Widget: Gauge
Overview
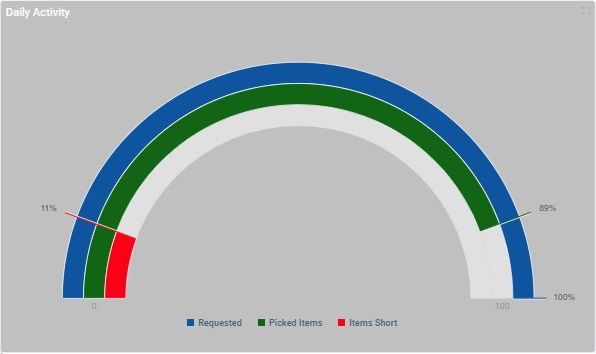
The Gauge widget allows you to view static/dynamic data displayed in the form of rainbow shaped bars.

The Dashboard's Details Page
•To access a Gauge widget's settings you must open the details page of the dashboard that includes that widget.
•Since you must check the intended dashboard in the "Dashboard Management" page and click ![]() to open it, the details page is, automatically, set to edit mode.
to open it, the details page is, automatically, set to edit mode.
•To add a Gauge widget to a dashboard, open the intended dashboard, click ![]() and select the "Gauge" widget from the listed widgets in the pop-up window. See To Add a Widget to a Dashboard.
and select the "Gauge" widget from the listed widgets in the pop-up window. See To Add a Widget to a Dashboard.
•The editing of a widget's settings is, automatically, viewed in the dashboard's Preview Section (to the right).
The step-by-step below describes the viewing/editing of a Gauge widget.
To View/Edit the Gauge Widget's Settings
![]()
If the selected dashboard has been created at account level, you will NOT be able to edit any of its settings - the details page will open in view mode without the possibility to set it to edit mode.
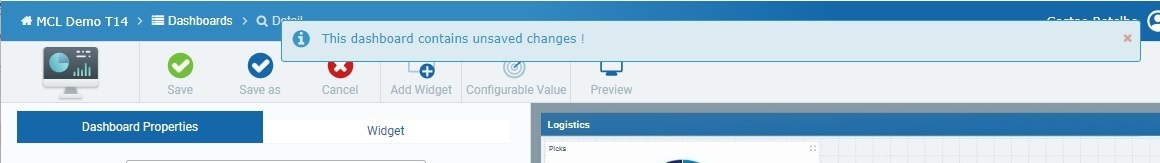
![]() If you access a widget, edit its settings but do NOT save those changes before exiting, the next time you open the dashboard, the page will display a message warning you that there are unsaved changes.
If you access a widget, edit its settings but do NOT save those changes before exiting, the next time you open the dashboard, the page will display a message warning you that there are unsaved changes.
Click "Save" to ensure that the previous changes are not lost or "Cancel" to discard those previously unsaved changes and start fresh.

Step-by-Step
1. Open the details page of the dashboard that contains a Gauge widget.

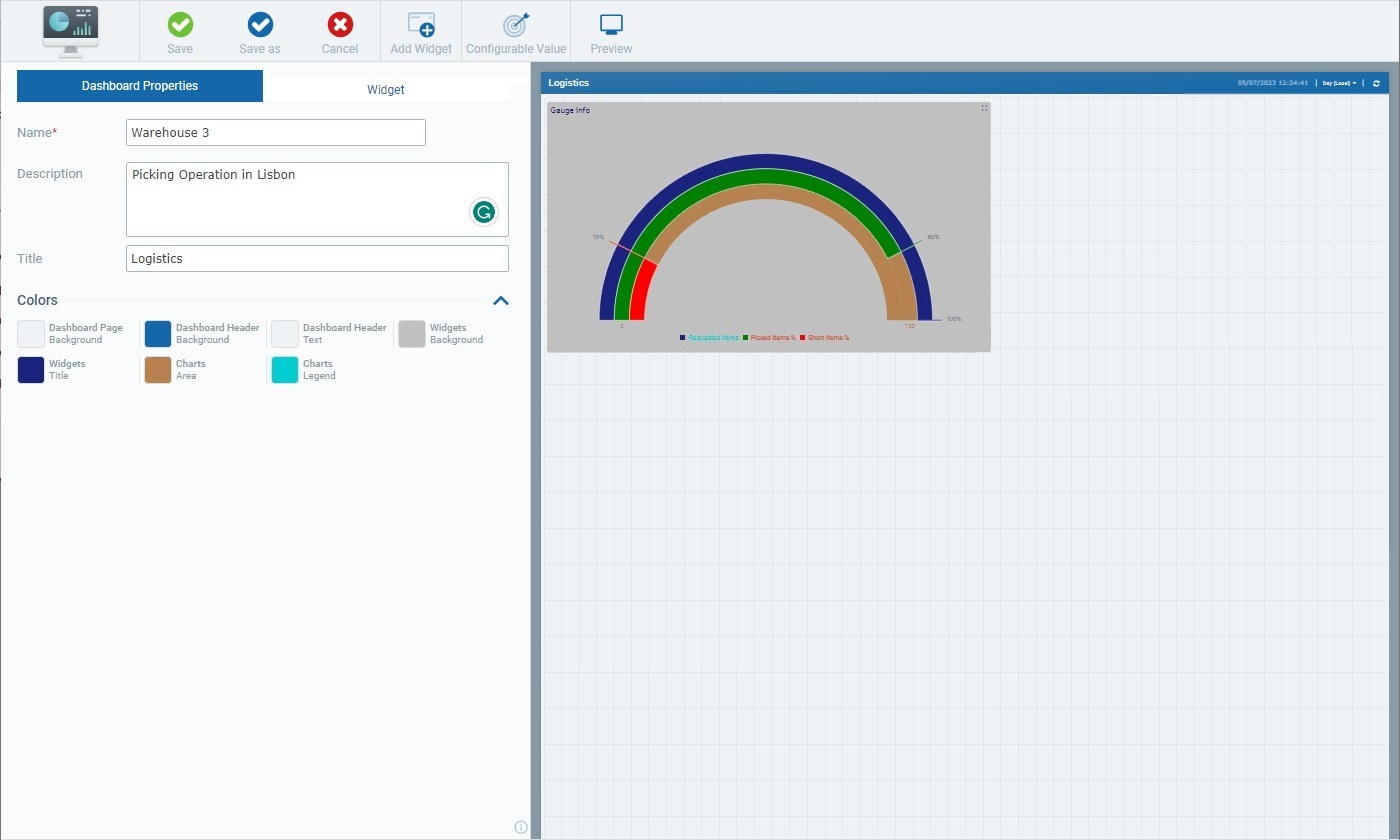
A dashboard details page includes 2 main tabs:
•The "Dashboard Properties" tab that relates to the settings of the dashboard itself. See Dashboard Details.
•The "Widget" tab which, once you select a widget in the Preview Section, displays the settings of that selected widget.
When you open a dashboard's details page, the "Dashboard Properties" tab is open by default.
2. Select the Gauge widget.

Selecting the Gauge widget, automatically, opens the "Widget" tab with the corresponding settings.
The "Widget" tab includes a common section (related to the Gauge widget's name) and 2 child tabs - "Properties" and "Data".
The first available option in the "Widget" tab is "Widget Name". This name identifies the widget in the MCL-Mobility Platform but it is NOT displayed by the widget itself.
The system always suggests a name for an added widget - it is a combination of the widget type and a number (ex: "Gauge 1" for the first Gauge widget you add to the dashboard, "Gauge 2" for the second one and so on).

3. If required, enter/edit the name of the Gauge widget.
![]() We recommend you rename the widget when you add it, in the "Widget Name" field, in a way that relates to the data it is meant to display.
We recommend you rename the widget when you add it, in the "Widget Name" field, in a way that relates to the data it is meant to display.

4. Open each child tab ("Properties" and "Data") and view/fill in the available options as necessary.
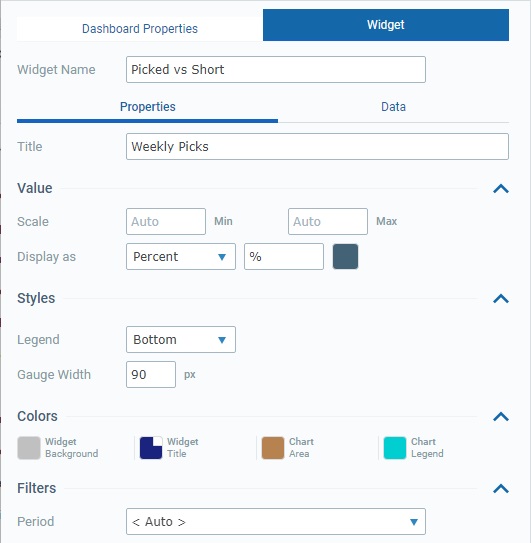
The "Properties" tab is used to define the style of the widget.
The sections are displayed as accordions - click the corresponding arrow (to the right) to expand/collapse the content, as needed.

This tab provides the following information:
Title |
This option relates to the title that is displayed in the widget's upper left corner. This does NOT identify the widget (that is defined in the "Widget Name" field). There is a default suggestion ("My title") but we recommend a widget title related to the displayed data/values.
Define/edit the widget's title. |
||||
Value |
|||||
Scale |
The highest ("Max") and lowest ("Min") possible values in the Gauge.
Define the Gauge's maximum and minimum values. If no "Min" or "Max"values are defined, the respective boxes are set to "<Auto>" which means that the widget, automatically, defines the gauge's maximum/minimum values according to the highest/lowest values it receives. |
||||
Display as |
It is possible to display the data of this widget's series as a percentage ("Percent" option) or a value ("Value" option).
Select the best display for the Gauge's values:
"None" If you select "None", the corresponding series will NOT reference any value.
"Percent" Selecting "Percent" activates another field related to the symbol/measure unit to be displayed alongside the value. You can keep the suggested percentage symbol ("%") or enter the intended symbol/unit.
"Value" (with a customized measure unit) Choosing "Value" activates a field related to the measure unit to be displayed alongside the value. Define the intended measure unit (ex: "Km", "Units", "L", "Picks").
|
||||
Styles |
|||||
Legend |
The position of the widget's caption/legend - it can be placed at the bottom ("Bottom") or to the right ("Right") of the Gauge or it can be hidden ("None").
Maintain or select another position for the caption.
|
||||
Gauge Width |
Refers to the bar width of all the displayed series in the gauge.
Enter the number of pixels for the width of each bar representing a series. If you do NOT define the width, the set option becomes "Auto" - the bar width will adapt to the widget's size/displayed value. |
||||
Colors |
|||||
Widget Background |
The color defined for the widget's background.
To select a different color, click the corresponding box to open a "Colors" pop-up window and define the new color. See Details on the Widget's "Colors" pop-up window. |
||||
Widget Title |
The color defined for the widget's title, meaning, what you entered in the "Title" field.
To choose a different color, click the box to open the corresponding "Colors" pop-up window and define a new color. See Details on the Widget's "Colors" pop-up window. |
||||
Chart Area |
The color defined for the widget's empty area in each series' bar.
Maintain the color or select a different one by clicking the box and defining a new color in the resulting "Colors" pop-up window. See Details on the Widget's "Colors" pop-up window. |
||||
Chart Legend |
The color defined for the selected widget's captions.
To select a different color, click the box to open the corresponding "Colors" pop-up window and define a new color. See Details on the Widget's "Colors" pop-up window. |
||||
Filters |
|||||
Period |
The time resolution for the data that is displayed in the selected widget which can be aggregated/grouped by "Hour", "Day (UTC)", "Day (Local)", "Week (Day (UTC))", "Week (Day (Local))" or "Month".
In addition to these default time frames, the drop-down may also include time periods from a Time Period profile (= a profile you can create with specific time periods representing specific working hours/shifts so the data sent by your devices can be aggregated according to those working hours/shifts). See Profiles.
If you have a Time Period profile in mind and its time periods are NOT listed here, go to the "Site Details" sub-module, open the "Time Period" tab and check which profile is defined for the site and edit it, if necessary.
Selecting the "Auto" option ensures that the widget's displayed data is aggregated/grouped to the dashboard's own time resolution (which is set by the related resolution drop-drown in the right upper corner).
Select the intended time period from the drop-down. |
||||
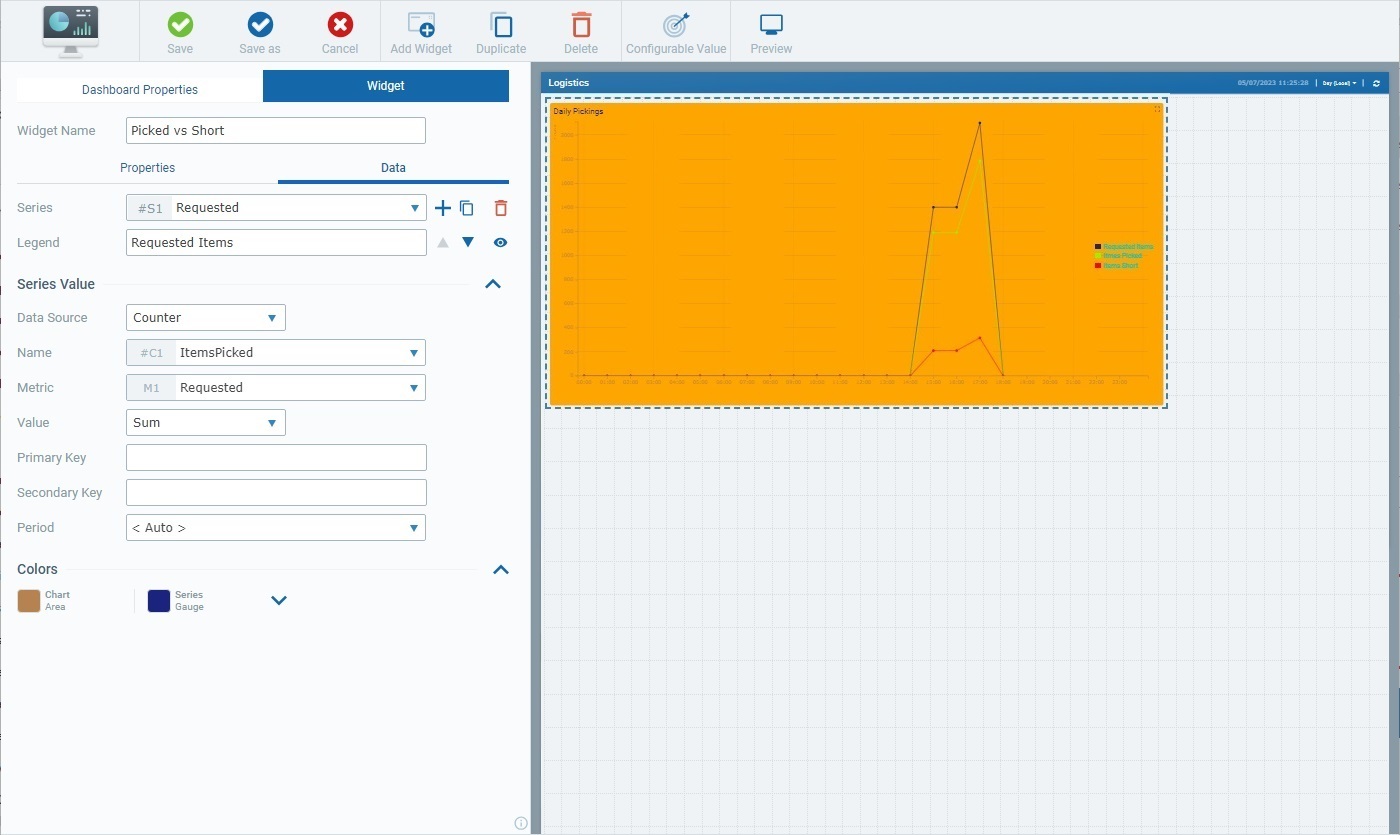
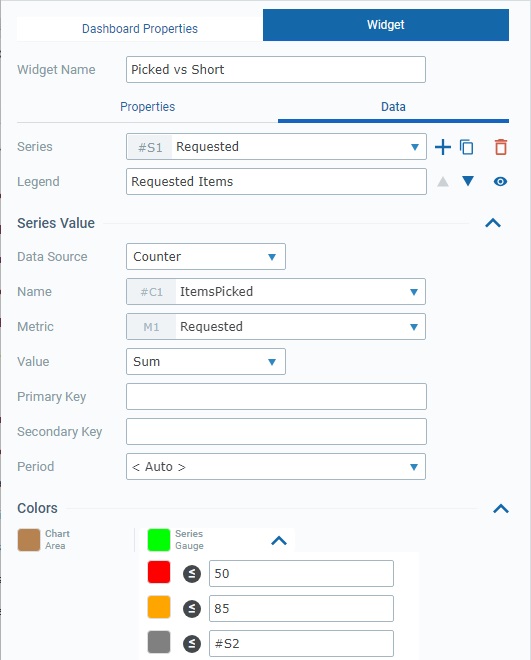
The "Data" tab handles the widget's multiple series (a series = a set of data represented in a widget's chart/table). This tab allows you to create the necessary series, select the value each one should display and its source as well as define its style (ex: customize a series' color).
Several sections are displayed as accordions - click the corresponding arrow to the right to expand/collapse the content, as needed.

This tab provides the following information:
Series |
The data to display in this widget is grouped into series - each bar represents a series. The corresponding internal reference for each series is "#S <number>" (ex: "#S4") - it is attributed by the system and CANNOT be edited. It can be used, for instance, in formulas, when you want to identify a series. Ex: A formula defined in a series with a "Static/Formula" data source - "=#S7-100". A Gauge widget can accommodate up to 20 series.
Use the attached
•Click ▪The default name suggestion for each series is "My Series <number>" (ex: "My Series 1") but we recommend renaming the new series according to the value it will represent. ▪Fill in the related options to define its properties (data source, resolution, color, etc.). ▪If you add another series, the newly added one comes to focus in this box.
•Click ▪The duplicate's name will be the name of the original plus "_copy" - the duplicate becomes the selected series in this box. ▪Rename the duplicate so it illustrates the value it will represent and fill in/review the related options to define its properties (data source, resolution, color, etc.).
Do NOT forget that you can only add/duplicate up to 20 series.
•Click ▪This option is ONLY enabled once you have more than one series (it is NOT possible to delete all the series of a widget).
If required, use the
•Click
•Click
Maintain or select a different source for the current series' data. Changing the data source affects the related available options below - there is an immediate refresh to show the options that relate to the newly defined data source.
|
||||||||
Legend |
The caption for the series - - it represents the name of the series to be displayed in the widget.
Enter/edit the selected series' legend, as required. If a legend is not defined, the widget will use the name of the series as a caption. |
||||||||
Series Value |
|||||||||
Data Source |
This field references the source of the data to be represented by the currently selected series (in the "Series" option). The Gauge widget allows for 3 data source types:
"Counter" A counter from your MCL-Mobility Platform account (see Counters) - the series presents the defined metric value, from a specific counter, with a specific time resolution. Once you select "Counter" as the data source type, you enable the corresponding options:
"Static/Formula" The necessary value to feed the series is provided by you - the series displays the static value OR the result of the formula you have entered. Selecting this data source type activates this option:
"Configurable Value" A value that is configured for a specific purpose, as a sort of KPI (Key Performance Indicator). For instance, it can be used to measure the level of performance success/failure based on a given threshold/operational goal. Once you select this data source type, the following drop-down becomes active:
The "Value" drop-down is ONLY available if there are already configured values for the current dashboard. If you have a
|
||||||||
Period |
The time resolution for the data that is displayed in the current series - it can be aggregated/grouped by "Hour", "Day (UTC)", "Day (Local)", "Week (Day (UTC))", "Week (Day (Local))" or "Month".
In addition to these default time frames, the drop-down may also include time periods from a Time Period profile (= a profile you can create with specific time periods representing specific working hours/shifts so the data sent by your devices can be aggregated according to those working hours/shifts). See Profiles.
If you have a Time Period profile in mind and its time periods are NOT listed here, go to the "Site Details" sub-module, open the "Time Period" tab and check which profile is defined for the site and edit it, if necessary.
Selecting the "Auto" option ensures that the widget's displayed data is aggregated/grouped to the dashboard's own time resolution (which is set by the related resolution drop-drown in the right upper corner).
Select the intended time period from the drop-down. |
||||||||
Colors |
|||||||||
Chart Area |
The color of the empty space in the gauge's bar.
If you want to define another color, click the box to open the corresponding "Colors" pop-up window and choose it. See Details on the Widget's "Colors" pop-up window.
|
||||||||
Series Gauge |
The color of the filled up space in the bar that represents the value. To define a different color, click the box to open a "Colors" pop-up window and choose it. See Details on the Widget's "Colors" pop-up window.
Series Gauge Conditional Color Options If required, you can customize the color that represents the value in the gauge bar further, depending on the currently displayed value. Click the arrow to the right of the "Series Gauge" option to access these advanced options:
You can add up to 3 value conditions to the defined color and attribute a color to each condition.
•The color box refers the color the value bar will have when the series receives the value that fits the defined condition. •Next to the
Examples of Color Conditioning:
|
||||||||
5. Once you are done editing, click ![]() to ensure that your changes are applied.
to ensure that your changes are applied.
![]() If you exit this page (the dashboard's details page) without saving your edition, the "Auto-Save" mechanism keeps these changes for some time. You can save them the next time you access the dashboard - there is a message to remind you that there are unsaved changes. See The Dashboard's "Save" Feature.
If you exit this page (the dashboard's details page) without saving your edition, the "Auto-Save" mechanism keeps these changes for some time. You can save them the next time you access the dashboard - there is a message to remind you that there are unsaved changes. See The Dashboard's "Save" Feature.