Object Purpose
This object is used to display an action that is defined at screen level (as an "On Hotkey" event). It can be displayed with text or images. It always has a corresponding key on the device's keyboard with an assigned function.
Add a softKey to a screen by dragging a "Softkey" object ![]() from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
from the top section of the "Control" tab OR the "Style Preview Section" onto the screen.
Step-by-step
1. Drag the object onto the screen:
•If dragged from the "Control" tab, the object will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
2. Now, double-click the selected object on the screen OR the tree view to open the "Properties" window.

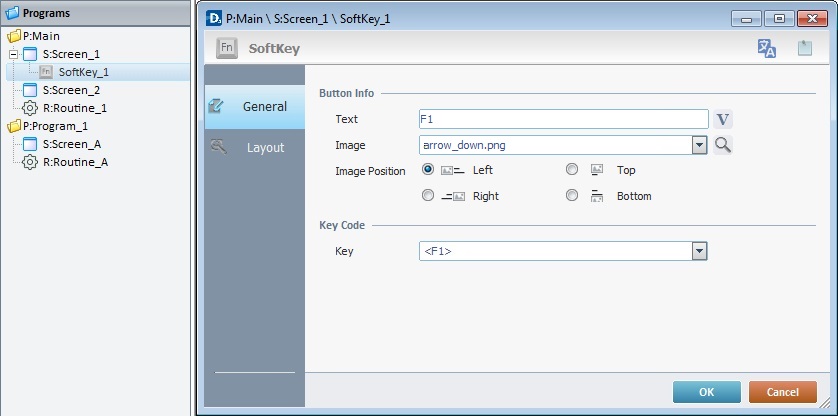
3. In the "General" tab, add text and/or an image to the "Softkey" object which is displayed on the device's screen.
To add text:
a. In the "Text" box, enter the required text or click ![]() to select a variable with that value. See Variable Definition.
to select a variable with that value. See Variable Definition.
To add an image:
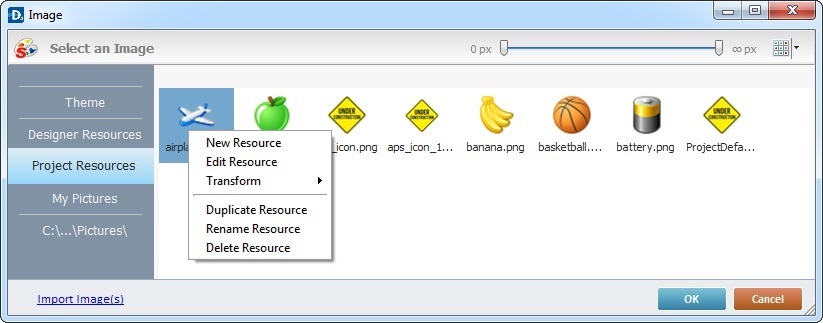
a. In the "Image" box, click ![]() to open a window with tabs that contain image resources ("Theme", "Designer Resources", "Project Resources", "My Pictures" and a tab representing the folder you previously used as a source for an image import. In the case of the image below, it is the "C:\...\Pictures\" tab).
to open a window with tabs that contain image resources ("Theme", "Designer Resources", "Project Resources", "My Pictures" and a tab representing the folder you previously used as a source for an image import. In the case of the image below, it is the "C:\...\Pictures\" tab).

This window allows you to control the displayed images:
•Click ![]() and select the most appropriate view ("Large Icons", "Medium Icons" and "Small Icons").
and select the most appropriate view ("Large Icons", "Medium Icons" and "Small Icons").
•Use ![]() to filter the image display according to the defined resolution.
to filter the image display according to the defined resolution.
Right-clicking an existing image resource, opens a menu with several options. The available options vary according to the resource's location (the tab that includes the selected image).
Below are all the possible options:
|
New Resource |
Opens an OS browse window. Browse for an image, select it and import it into the tab that is currently open. |
Edit Resource |
Opens your default image editor. Edit the selected image. |
|
Transform |
Allows you to rotate (90o, 180o or 270o) or flip (horizontally or vertically) the selected image file. |
|
Duplicate Resource |
Duplicates the selected image. The duplicate has the same name as the original resource plus an incremented number. |
|
Rename Resource |
Sets the image's name into "edit" mode. Enter the new name and click <Enter> in your PC keyboard. |
|
Delete Resource |
Deletes the selected image. Click |
b. Open the tab that contains the image you want to use.
c. Select the image.
![]() To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the Softkey object are the same.
To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the Softkey object are the same.
d. Click ![]() to apply and return to the "general" tab.
to apply and return to the "general" tab.
Instead of selecting an image from the available tabs, you can import the required image from an outside source:
a. Click ![]() (located on the lower left). This opens an OS browse window.
(located on the lower left). This opens an OS browse window.
b. Browse for the required image and select it.
c. Click ![]() to import the image.
to import the image.
No matter which tab you had open when you clicked ![]() , the imported image is placed in the "Project Resources" tab.
, the imported image is placed in the "Project Resources" tab.
d. In the "Project Resources" tab, select the image you have imported.
e. Click ![]() to apply and return to the "General" tab.
to apply and return to the "General" tab.
![]() Instead of selecting an image, you can enter a relative path to refer the image file(s) you want to add to the "Softkey" object. See Working with Aliases.
Instead of selecting an image, you can enter a relative path to refer the image file(s) you want to add to the "Softkey" object. See Working with Aliases.
4. There is an advanced option regarding the image element that allows you to rotate or flip the selected image:
If required, right-click the "Image"option to access the "Advanced Image Settings" option and follow the steps described in The Display of an Object's Image Element.
5. Check the desired position of the image inside the "Softkey" object (either "Top", "Bottom", "Left" or "Right"). These options only become active after an image is selected.
6. Select the key on the device's keyboard that will have the same function as the "softKey" object.
Select it from the drop-down list in the "Key" box.
![]()
The objective/function of this softKey will be attributed at screen level (in the "Actions" tab of the "Screen Properties" window in the form of an "On Hotkey" event. This event will contain an action to mirror the function of the key selected on the "Key" box of the above mentioned "General" tab).
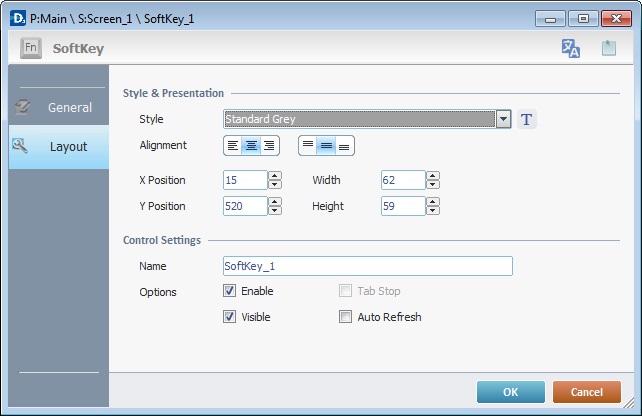
7. Go to the "Layout" tab.

8. Define the object's style by selecting an option in the drop-down list or by clicking ![]() . See Editing and Creating Styles and Editing and Creating the "Softkey" Style.
. See Editing and Creating Styles and Editing and Creating the "Softkey" Style.
9. Position the text, within the object, with the alignment buttons.
10. Maintain the given values or specify the object's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
![]()
Detail of Position/Size values

11. In the "Control Settings" section, attribute a name to the object. This name is displayed in the tree view.
12. Consider whether or not to check the following options:
"Enable"
Activates the object's features.
"Visible"
Controls the visibility of the object on the device's screen.
"Auto Refresh"
Enables an automatic update of the visible information every time the used variable's value is modified.
Before concluding the addition operation, check the following:
![]() Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
![]()
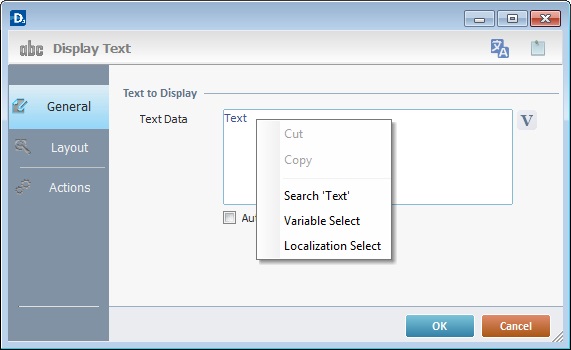
Use the right click in MCL-Designer's input boxes to access certain features regarding the input box's option as well as general actions such as "Copy"; "Paste"; "Search".
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the "Paste", "Search..." and "Variable Select" options.
If you right-click any other input box, it will provide other possibilities.

If required, use the icons located on the upper right corner of the "properties" window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that object or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this object. Enter your text in the resulting window.The entered information is displayed in the "Developer report". See Report.
13. Click ![]() to apply the choices made in both tabs.
to apply the choices made in both tabs.
The "Softkey" object has been successfully added to the screen.

![]() To activate an instant "Edit Text mode", select the "Softkey" object and press the <space> key. When you are done editing the object's text element, press <Enter> or click outside the object's area to set it back to "view" mode.
To activate an instant "Edit Text mode", select the "Softkey" object and press the <space> key. When you are done editing the object's text element, press <Enter> or click outside the object's area to set it back to "view" mode.
![]()
If any subsequent edition of the object's properties is required, double-click the "Softkey" OR select " 'Softkey' Properties" (in its right-click menu) to open the properties window.
If you want to view this object applied within an application, see Sample Applications.