional settings.
7. If required, select a "SIP Mode" from the available options:
<Default> |
The SIP (virtual keyboard) assumes the default system configuration. |
Automatic |
The SIP (virtual keyboard) is automatically displayed when needed. |
Manual |
The SIP (virtual keyboard) is called when the operator clicks the current input field. |
None |
The SIP (virtual keyboard) will not be displayed for the current input field. |
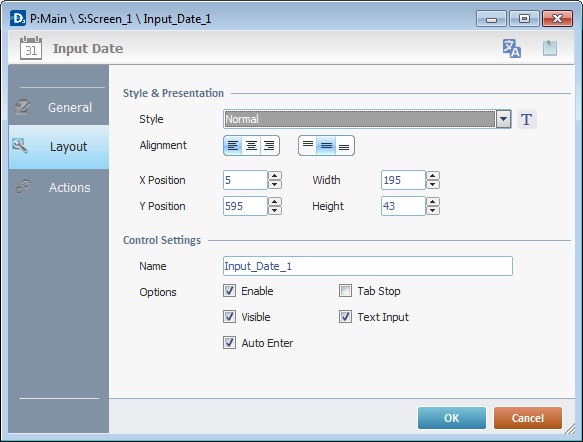
8. Go to the "Layout tab".

9. Define the object's style by selecting an option available in the drop-down list or by clicking ![]() . See Editing and Creating Styles and Editing and Creating the "Input Date" Style.
. See Editing and Creating Styles and Editing and Creating the "Input Date" Style.
10. Position the default value (defined in step 4), within the object, with the alignment buttons.
11. Maintain the given values or specify the object's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
![]()
Detail of Position/Size values

12. In the "Control Settings" section, attribute a name to the object. This name is displayed in the tree view.
13. Consider whether or not to check the following options:
"Enable"
Activates the object's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab order". This provides the possibility to change the order (between data input objects) in which the information is keyed in by the device operator.
"Visible"
Controls the object's visibility in the device's screen.
"Text Input"
Allows the device operator to edit/modify the date displayed on the screen via keyboard use.
"Auto Enter"
After any date edition, there is automatically a validation with an "Enter". It requires the adding of an action ("current screen"; "next screen"; "Exit", etc.), in the "Actions" tab of the object, to establish a target location.
![]()
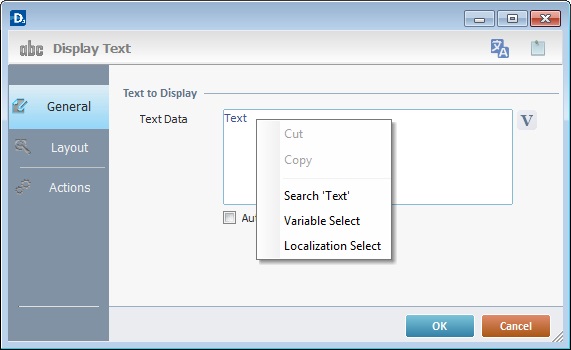
Use the right click in MCL-Designer's input boxes to access certain features regarding the input box's option as well as general actions such as "Copy"; "Paste"; "Search".
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the "Paste", "Search..." and "Variable Select" options.
If you right-click any other input box, it will provide other possibilities.

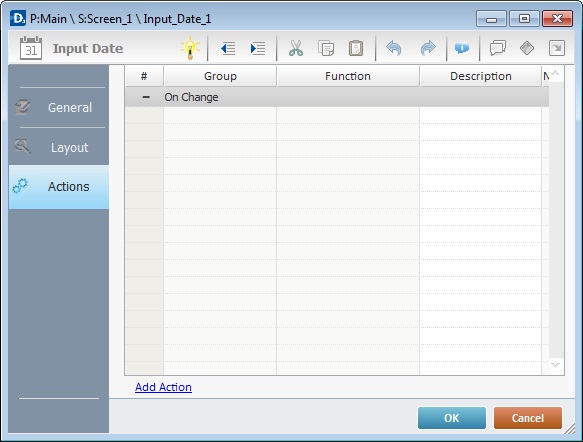
14. Go to the "Actions" tab.
![]() Keep in mind that there is always a default event (ex: "On Change"; "On Timer"; "On Hotkey"; etc.) attached to the object (in this case, it is an "On Change" event). If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default event (ex: "On Change"; "On Timer"; "On Hotkey"; etc.) attached to the object (in this case, it is an "On Change" event). If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).

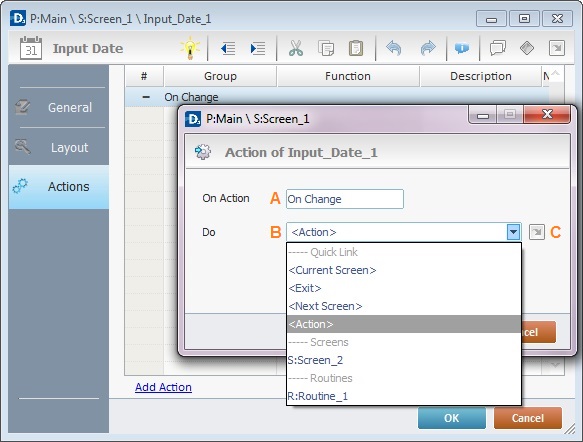
15. To edit the default event, double-click the event row ("On Change") OR right-click the event row and select "Edit..." in the resulting menu. Either of these choices opens an "Edit Event" window.

16. Select from the drop-down (B) or ![]() (C) list:
(C) list:
A |
This event, performed by the device operator, is the "trigger" that enables an action to advance the application. It cannot be modified. Default event: "On Change" - Is triggered when the operator enters data via the "Input Date" object. |
B |
Provides targets for a "Go To" action (see Working with the Branch Processes Group). After the device operator has fulfilled the "On Change" event, the workflow will proceed to the selected destination. If you want to add processes other than a "Go to", select the <Action> option. |
C |
Provides quick links for a "Go To" action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
17. If required, add processes to the default event. See Adding and Editing Processes.
![]()
At this stage, the processes are being added to the default event (in this case, an "On Change"). The default event can, however, be ignored/overridden by adding other events (step 18).
![]() This object has predefined local variables (only available in event context). See Input Date's Predefined Local Variables.
This object has predefined local variables (only available in event context). See Input Date's Predefined Local Variables.
18. If there is no need to add more events, click ![]() in the "Actions" tab to conclude the operation.
in the "Actions" tab to conclude the operation.
If the project requires more events, proceed to step 18.
19. Click ![]() (at the bottom of the "Actions" tab) to add a new event.
(at the bottom of the "Actions" tab) to add a new event.

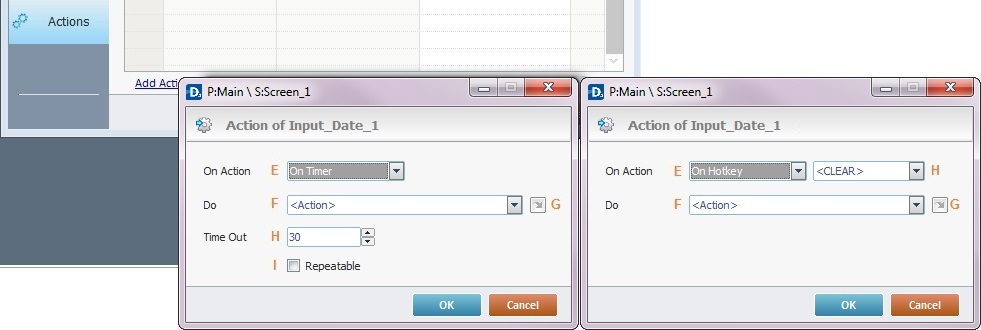
20. Select one of the available events (E) for this object ("On Timer" or "On Hotkey") and edit it (E or G,H and I).
|
On Timer |
On HotKey |
E |
This event is an exception. The device operator does NOT trigger an action, it is his lack of activity, associated to a predetermined period of time that triggers the action/process. |
This event is used to attribute a keystroke function (in a virtual or hardware keyboard) to the Input Date object. |
F |
Define the objective/action to be executed. Select one of the available destinations OR <Action> if you want to add other processes. |
Define the objective/action to be executed after the event is triggered. Select one of the available destinations OR <Action> if you want to add other processes. |
G |
This alternative to F provides quick links for a "Go to" action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. If you want to add other processes, select <Action>. See Detail of a |
This alternative to F provides quick links for a "Go to" action (ex: "Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. If you want to add other processes, select <Action>. See Detail of a |
H |
Set the time interval, after which, the objective/action (F or G) is executed. |
Select the keystroke function that the Input Date object will represent. |
I |
If required,check this option to set a repetition cycle. |
N/A |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
![]() It is possible to add as many of the available events as required by the project. (Repeat steps 18 and 19)
It is possible to add as many of the available events as required by the project. (Repeat steps 18 and 19)
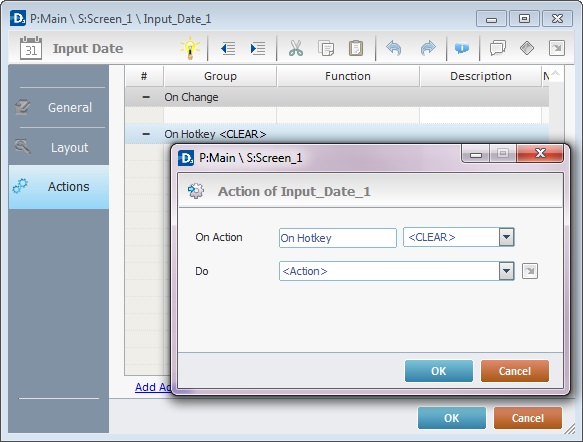
21. Edit the new event(s). Double-click the event row to be edited and open the "Edit Event" window. (Repeat steps 14 and 15)
Ex: The editing of an added "On Hotkey" event.

Define which keystroke function(in a virtual or hardware keyboard) the object represents.
Define the objective/action to be executed after the event is triggered. Select one of the available destinations from the drop-down or ![]() list OR <Action> if you want to add other processes.
list OR <Action> if you want to add other processes.
22. These new events can include processes. See Adding and Editing Processes.
![]()
If you have more than one event, remember to select the event row you want to add processes to.
If you use the drag-and-drop method to add processes, make sure to drop the process on the row below the intended event.
Before concluding the addition operation, check the following:
![]() Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
If required, use the icons located on the upper right corner of the "properties" window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that object or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this object. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
23. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
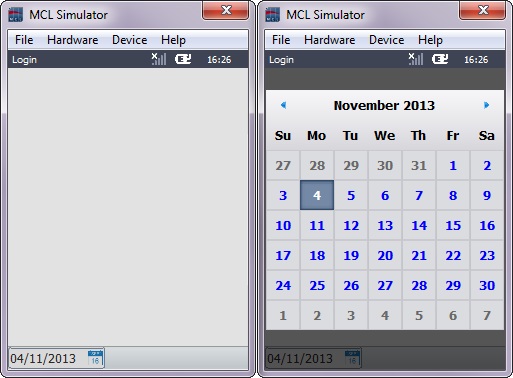
The "Input Date" object has been successfully added to the screen.

![]() The device operator can edit the "Input Date" object either by entering the desired information with the help of the keyboard (if the "Text Input " option in the "Layout" tab is checked) OR by clicking the calendar box to the right of the "Input Date" object and selecting a particular date.
The device operator can edit the "Input Date" object either by entering the desired information with the help of the keyboard (if the "Text Input " option in the "Layout" tab is checked) OR by clicking the calendar box to the right of the "Input Date" object and selecting a particular date.
![]()
If any subsequent edition of the object's properties is required, double-click the "Input Date" OR select " 'Input Date' Properties" (in its right-click menu) to open the properties window.
Input Date's Predefined Local Variables
This object has predefined local variables (only available in event context).
Event |
On Change |
|
Variable Name |
L_Control_Name |
L_Value |
Variable ID |
&0a |
&1a |
Description |
Stores the object's name (*) |
Stores defined date value |
Event |
On Hotkey |
On Timer |
|
Variable Name |
L_Object_Name |
L_Keycode |
L_Object_Name |
Variable ID |
&0a |
&1a |
&0a |
Description |
Stores the object's name (*) |
Stores defined hotkey code |
Stores the object's name (*) |
* Defined in the object's "properties" window ("Layout" tab).