Object Purpose
This object is used to allow the operator to manually enter data (alphanumeric values) with the keyboard. This data is stored in a user variable and can, then, be further processed or stored. See Variable Definition.
A keyboard input box can be added to a screen by dragging an "Input Keyboard" object ![]() from the top section of the "Control" tab OR the "Preview" section onto the screen.
from the top section of the "Control" tab OR the "Preview" section onto the screen.
Step-by-step
1. Drag the object onto the screen:
•If dragged from the "Control" tab, the object will assume the default style. (See Set Default.)
•If dragged from the "Style Preview Section", it will assume that particular style.
2. Now, double-click the selected object on the screen OR the tree view to open the "Properties" window

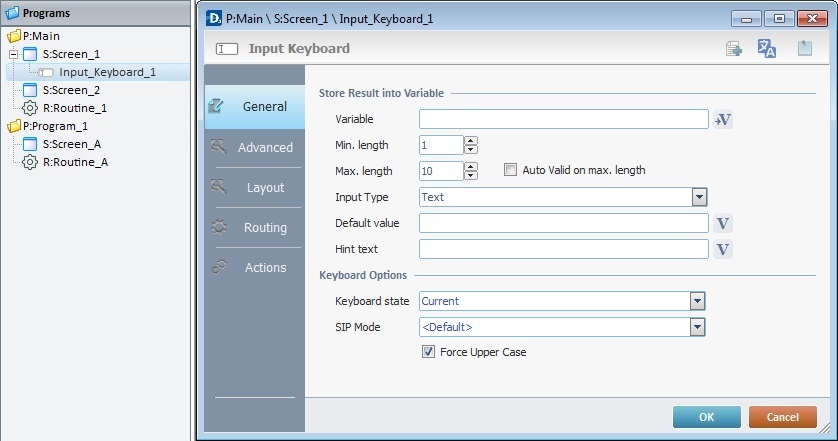
The "General" tab is open by default.
3. In the "Variable" option, define the variable that will store the input data by clicking ![]() and creating/selecting the appropriate variable (Global or Program variable). See To Select/Create a Variable.
and creating/selecting the appropriate variable (Global or Program variable). See To Select/Create a Variable.
4. Select a minimum and maximum number of characters, for this object, that can be entered by the operator.
5. If required, check the "Auto Valid on max. length" option.
![]() If the "Auto Valid on max. length" option is checked, an "Enter" action is executed after the device operator inputs the maximum characters allowed for that object.
If the "Auto Valid on max. length" option is checked, an "Enter" action is executed after the device operator inputs the maximum characters allowed for that object.
6. Select the type of input ("Text"/" Secret"/ "Numeric"/" Decimal").
Input Type
Text |
The input accepts all characters. |
Secret |
The keyed in characters are visually replaced by ******* in the device's screen. |
Numeric |
The input only accepts numeric values. |
Decimal |
The input only accepts decimal values. |
7. Enter a "default value" or click ![]() to select a variable with the intended value. See Variable Definition.
to select a variable with the intended value. See Variable Definition.
8. If required, define a "Hint Text" or click ![]() to select a variable with the intended value. See Variable Definition.
to select a variable with the intended value. See Variable Definition.
![]()
The "Hint Text" is a small text that appears inside the object. This optional feature is used as a type of operator "instruction". In this case, with an "Input Keyboard" object, the keyboard value will override the "Hint Text" and it will not appear in the device's screen.
9. Select a "Keyboard state" from the available options:
Current |
The device's keyboard state assumes the current input. |
Alpha |
The device's keyboard allows for alphanumeric input. |
Numeric |
The device's keyboard state changes to numeric input. |
10. Select a "SIP Mode" from the available options:
<Default> |
The SIP (virtual keyboard) assumes the default system configuration. |
Automatic |
The SIP (virtual keyboard) is automatically displayed when needed. |
Manual |
The SIP (virtual keyboard) is called when the operator clicks the current input field. |
None |
The SIP (virtual keyboard) will not be displayed for the current input field. |
11. Consider whether or not to check the "Force Upper Case" option (turns every character input by the device operator into capital letters).
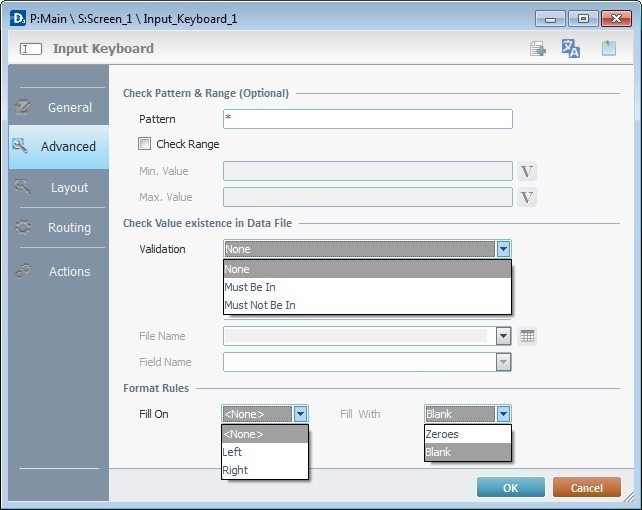
12. Click the "Advanced" tab

13. If required, specify a data pattern to filter and validate the input.
Maintain the default value (*) which forgoes any comparison OR enter the pattern to be used for comparison.
![]()
Pattern Syntax
The pattern is constructed/read one character at a time. These are the accepted characters:
* - ignores all characters -there is no pattern to perform a comparison (default).
0 -> 9
A -> Z
a -> z
? - Ignore/continue to the next character
@ - Decimal
$ - Any numeric character
"" - Any alphabetic character
_ - Alphanumeric character
Use > to signify that from that point on, it must be of the type specified before.
$> all following characters are numeric.
_> all following characters are alphanumeric
Pattern Syntax Examples
01ZX""
The first character to be searched is 0, the second is 1, the third is Z, the fourth is X and the fifth is an unspecified alphabetic character.
The input will only be valid if it is 01ZX and an unspecified alphabetic character.
????$$$$
The first 4 characters are ignored and the following 4 characters must be numeric.
The input will only be valid if the fifth, sixth, seventh and eighth characters are numeric.
14. If you want to be more specific, check the "Check Range" box and enter the minimum and maximum values to define a range. As an alternative, you can click the corresponding ![]() and select a variable with the intended value.
and select a variable with the intended value.
15. If necessary, a keyed in value can be checked to see if it exists in a file.
a. Select between the"Must Be In" or the "Must Not Be In" options of the "Validation" box. (Maintaining the default "None" option means there will be no value checking.)
b. Select the file to be checked from the drop-down list.
c. If you intend to view/edit the selected data file, click ![]() . See Editing a Data File.
. See Editing a Data File.
d. Select the data file field to be checked from the drop-down list.
16. If required, implement formatting rules for the data that is keyed in by the operator. (Maintain the default "None" option if input formatting is not necessary.)
a. Select "Left" or "Right" on the "Fill On" drop-down list.
b. Select "Blank" or "Zeroes" in the "Fill With" drop-down list.
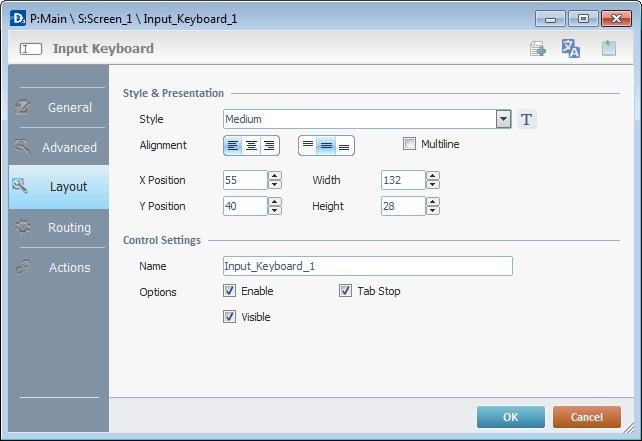
17. Go to the "Layout" tab.

18. Define the object's style by selecting an option from the drop-down list or by clicking ![]() . See Editing and Creating Styles and Editing and Creating the "Input Keyboard" Style.
. See Editing and Creating Styles and Editing and Creating the "Input Keyboard" Style.
19. Position the keyboard's default value (defined in step 7) within the object by using the alignment buttons.
20. If required, check the "Multiline" option to enable several lines on the object so it can display all the data that is being keyed in. This implies that, in these circumstances, the <ENTER> key loses its validating function and is only used to add a new line to the object. Since the <ENTER> key no longer validates the entered data, you must ensure validation through other means:
Ex: Click the <tab> key and the focus is moved to the next input object.
Ex: Add/use a button object in the screen - when you click the button, it triggers the keyboard's "OnChange" event (which validates the multiline data input) and, at the same time, triggers the button's own "OnClick" event.
21. Maintain the given values or specify the object's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
![]()
Detail of Position/Size values

22. In the "Control Settings", attribute a name to the object. This name will be displayed in the tree view.
23. Consider whether or not to check the following options:
"Enable"
Activates the object's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab order". This provides the possibility to change the order (between data input objects) in which the information is keyed in by the device operator. See Detail of Change Tab Order window.
"Visible"
Controls the object's visibility on the device's screen.
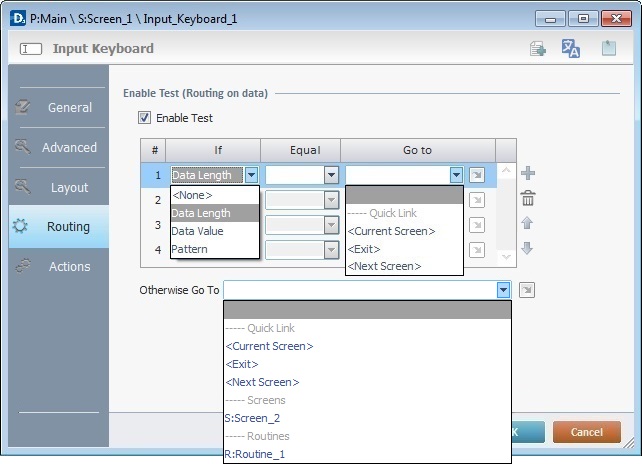
24. Click the "Routing" tab. This tab enables work flow redirection through the testing of data input received via this particular object.
If you want to use input data test results to define different destinations, continue to(step 25).
If it is not required, disregard this tab and proceed to step 28.

25. Check the "Enable Test" box to activate the table below.
26. Fill in the 3 columns table:
If column |
Select the element to be compared ("Data Length"/"Data Value"/"Pattern"). |
Equal column |
Enter a comparison value. This value depends on the element selected in the "If" column ("Data Length"- use a numeric value/"Data Value" - use an alphanumeric value/"Pattern" use the characters listed below in the "Pattern Syntax"). |
Go to column |
Select a target location, in case the "If Condition" is true from the drop-down or |
![]()
Pattern Syntax
Patterns are constructed/read one character at a time. These are the accepted characters:
* - ignores all characters -there is no pattern to perform a comparison (default).
0 -> 9
A -> Z
a -> z
? - Ignore/continue to the next character
@ - Decimal
$ - Any numeric character
"" - Any alphabetic character
_ - Alphanumeric character
Use > to signify that from that point on, it must be of the type specified before.
$> all following characters are numeric.
_> all following characters are alphanumeric
Pattern Syntax Examples
01ZX""
The first character to be searched is 0, the second is 1, the third is Z, the fourth is X and the fifth is an unspecified alphabetic character.
The input will only be valid if it is 01ZX and an unspecified alphabetic character.
????$$$$
The first 4 characters are ignored and the following 4 characters must be numeric.
The input will only be valid if the fifth, sixth, seventh and eighth characters are numeric.
Use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
27. Select another location, in case the "If Condition" is false, in the "Otherwise Go To" box. Use the drop-down list OR click ![]() . See Detail of a
. See Detail of a ![]() window below.
window below.
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
![]()
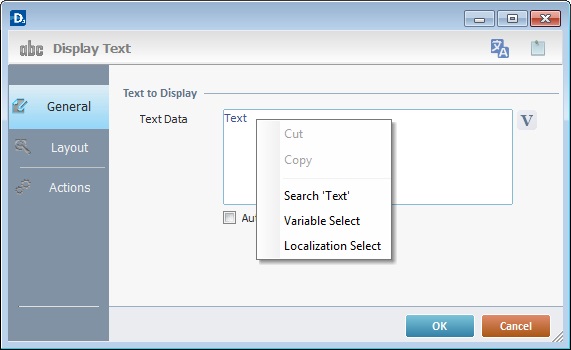
Use the right click in MCL-Designer's input boxes to access certain features regarding the input box's option as well as general actions such as "Copy"; "Paste"; "Search".
Ex: If you right-click the "Text Data" input box (included in a "Display Text" properties window), you are provided with the "Paste", "Search..." and "Variable Select" options.
If you right-click any other input box, it will provide other possibilities.

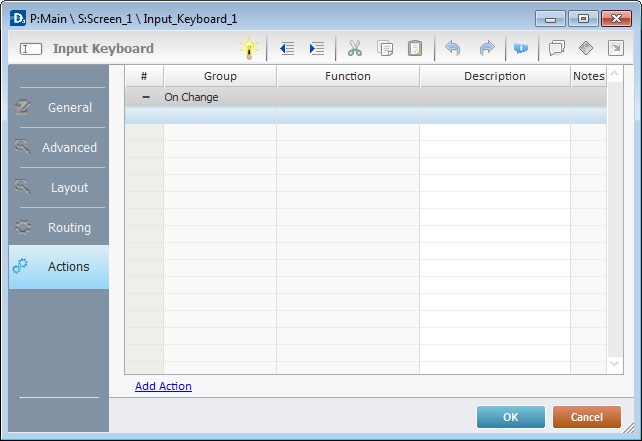
28. Click the "Actions" tab.
![]() Keep in mind that there is always a default event (ex: "On Change"; "On Timer"; "On Hotkey"; etc.) attached to the object (in this case, it is an "On Change" event). If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default event (ex: "On Change"; "On Timer"; "On Hotkey"; etc.) attached to the object (in this case, it is an "On Change" event). If you want the event to trigger an action, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).

29. To edit the default event, double-click the event row ("On Change") OR right-click the event row and select "Edit..." in the resulting menu. Either of these choices opens an "Edit Event" window.

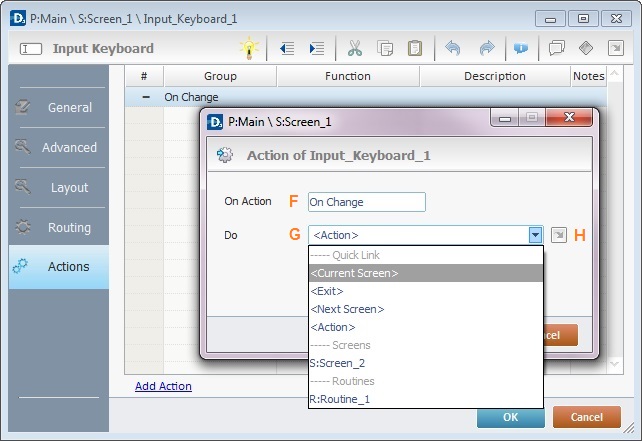
30. Select from the drop-down or ![]() list:
list:
F |
This event, performed by the device operator, is the "trigger" that enables an action to advance the application. It cannot be modified. Default event: "On Change" - Is triggered when the operator enters data via the "Input Keyboard" object. |
G |
Provides targets for a "Go to" action (see Working with the Branch Processes Group). After the device operator has fulfilled the "On Change" event, the workflow will proceed to the selected destination. If you want to add processes other than a "Go to", select the <Action> option. |
H |
Provides quick links for a "Go to" action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
31. If required, add processes. See Adding and Editing Processes.
![]() This object has predefined local variables (only available in event context). See Input Keyboard's Predefined Local Variables.
This object has predefined local variables (only available in event context). See Input Keyboard's Predefined Local Variables.
32. If there is no need to add more events, click ![]() to conclude the operation. If the project requires more events, proceed to step 33.
to conclude the operation. If the project requires more events, proceed to step 33.
![]()
At this stage, the processes are being added to the default event (in this case, an "On Change"). The default event can, however, be ignored/overridden by adding other events (step 33).
33. Click ![]() (at the bottom of the "Actions" tab)to add an event.
(at the bottom of the "Actions" tab)to add an event.

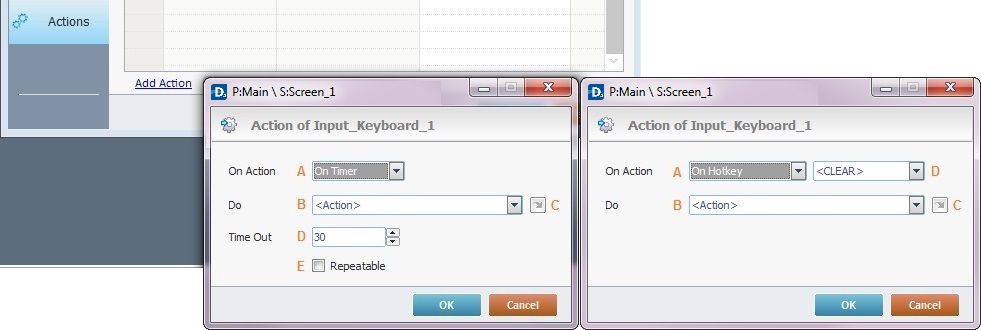
34. Select one of the available events (A) for this object ("On Timer" or "On Hotkey") and edit it (B or C,D and E).
|
On Timer |
On HotKey |
A |
This event is an exception. The device operator does NOT trigger an action, it is his lack of activity, associated to a pre-determined period of time that triggers the action/process. |
This event is used to attribute a keystroke function (in a virtual or hardware keyboard) to the Input Keyboard. |
B |
Define the objective/action to be executed once the event is triggered. Select one of the available destinations OR <Action> if you want to add other processes. |
Define the objective/action to be executed once the event is triggered. Select one of the available destinations OR <Action> if you want to add other processes. |
C |
This alternative to B provides quick links for a "Go to" action ("Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled.If you want to add other processes, select <Action>. See Detail of a |
This alternative to B provides quick links of a "Go to" action (ex: "Next Screen"; "Exit"; etc.) to be executed when the event is fulfilled. If you want to add other processes, select <Action>. See Detail of a |
D |
Set the time interval, after which, the objective/action (B or C) is executed. |
Select the keystroke function that the "Input Keyboard" object will represent. |
E |
If required,check this option to set a repetition cycle. |
N/A |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down list of destinations. Select a destination screen or routine within the same program as this object, in the left table. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. If you want to add more processes, select the <Action> option. Finish this operation by clicking |
![]() It is possible to add as many of the available events as required by the project (repeat steps 33 and 34).
It is possible to add as many of the available events as required by the project (repeat steps 33 and 34).
35. Edit the new event(s). Double-click the event row to be edited and open the "Edit Event" window.
(Repeat steps 29 and 30).
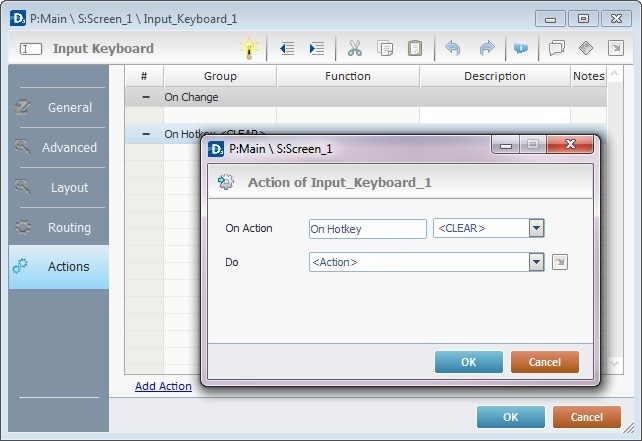
Ex: The editing of an added "On Hotkey" event.

Define which keystroke function(in a virtual or hardware keyboard) the object represents.
Define the objective/action to be executed after the event is triggered. Select one of the available destinations from the drop-down or ![]() list OR <Action> if you want to add other processes.
list OR <Action> if you want to add other processes.
36. These new events can include processes. See Adding and Editing Processes.
![]()
If you have more than one event, remember to select the event row you want to add processes to.
If you use the drag-and-drop method to add processes, make sure to drop the process on the row below the intended event.
Before concluding the addition operation, check the following:
![]() Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
If required, use the icons located on the upper right corner of the "properties" window:
![]() Click this icon to create a new data file. It opens an "Edit New Data File" window. Go to Creating a Data File to see how to fill in the options available.
Click this icon to create a new data file. It opens an "Edit New Data File" window. Go to Creating a Data File to see how to fill in the options available.
![]()
Click this icon to open a "Localization" window where you can edit the text element within that object or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this object. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
37. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The "Input keyboard" object has been successfully added to the screen.

![]()
If any subsequent edition of the object's properties is required, double-click the "Input Keyboard" OR select " 'Input Keyboard' Properties" (in its right-click menu) to open the properties window.
Input Keyboard Behavior
The <CLEAR> function (“ESC” keyboard key) affects the Input Keyboard object as follows:
•If the Input Keyboard contains data, the <CLEAR> will empty that field. It will require a second <CLEAR> to follow the general rule, meaning, to execute the processes you added to the object or screen.
Input Keyboard with data ![]() 1st <CLEAR> clears the data
1st <CLEAR> clears the data
2nd <CLEAR> executes any added processes
•If the Input Keyboard is empty, one <CLEAR> will be enough to proceed with the application’s workflow.
Empty Input Keyboard ![]() 1st <CLEAR> executes any added processes
1st <CLEAR> executes any added processes
"Input Keyboard" Predefined Local Variables
This object has predefined local variables (only available in event context).
Event |
On Change |
||
Variable Name |
L_Control_Name |
L_Unformated_Value |
L_Formated_Value |
Variable ID |
&0a |
&1a |
&2a |
Description |
Stores the object's name (*) |
Stores keyed value |
Stores formatted value (**) |
* Defined in the object's "properties" window ("Layout" tab).
** According to the format rules defined in the object's "properties" window ("Advanced" tab).
Event |
On Hotkey |
On Timer |
|
Variable Name |
L_Object_Name |
L_Keycode |
L_Object_Name |
Variable ID |
&0a |
&1a |
&0a |
Description |
Stores the object's name (*) |
Stores defined hotkey code |
Stores the object's name (*) |
* Defined in the object's "properties" window ("Layout" tab).