Widget: Data Table
Overview
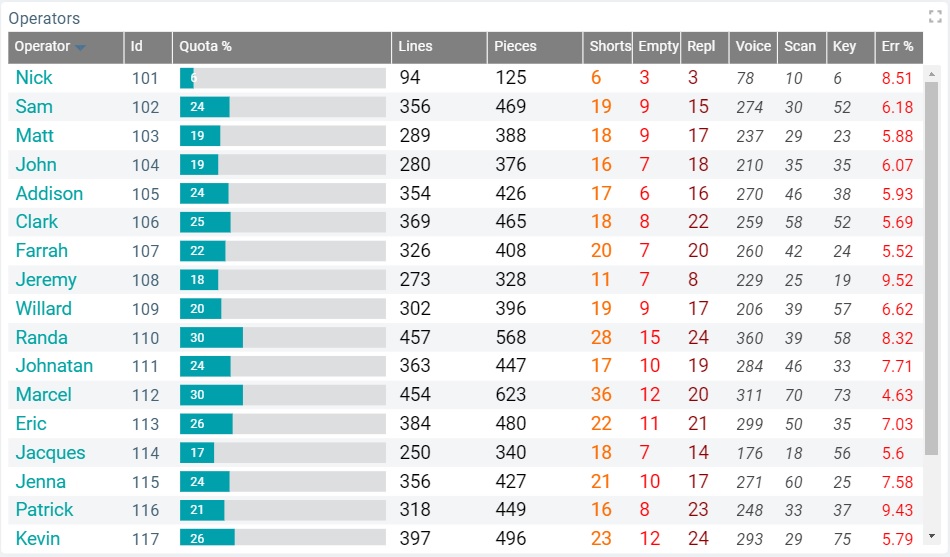
The Data Table widget provides data that is organized/displayed as a table.
This widget can display configurable values, static data/formula results, counter information and/or master data (see Widget Data Sources). In fact, this is the only widget that can use master data as a data source for its series (Master Data = Operator List information provided by the MCL-Mobility Platform).

The Dashboard's Details Page
•To access a widget's settings you must open the details page of the dashboard that includes the widget.
•Since you must check the intended dashboard in the "Dashboard Management" page and click ![]() to open it, the details page is, automatically, set to edit mode.
to open it, the details page is, automatically, set to edit mode.
•To add a Data Table widget to a dashboard, open the intended dashboard, click ![]() and select the "Data Table" widget from the listed widgets in the pop-up window. See To Add a Widget to a Dashboard.
and select the "Data Table" widget from the listed widgets in the pop-up window. See To Add a Widget to a Dashboard.
•The editing of a widget's settings is, automatically, viewed in the dashboard's Preview Section (to the right).
The following step-by-step focuses on a dashboard details page with an added Data Table widget whose settings you can view and edit.
To View/Edit the Data Table Widget's Settings
![]()
If the selected dashboard has been created at account level, you will NOT be able to edit any of its settings - the details page will open in view mode without the possibility to set it to edit mode.
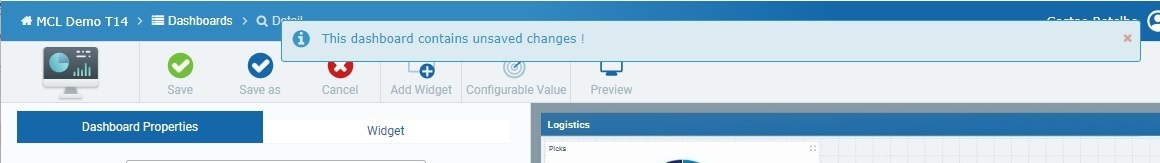
![]() If you access a widget, edit its settings but do NOT save those changes before exiting, the next time you open that dashboard, the page will display a message warning you that there are unsaved changes.
If you access a widget, edit its settings but do NOT save those changes before exiting, the next time you open that dashboard, the page will display a message warning you that there are unsaved changes.
Click "Save" to ensure that the previous changes are not lost or "Cancel" to discard those previously unsaved changes and start fresh.

Step-by-step
1. Open the details page of the dashboard that contains a Data Table widget.

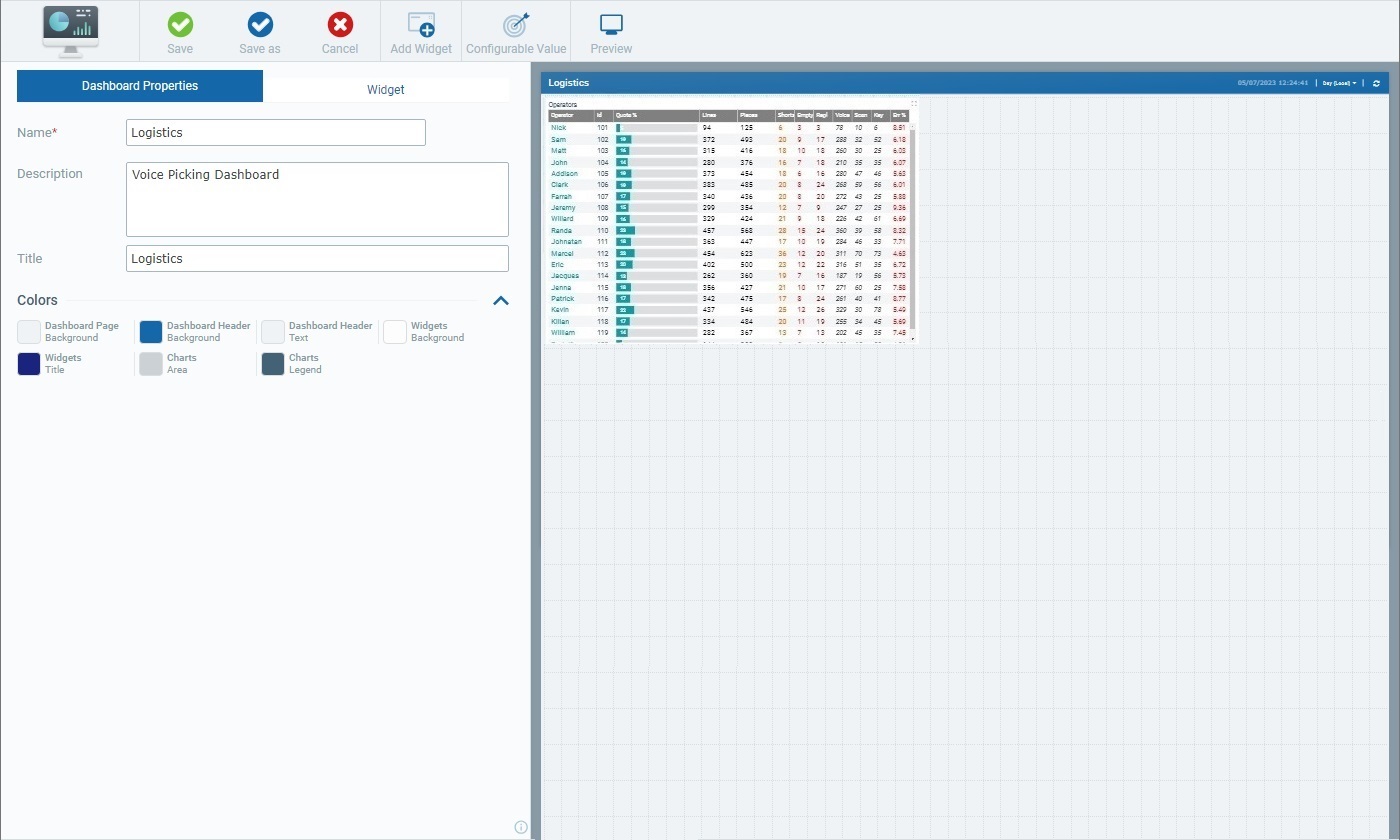
A dashboard details page includes 2 main tabs:
•The "Dashboard Properties" tab that relates to the settings of the dashboard itself. See Dashboard Details.
•The "Widget" tab which, once you select a widget in the Preview Section, displays the settings of that selected widget.
When you open a dashboard's details page, the "Dashboard Properties" tab is open by default.
2. Select the Data Table widget.

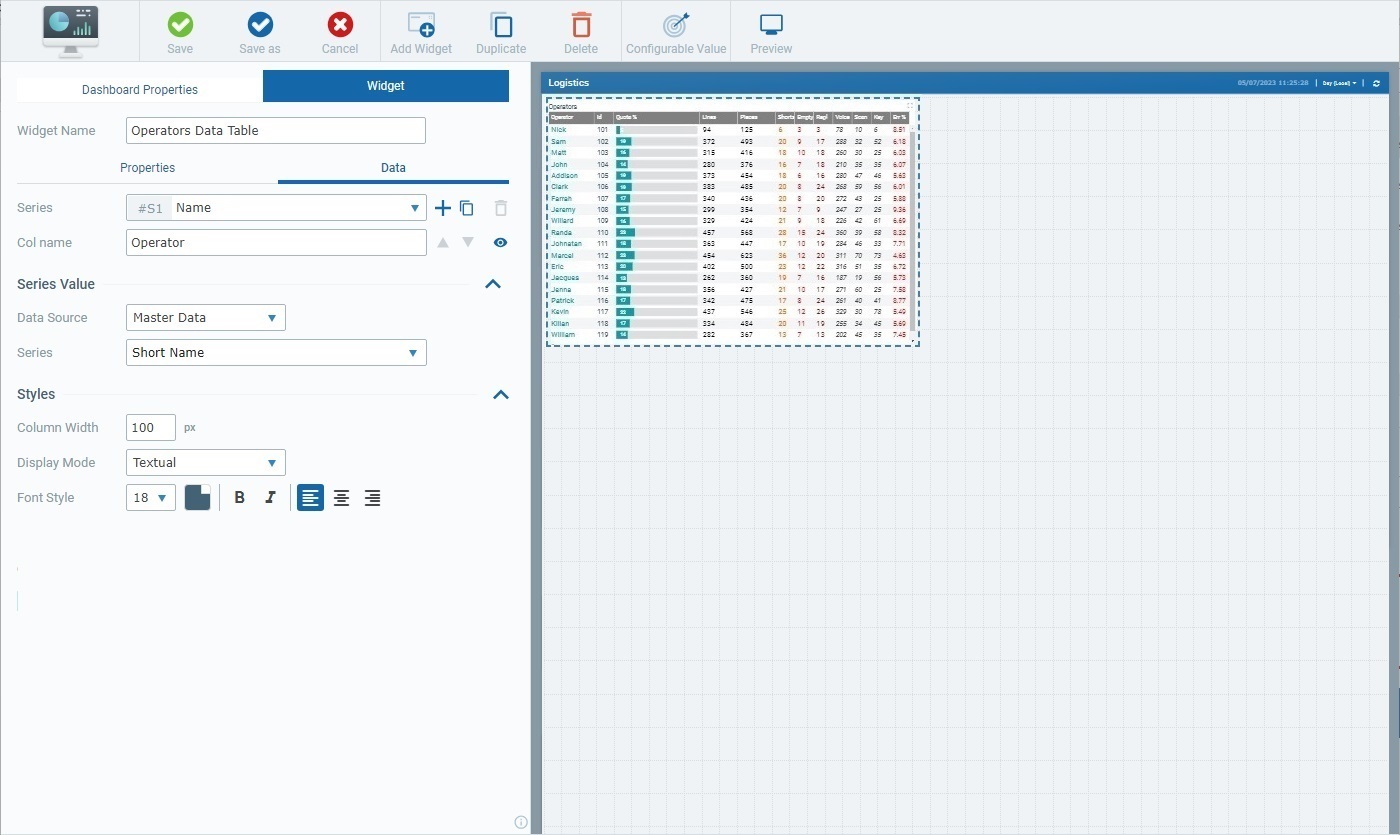
Once you select the Data Table widget, the "Widget" tab opens , automatically, with the corresponding settings.
The "Widget" tab includes a common section (related to the Data Table widget's name) and 2 child tabs - "Properties" and "Data".
The first available option in the "Widget" tab concerns the Data Table's name. This name identifies the widget in the MCL-Mobility Platform but it is NOT displayed by the widget itself.
The system always suggests a name for an added widget - it is a combination of the widget type and a number (ex: "Data Table 1" for the first Data Table widget you add to the dashboard, "Data Table 2" for the second one and so on).

3. If required, enter/edit the name of the Data Table widget.
![]() We recommend you rename the widget when you add it in a way that relates to the data it is meant to display.
We recommend you rename the widget when you add it in a way that relates to the data it is meant to display.

4. Open each child tab ("Properties" and "Data") and view/fill in the available options as necessary.
The sections are displayed as accordions - you just click the corresponding arrow (to the right) to expand/collapse the content, as needed.

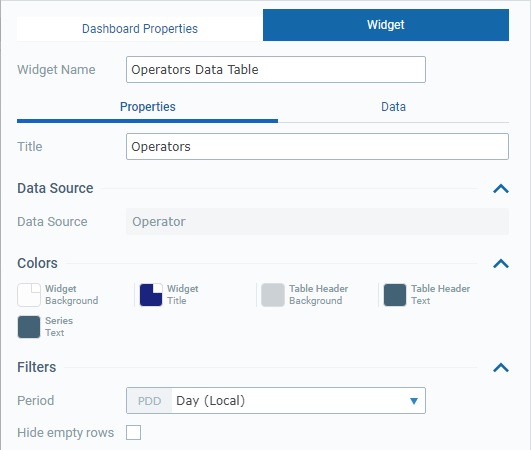
This tab provides the following information:
Title |
This title is displayed in the widget's upper left corner. This does NOT identify the widget (that is defined in the "Widget Name" field). There is a default suggestion ("My title") but we recommend a widget title related to the displayed data/values.
Define/edit the widget's title. See Details on the Widget's "Colors" pop-up window. |
Data Source |
|
Data Source |
This field is NOT editable - it informs you of the type of master data you can access/display in this widget. In this case, the master data focuses on operator data (ex: operator name, log in ID, language, etc.).
The Data Table widget is the ONLY widget that displays "master data" (= specific information collected/provided by the MCL-Mobility Platform). |
Colors |
|
Widget Background |
The color defined for the widget's background.
Maintain or choose a different color - click the corresponding box to open a "Colors" pop-up window and define the new color. See Details on the Widget's "Colors" pop-up window. |
Widget Title |
The color defined for the widget's title, meaning, what you entered in the "Title" field.
Maintain or define another color - click the corresponding box to open a "Colors" pop-up window and define the new color. See See Details on the Widget's "Colors" pop-up window. |
Table Header Background |
The color defined for the background of the widget's table header.
Maintain or click the corresponding box to open a "Colors" pop-up window and choose a different color. See Details on the Widget's "Colors" pop-up window. |
Table Header Text |
The color defined for the text in the widget's table header.
To choose a different color, click the box to open the corresponding "Colors" pop-up window and define the new color. See Details on the Widget's "Colors" pop-up window. |
Series Text |
The default color for the values displayed by the widget's series (represented as text/number or the progress bar's filled in space).
Maintain or choose a different color - click the corresponding box to open a "Colors" pop-up window and define the new color. See Details on the Widget's "Colors" pop-up window. |
Filters |
|
Period |
The time resolution for the data that is displayed in the selected widget which can be aggregated/grouped by "Hour", "Day (UTC)", "Day (Local)", "Week (Day (UTC))", "Week (Day (Local))" or "Month".
In addition to these default time frames, the drop-down may also include time periods from a Time Period profile (= a profile you can create with specific time periods representing specific working hours/shifts so the data sent by your devices can be aggregated according to those working hours/shifts). See Profiles.
If you have a Time Period profile in mind and its time periods are NOT listed here, go to the "Site Details" sub-module, open the "Time Period" tab and check which profile is defined for the site and edit it, if necessary.
The time resolution can also be set to "Auto". The "Auto" option ensures that the data table's displayed data is aggregated/grouped according to the dashboard's own time resolution (which is set with the use of the related resolution drop-drown in the upper right corner).
Select the intended time period from the drop-down. |
Hide empty rows |
If this option is checked, the data table's display will be affected - any currently empty rows (without data) will NOT be displayed. If this option is unchecked, the table will display all the rows even if a row is empty. Ex: In a data table that handles operators, all the operators will be shown, even the ones without data in any of the series.
Check/uncheck this option, as required. |
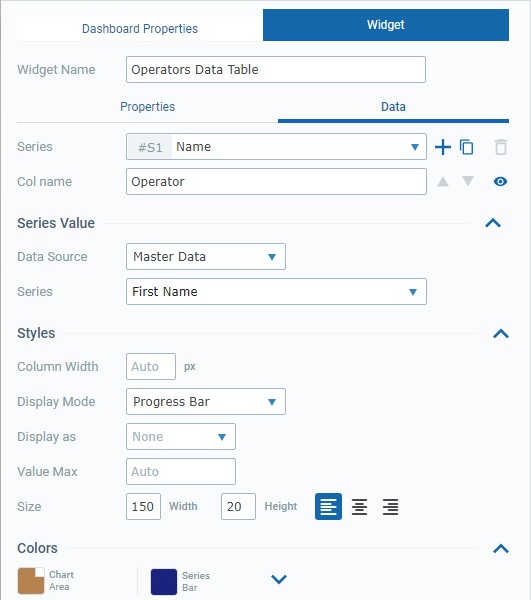
The "Data" tab handles the widget's multiple series (a series = a set of data represented in a widget's chart/table). This tab allows you to create the necessary series, select the value each one should display and its source. You can also customize its style (ex: define a series' color).
Several sections are displayed as accordions - simply click the corresponding arrow to the right to expand/collapse the content, as needed.

The information provided by this tab may vary (ex: the "Colors" section is only available for the "Progress Bar" display mode, the choice of data source activates specific options).
Series |
The data to display in this widget is grouped into series - each table column represents a series. The corresponding internal reference for each series is "#S <number>" (ex: "#S1") - it is attributed by the system and CANNOT be edited. It can be used, for instance, in formulas, when you want to identify a series. Ex: A formula defined in a series with a "Static/Formula" data source - "=#S7-100". A Data Table can accommodate up to 20 series.
Use the attached
•Click ▪The default name suggestion for each series is "My Series <number>" (ex: "My Series 1") but we recommend defining a name that relates to the value it refers to. ▪When you add a series, the newly added series comes to focus in this box. ▪Fill in the related options to define its properties (data source, resolution, color, etc.).
•Click ▪The duplicate's name will be the name of the original plus "_copy" - the duplicate becomes the selected series in this box. ▪Rename the duplicate so it illustrates the value it will represent and fill in/review the related options to define its properties (data source, resolution, color, etc.).
Do NOT forget that you can only add/duplicate up to 20 series.
•Click ▪This option is ONLY enabled once you have more than one series (it is NOT possible to delete all the series of a widget).
The existing series are organized into a list. If required, use the
If required, use the
•Click
•Click
If you want to edit a series, make sure it is selected in the drop-down before proceeding with your review/edition. The other options/values in the "Data" child tab always relate to the selected series in this drop-down. |
|||||||||||||
Col Name |
Each series is represented as a table column.
Enter/edit the column's name, as required. If you do not define a column name, the widget will display the name of the corresponding series (defined in the "Series" option). |
|||||||||||||
Series Value |
||||||||||||||
Data Source |
This field references the source of the data to be represented by the currently selected series (in the "Series" option). This particular widget allows for 4 data source types:
"Master Data" This data source is ONLY available for Data Table widgets. It refers to specific operator related data that is provided by MCL-Mobility Platform (ex: operator name, ID, when the operator logs in/logs out etc.). Selecting this source type activates the corresponding drop-down:
"Counter" A counter is an MCL-Mobility Platform entity that aggregates specific data (statistic results of processed metric values that have been sent by MCL applications/paired devices). See Counters. Having this data source means the series presents a specific value, from a specific counter. Selecting this data source activates the following options:
"Static/Formula" This data source allows you to enter a numeric value directly OR use a mathematical formula to have its result represented by the selected series. The following option becomes available when you select this source type:
"Configurable Value" This data source refers to a value that has been configured for a specific purpose, as a sort of KPI (Key Performance Indicator). The series shows that value. The following option becomes available when you select this source type:
The "Value" drop-down is ONLY available if there are already configured values for the current dashboard. If you have a
|
|||||||||||||
Period |
This option is NOT available if the selected data source is "Master Data".
Refers to the time resolution for the data of the current series, meaning, it defines how the data is aggregated/grouped - "Hour", "Day (UTC)", "Day (Local)", "Week (Day (UTC))", "Week (Day (Local))" or "Month".
Selecting the "Auto" option ensures that each series's displayed data is aggregated/grouped according to the resolution defined for the widget and for the dashboard. In other words, when running the widget, the series with a "Period: Auto" setting will have its data aggregated/grouped according to the resolution in the widget (in the "Properties" tab) and, ultimately, to what you select for the dashboard (using the drop-down located on the dashboard's upper right corner).
In addition to these default time frames and "Auto", the drop-down may also include time periods from a Time Period profile (= a profile you can create with specific time periods representing specific working hours/shifts so the data sent by your devices can be aggregated according to those working hours/shifts). See Profiles.
If you have a Time Period profile in mind and its time periods are NOT listed here, go to the "Site Details" sub-module, open the "Time Period" tab and check which profile is defined for the site and edit it, if necessary.
Select the intended time period from the drop-down. |
|||||||||||||
Styles |
||||||||||||||
Column Width |
Refers the column width in pixels.
Enter the number of pixels for the width of the column. If you do NOT enter any number, the default option is "auto" - the column width adapts to the widget's size/displayed value. |
|||||||||||||
Display Mode |
There are several display modes that can be applied to the value displayed by the selected series: "Textual", "Number", "Number (decimals)" or "Progress Bar". Selecting a display mode affects the options that follow - the tab will adapt its available options to the selected display mode.
The "Textual", "Number" and "Number (decimals)" display modes have the same related options. The "Progress Bar" display mode enables its own options.
•Textual/Number/Number (decimals)
•Progress Bar
This display mode activates the "Colors" section.
"Textual" Example
"Progress Bar" Example
|
|||||||||||||
Colors |
||||||||||||||
Chart Area |
Only available if the value is displayed as a progress bar - it represents the empty space of a progress bar. To choose another color, click the box to open a "Colors" pop-up window and define a new one. See Details on the Widget's "Colors" pop-up window.
|
|||||||||||||
Series Bar |
Only available if the value is displayed as a progress bar - it is the color of the space that represents the value. To define a different color, click the box to open a "Colors" pop-up window and choose it. See Details on the Widget's "Colors" pop-up window.
Series Bar Conditional Color Options If required, you can customize the color of the area that represents the value in the progress bar further, depending on the currently displayed value. Click the arrow to the right of the "Series Bar" option to access these advanced options:
You can add up to 3 value conditions to the defined color and attribute a color to each condition. Example:
•The color box refers the color the value area will have when the series receives the value that fits the defined condition. •Next to the
Check the following value condition examples:
|
|||||||||||||
5. Once you are done editing, click ![]() to ensure that your changes are applied.
to ensure that your changes are applied.
![]() If you exit this page (the dashboard's details page) without saving your edition, the "Auto-Save" mechanism keeps these changes for some time. You can save them the next time you access the dashboard - there is a message to remind you that there are unsaved changes. See The Dashboard's "Save" Feature.
If you exit this page (the dashboard's details page) without saving your edition, the "Auto-Save" mechanism keeps these changes for some time. You can save them the next time you access the dashboard - there is a message to remind you that there are unsaved changes. See The Dashboard's "Save" Feature.