Widget: Text
Overview
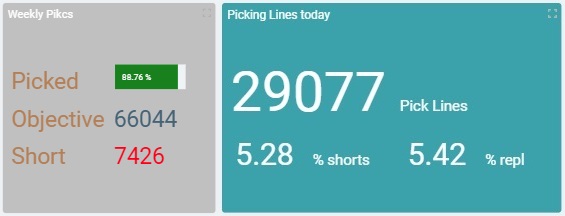
The Text widget allows you to display static or dynamic text values. This means the Text widget can show the exact text that was written down (static value) or it can provide data from another data source, for instance, a counter, which is constantly refreshed (dynamic value). These values can be represented as alphanumeric characters or as a progress bar.

The Dashboard's Details Page
•To access a widget's settings you must open the details page of the dashboard that includes the widget.
•Since you must check the intended dashboard in the "Dashboard Management" page and click ![]() to open it, the details page is, automatically, set to edit mode.
to open it, the details page is, automatically, set to edit mode.
•To add a Text widget to a dashboard, open the intended dashboard, click ![]() and select the "Text" widget from the listed widgets in the pop-up window. See To Add a Widget to a Dashboard.
and select the "Text" widget from the listed widgets in the pop-up window. See To Add a Widget to a Dashboard.
•The editing of a widget's settings is, automatically, viewed in the dashboard's Preview Section (to the right).
The following step-by-step focuses on a dashboard details page with an added Text widget whose settings you can view and edit.
To View/Edit the Text Widget's Settings
![]()
If the selected dashboard has been created at account level, you will NOT be able to edit any of its settings - the details page will open in view mode without the possibility to set it to edit mode.
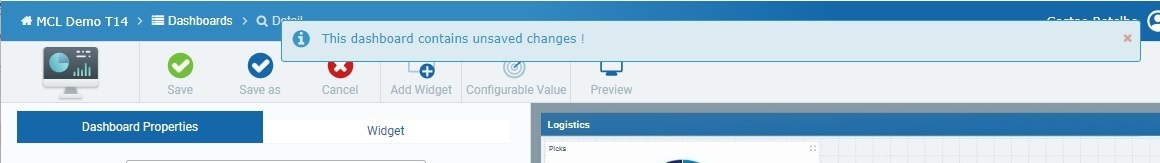
![]() If you access a widget, edit its settings but do NOT save those changes before exiting, the next time you open that dashboard, the page will display a message warning you that there are unsaved changes.
If you access a widget, edit its settings but do NOT save those changes before exiting, the next time you open that dashboard, the page will display a message warning you that there are unsaved changes.
Click "Save" to ensure that the previous changes are not lost or "Cancel" to discard those previously unsaved changes and start fresh.

Step-by-step
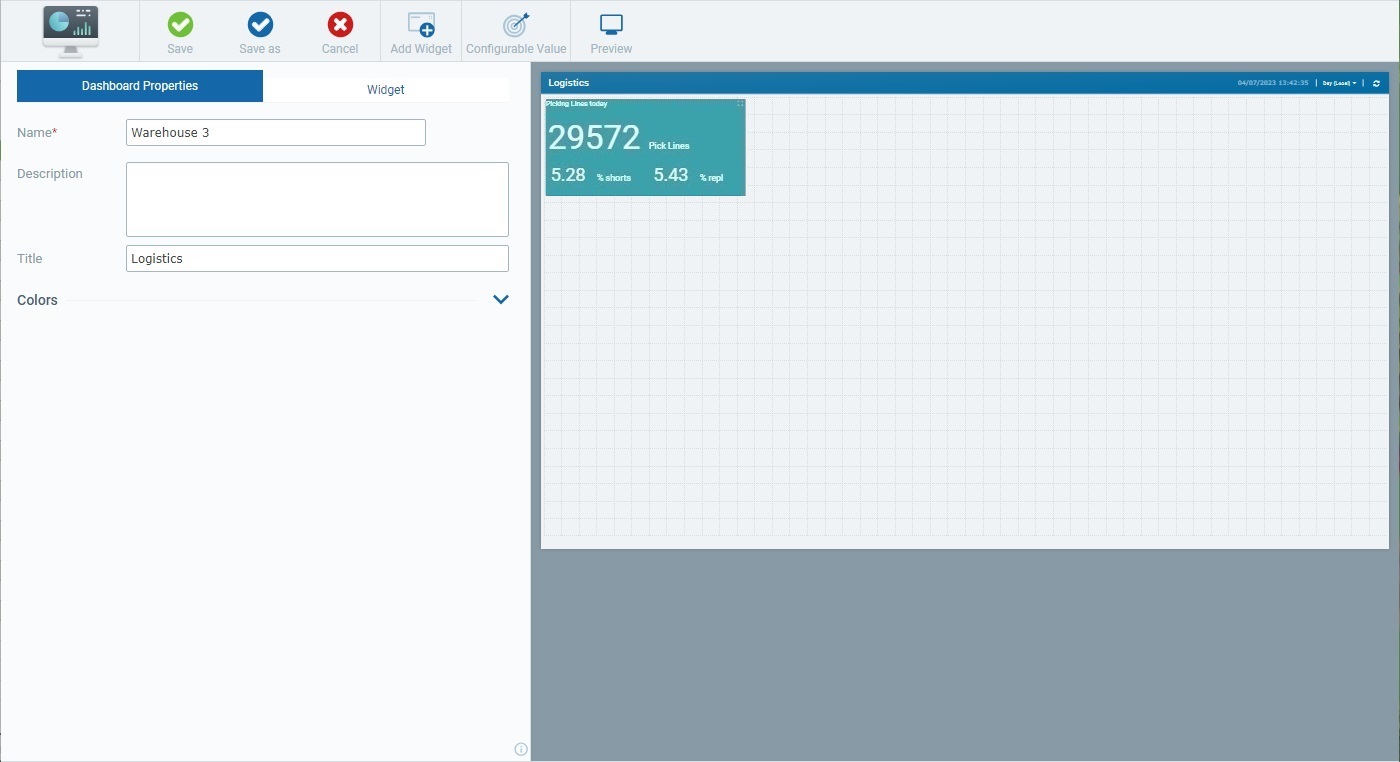
1. Open the details page of the dashboard that contains a Text widget.

A dashboard details page includes 2 main tabs:
•The "Dashboard Properties" tab that relates to the settings of the dashboard itself. See Dashboard Details.
•The "Widget" tab which, once you select a widget in the Preview Section, displays the settings of that selected widget.
When you open a dashboard's details page, the "Dashboard Properties" tab is open by default.
2. Select the Text widget in the Preview Section.

Selecting the Text widget, automatically, opens the "Widget" tab with the corresponding settings.
The "Widget" tab includes a common section (related to the Text widget's name) and 2 child tabs - "Properties" and "Data".
The first available option in the "Widget" tab is "Widget Name". This name identifies the widget in the MCL-Mobility Platform but it is NOT displayed by the widget itself.
The system always suggests a name for an added widget - it is a combination of the widget type and a number (ex: "Text 1" for the first Text widget you add to the dashboard, "Text 2" for the second one and so on).

3. If required, enter/edit the name of the Text widget.
![]() We recommend you rename the widget when you add it, in the "Widget Name" field, in a way that relates to the data it is meant to display.
We recommend you rename the widget when you add it, in the "Widget Name" field, in a way that relates to the data it is meant to display.

4. Open each child tab ("Properties" and "Data") and view/fill in the available options as necessary.
Certain sections are displayed as accordions - click the corresponding arrow (to the right) to expand/collapse the content, as needed.

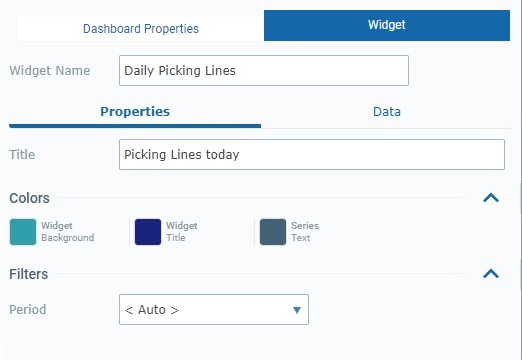
This tab provides the following information:
Title |
The title that is displayed in the widget's upper left corner. This does NOT identify the widget (that is defined in the "Widget Name" field). There is a default suggestion ("My title") but we recommend a widget title related to the displayed data/values.
Define/edit the widget's title. |
Colors |
|
Widget Background |
The color defined for the widget's background.
Maintain or choose a different color for the selected widget's background by clicking the corresponding box to open a "Colors" pop-up window where you can define the new color. See Details on the Widget's "Colors" pop-up window. |
Widget Title |
The color defined for the widget's title which you defined in the "Title" field above and will be displayed in the widget's upper left corner.
Maintain or choose a different color for the selected widget's title by clicking the corresponding box to open a "Colors" pop-up window where you can define the new color. See Details on the Widget's "Colors" pop-up window. |
Series Text |
This option refers the default color for the text displayed in all the series. This default color is adopted if a series has no color defined for its text (defined in the "Data" tab of each series).
If you want to change the color, click the corresponding box to open a "Colors" pop-up window and define a new one. See Details on the Widget's "Colors" pop-up window. |
Filters |
|
Period |
The time resolution for the data that is displayed in the selected widget which can be aggregated/grouped by "Hour", "Day (UTC)", "Day (Local)", "Week (Day (UTC))", "Week (Day (Local))" or "Month".
In addition to these default time frames, the drop-down may also include time periods from a Time Period profile (= a profile you can create with specific time periods representing specific working hours/shifts so the data sent by your devices can be aggregated according to those working hours/shifts). See Profiles.
If you have a Time Period profile in mind and its time periods are NOT listed here, go to the "Site Details" sub-module, open the "Time Period" tab and check which profile is defined for the site and edit it, if necessary.
Selecting the "Auto" option ensures that the widget's displayed data is aggregated/grouped to the dashboard's own time resolution (which is set by the related resolution drop-drown in the right upper corner).
Select the intended time period from the drop-down.
|
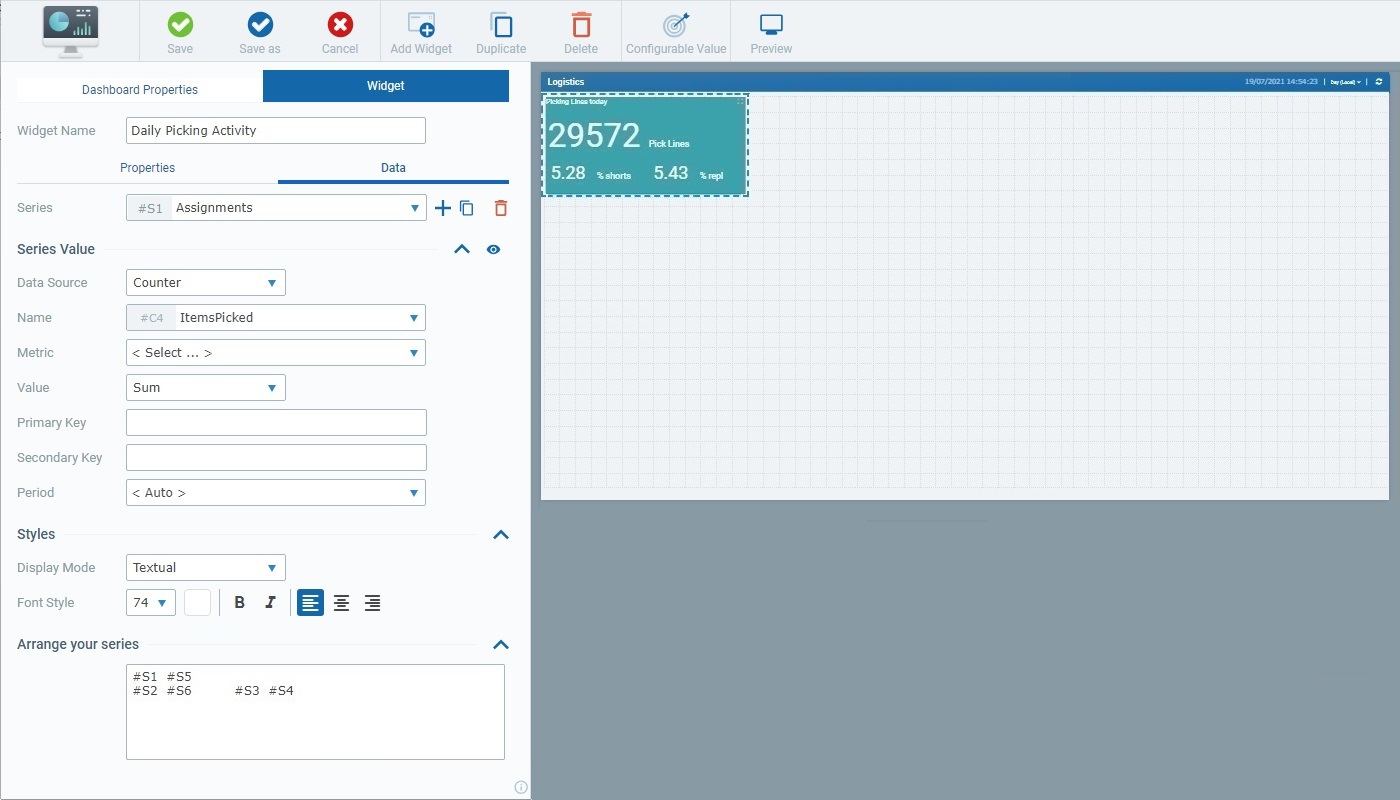
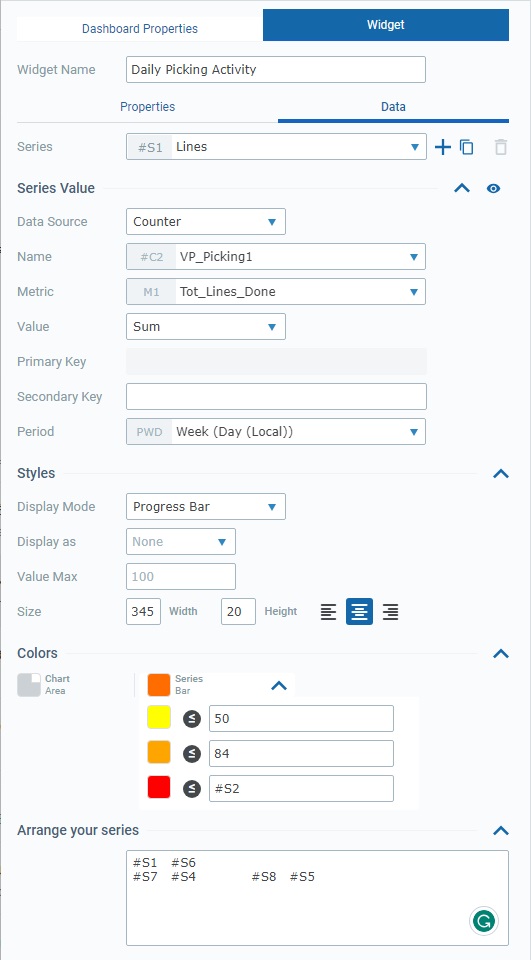
The "Data" tab handles the widget's multiple series (a series = a set of data represented in a widget's chart/table). This tab allows you to create the necessary series, select the value each one should display and define its source as well as its style (ex: customize a series' color).
Certain sections are displayed as accordions - click the corresponding arrow to the right to expand/collapse the content, as needed.

The information provided by this tab may vary (ex: the "Colors" section is only available for the "Progress Bar" display mode, the choice of data source activates specific options):
Series |
The data to display in this widget is grouped into series - each entry in the widget, whether text or a progress bar, represents a series. The corresponding internal reference for each series is "#S <number>" (ex: "#S4") - it is attributed by the system and CANNOT be edited. It can be used, for instance, in formulas, when you want to identify a series. Ex: A formula defined in a series with a "Static/Formula" data source - "=#S7-100". A Text widget can accommodate up to 20 series.
Use the attached
•Click ▪The default name suggestion for each series is "My Series <number>" (ex: "My Series 1") but we recommend renaming the new series according to the value it will represent. ▪Fill in the related options to define its properties (data source, resolution, color, etc.). ▪If you add another series, the newly added one comes to focus in this box.
•Click ▪The duplicate's name will be the name of the original plus "_copy" - the duplicate becomes the selected series in this box. ▪Rename the duplicate so it illustrates the value it will represent and fill in/review the related options to define its properties (data source, resolution, color, etc.).
Do NOT forget that you can only add/duplicate up to 20 series.
•Click ▪This option is ONLY enabled once you have more than one series (it is NOT possible to delete all the series of a widget).
If required, use the
•Click
•Click
Maintain or select a different source for the current series' data. Changing the data source affects the related available options below - there is an immediate refresh to show the options that relate to the newly defined data source.
|
|||||||||||||||||||||
Series Value |
||||||||||||||||||||||
Data Source |
The source of the data to be represented by the currently selected series (in the "Series" option). This particular widget allows for 3 data source types:
"Counter" A counter from your MCL-Mobility Platform account (see Counters) - the series presents the defined value, from a specific counter, with a specific time resolution. Once you select this data source type, you enable the corresponding options.
"Static/Formula" The necessary value to feed the series is provided by you - the series displays a static value OR the result of the formula you have entered. Selecting this data source type provides the following option:
"Configurable Value" A value that is configured for a specific purpose, as a sort of KPI (Key Performance Indicator). For instance, it can be used to measure the level of performance success/failure based on a given threshold/operational goal. The following option is activated:
The "Value" drop-down is ONLY available if there are already configured values for the current dashboard. If you have a
|
|||||||||||||||||||||
Period |
Refers to the time resolution for the data of the current series, meaning, it defines how the data is aggregated/grouped - "Hour", "Day (UTC)", "Day (Local)", "Week (Day (UTC))", "Week (Day (Local))" or "Month".
Selecting the "Auto" option ensures that each series's displayed data is aggregated/grouped according to the resolution defined for the widget and for the dashboard. In other words, when running the widget, the series with a "Period: Auto" setting will have its data aggregated/grouped according to the resolution in the widget (in the "Properties" tab) and, ultimately, to what you select for the dashboard (using the drop-down located on the dashboard's upper right corner).
In addition to these default time frames and "Auto", the drop-down may also include time periods from a Time Period profile (= a profile you can create with specific time periods representing specific working hours/shifts so the data sent by your devices can be aggregated according to those working hours/shifts). See Profiles.
If you have a Time Period profile in mind and its time periods are NOT listed here, go to the "Site Details" sub-module, open the "Time Period" tab and check which profile is defined for the site and edit it, if necessary.
Select the intended time period from the drop-down. |
|||||||||||||||||||||
Styles |
||||||||||||||||||||||
Display Mode |
There are several display modes that can be applied to the value displayed by the selected series: "Textual", "Number", "Number (decimals)" or "Progress Bar". Selecting a display mode affects the options that follow - the tab will adapt its available options to the selected display mode.
The "Textual", "Number" and "Number (decimals)" display modes have the same related options. The "Progress Bar" display mode enables its own options.
•Textual/Number/Number (decimals)
•Progress Bar
This display mode activates the "Colors" section.
|
|||||||||||||||||||||
Colors |
||||||||||||||||||||||
Chart Area |
Only available if the value is displayed as a progress bar - it represents the empty space of a progress bar. If you want to define another color, click the box to open a "Colors" pop-up window and choose it. See Details on the Widget's "Colors" pop-up window.
|
|||||||||||||||||||||
Series Bar |
Only available if the value is displayed as a progress bar - it is the color of the space that represents the value. To define a different color, click the box to open a "Colors" pop-up window and choose it. See Details on the Widget's "Colors" pop-up window.
Series Bar Conditional Color Options If required, you can customize the color of the area that represents the value in the progress bar further, depending on the currently displayed value. Click the arrow to the right of the "Series Bar" option to access these advanced options:
You can add up to 3 value conditions to the defined color and attribute a color to each condition.
•The color box refers the color the value area will have when the series receives the value that fits the defined condition. •Next to the
Check the following value condition examples:
|
|||||||||||||||||||||
Arrange your series |
||||||||||||||||||||||
This option refers to how you positioned all the series within the Text widget space.
Maintain or change the relative position of the displayed series in the Text widget area. Ex: The series are arranged within the widget to have 2 series in one line, aligned to the left and have the remaining 4 series below - they are centered with some space between "#S4" and "#S5".
|
||||||||||||||||||||||
5. Once you are done editing, click ![]() to ensure that your changes are applied.
to ensure that your changes are applied.
![]() If you exit this page (the dashboard's details page) without saving your edition, the "Auto-Save" mechanism keeps these changes for some time. You can save them the next time you access the dashboard - there is a message to remind you that there are unsaved changes. See The Dashboard's "Save" Feature.
If you exit this page (the dashboard's details page) without saving your edition, the "Auto-Save" mechanism keeps these changes for some time. You can save them the next time you access the dashboard - there is a message to remind you that there are unsaved changes. See The Dashboard's "Save" Feature.